css中如何实现从上往下的渐变色
1、新建一个html文件,命名为test.html,用于讲解css中如何实现从上往下的渐变色。
2、在test.html文件内,使用div标签创建一个模块,用于测试。
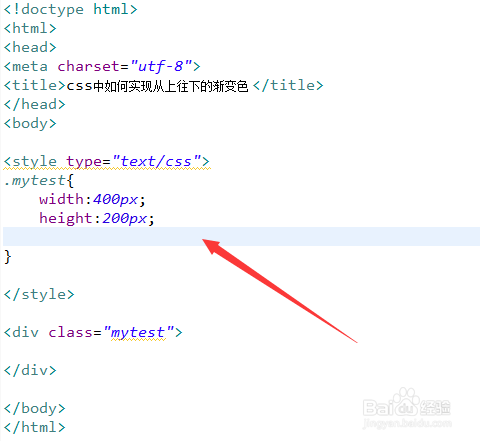
3、在test.html文件内,给div标签添加一个class属性,设置为mytest。
4、在css标签内,通过class定义div的样式,设置它的宽度为400px,高度为200px。
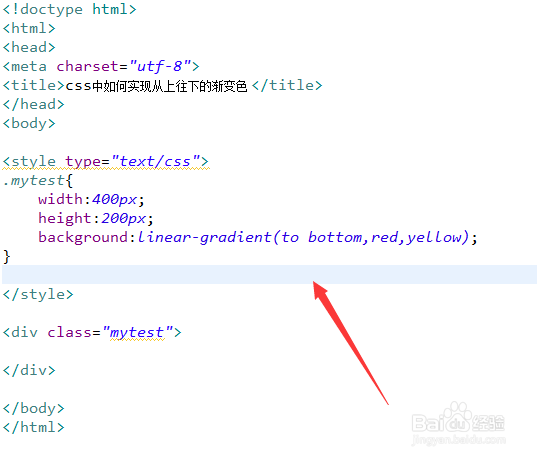
5、在css标签内,通过background属性,利用linear-gradient,使用to bottom实现从上往下由红色到黄色渐变。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:65
阅读量:56
阅读量:26
阅读量:84