CSS样式:ID样式
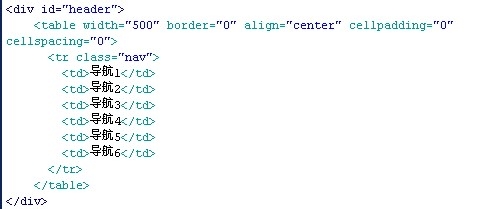
1、首先准备网页素材代码如下
2、原始素材的效果如下
3、ID样式适合于只应用一次的情况。例如设置HEADER部分或FOOTER部分。
4、下面添加HEADER样式为网页的头部分添加DIV标签,将ID指定为HEADER。如图所示
5、定义ID样式,代码如下
6、应用ID样式后的效果如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:69
阅读量:82
阅读量:75
阅读量:95