js自动设置光标位置
1、双击打开HBuilderX工具,在Web项目指定文件夹下,新建页面文件cursor.html
2、打开已新建的页面文件,插入jquery核心文件,并修改title标签内容
3、在<body></body>标签中,插入一个input输入框并设置id属性值
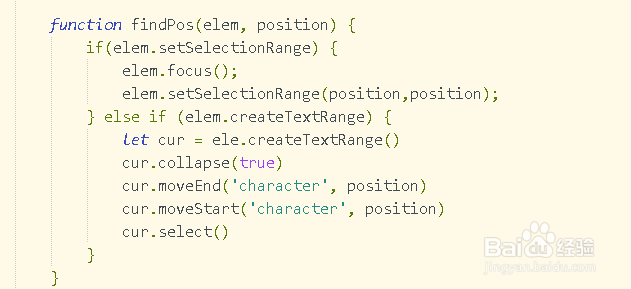
4、在title标签下添加一个script标签,定义方法findPos(),传入两个参墙绅褡孛数elem和position
5、在jquery初始化函数中,添加按钮点击事件,并调用findPos方法
6、保存代码并运行页面文件,打开浏览器查看界面效果
7、点击获取按钮,可以在输入框中的光标的位置
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:78
阅读量:58
阅读量:27
阅读量:34