APPCAN如何实现页面预览
1、首先我们打开APPCAN开发工具。根据提示输入帐号密码登录
2、登录成功,进入开发工作区间
3、小编之前已经建立好一个工程,并且在工程中增加了“登录”页面。我们直接用这个页面做模版举例
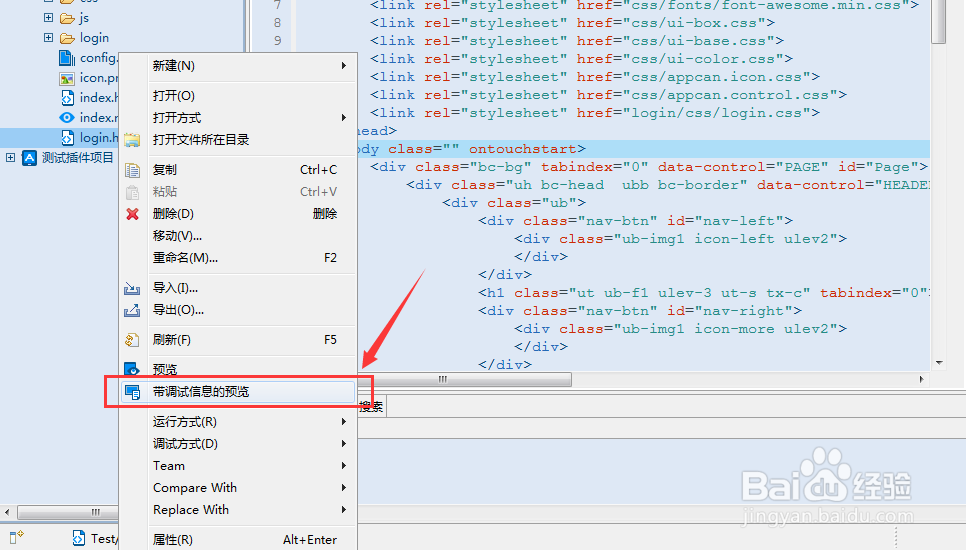
4、我们选择工程目录中的“login.html”并鼠标右键。我们选择“带调试信息的预览”
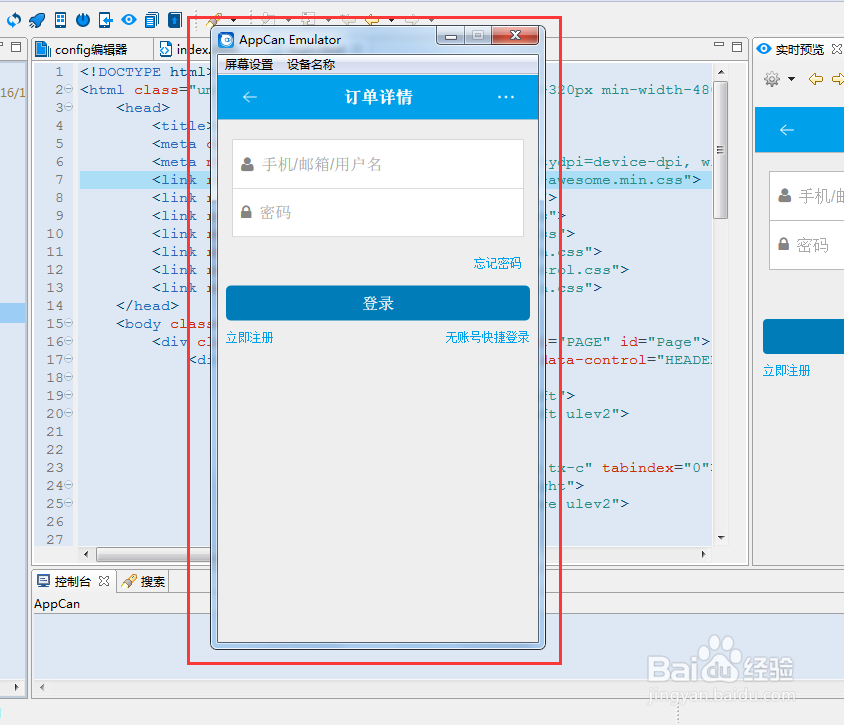
5、随后会弹出一个界面预览框。上面正是我们当前的login页面
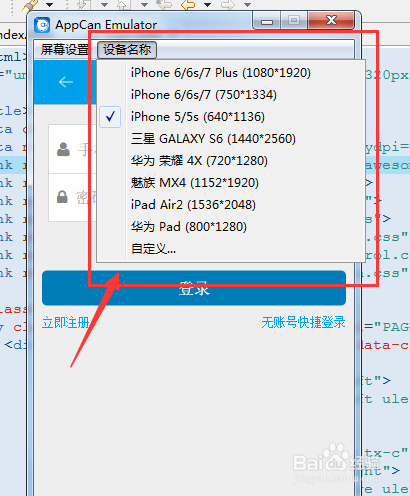
6、我们棵褶佐峨还可以选择“设备名称”,进行不同设备的尺寸大小与分辨率进行修改适配。以确认在不同屏幕尺寸大小的手机上展示的UI效果图。
7、我们选择其他设备分辨率后,可以看到页面宽高就会相应的改变。整个UI布局也会跟随改变。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:51
阅读量:79
阅读量:75
阅读量:28