如何使用React方法实现按钮点击事件并获取数据
1、第一步,打开HBuilderx工具,新建一个HTML5页面,并引入相关的JavaScript文件,在主体元素中插入一个div标签,设置ID属性,如下图所示:
2、第二步,在div标签下方,插入一个script标签,定义一个类Student,添加构造函数恽但炎杰和点击事件绑定,如下图所示:
3、第三步,在构造函数下方,具体定义这个点击函数,打印对应的文字内容,如下图所示:
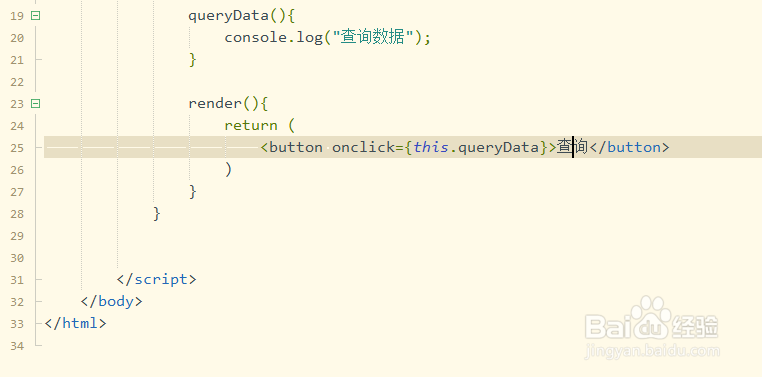
4、第四步,在render()方法中,添加一个return返回值,返回值是一个按钮,并且有事件肖各仇帜绑定,如下图所示:
5、第五步,调用ReactDOM,渲染出按钮;打开浏览器预览页面效果,并点击按钮,结果出现了报错,如下图所示:
6、第六步,检查发现是由于点击事件onclick中的c需要大写,应该为onClick,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:69
阅读量:30
阅读量:23
阅读量:80