AS3基础教程-第46课-电子时钟(上)
1、打开flashCS6,新建AS3文档,马上保存为45.fla文件。
2、本人美工不行,故此,直接从噩荜务圃网上搜索了素材直接使用。包括钟面、时针、分针、秒针。由于图片的背景不是透明的,所以需要用photoshop处理一下,保存为透明png格式,然后分别导入flash文档的库内。
3、将图层1重命名为 钟面,将库内的图片拖到舞台上,使用选择工具单击选中,在属性面板内调节其宽高为合适大小为止。
4、同理,再依次新建三个图层,分别命名为秒针、分针、时针,将库内的图片拖到舞台上。注意各个图层的上下次序关系,请务必按照下图所示来安排次序。
5、将钟面 图层锁定,防止接下来误操作。
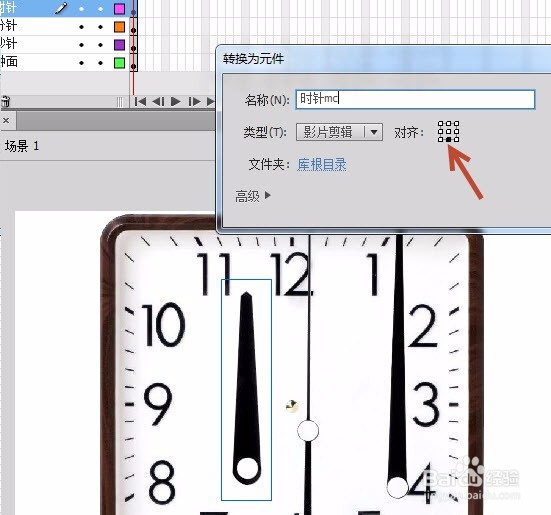
6、将舞台上的时针选中,按F8键,在弹出的对话框内,按照下图所示转换为影片剪辑,务激默芡食必将注册点选择为图中箭头所指位置,这是本例的关键。因为所有的指针都是一最下面为基点原地顺时针旋转的。
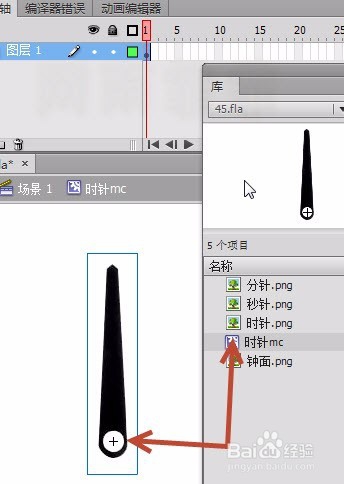
7、在库面板内,双击时针mc的图标,就可以进入其内部,移动其位置,让底部的空心圆的圆心和舞台中的十字架重合,如下图所示
8、单击场景1 进入主场景
9、重复6、7、8三个步骤,将其余的两个指针进行相同的操作
10、将三个指针的大小修改一下,以适应钟面的大小。然后摆放到0:0:0时刻的位置
11、然后给三个指针分别设置实例名为shizhen_mc fenzhen_mc miaozhen_mc
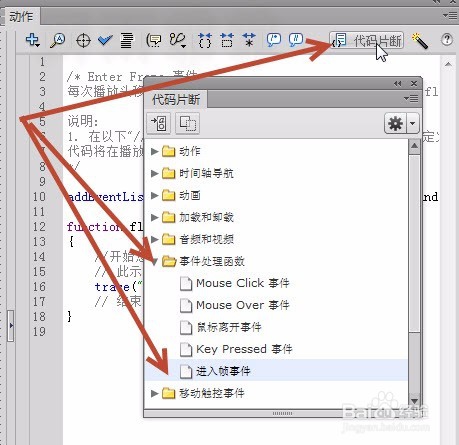
12、按F9键打开动作面板,调用代码片段,选择 事件处理函数 内的 进入帧事件,如下图,会自动生成代码,如下图所示我们将注释都去掉
13、本节课只实现数字显示,故此,还需要在舞台上绘制一个文本框。我们新建一个图层,命名为显示,将其放置在 钟面 图层 和 秒针 掬研疔缎图层之间。使用文本工具(设置为动态文本),在舞台上拖出一个横向的文本框,实例名设为xanshi_txt 使用设备字体
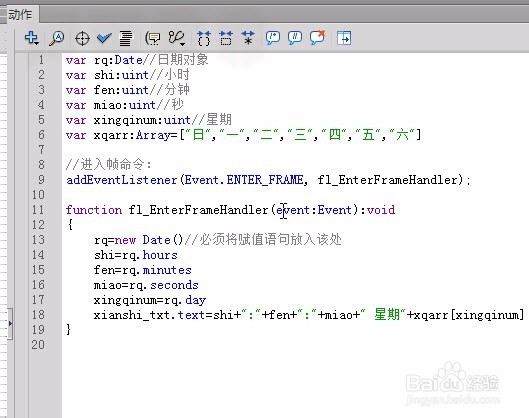
14、现在写代码如下
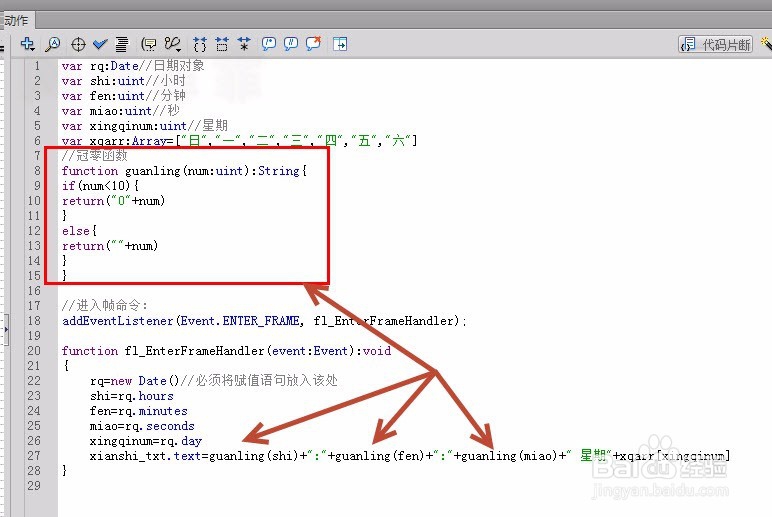
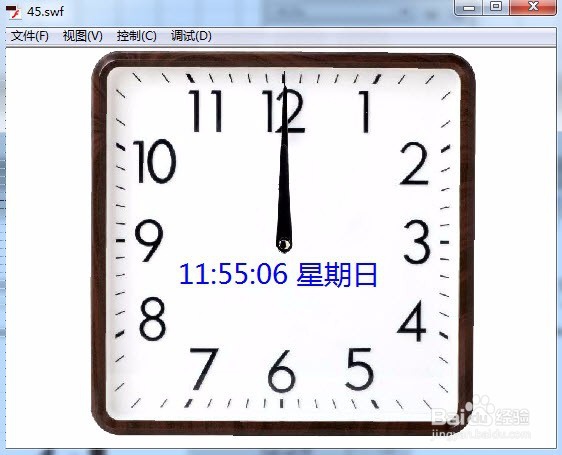
15、测试影片,效果已经出来了。不过,如果数字是单数,不会在数字前方冠零,故此代码还需要优化。我们打开39课,将那段冠零函数直接拿过来用即可,修改后的代码如下:
16、现在测试影片,已经实现效果