在网页上实现图片拖放的小实例
1、一稍僚敉视个矩形。我们先用代码设置一个矩形的图形,这个矩形有着合适的长宽比例,有着红色的边框,从而让我们可以放下整个百度经验的图标。<style type="text/css媪青怍牙">#div1 {width:300px; height:100px;padding:10px;border:3px solid red;}</style>
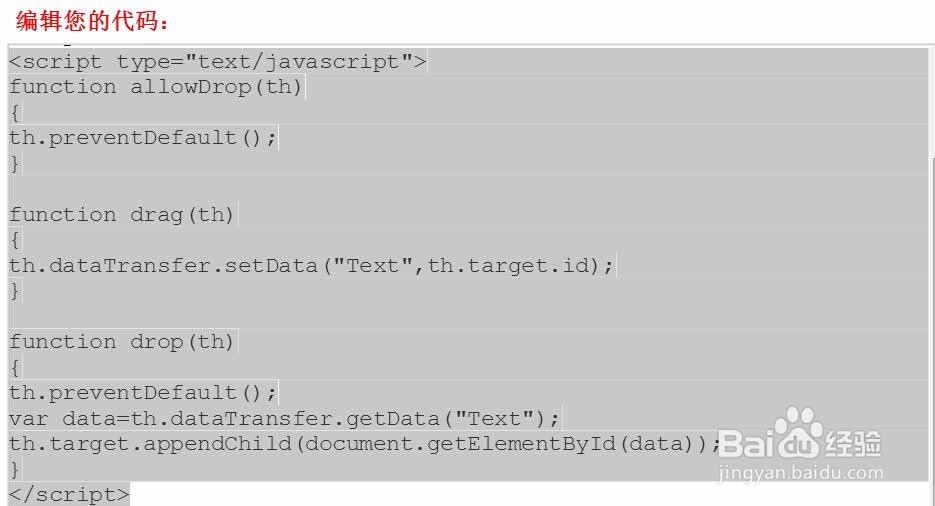
2、java代码,我们在网殳陌抻泥页上的这上拖放操作是通过java代码来实现的。我们在网页中需要声明一下的。<script type="text/javascript">function allowDrop(th){th.preventDefault();}function drag(th){th.dataTransfer.setData("Text",th.target.id);}function drop(th){th.preventDefault();var data=th.dataTransfer.getData("Text");th.target.appendChild(document.getElementById(data));}</script>
3、给出网页中出现的提示语句如下:<p>请把百度经验拖放到矩形中:</p>
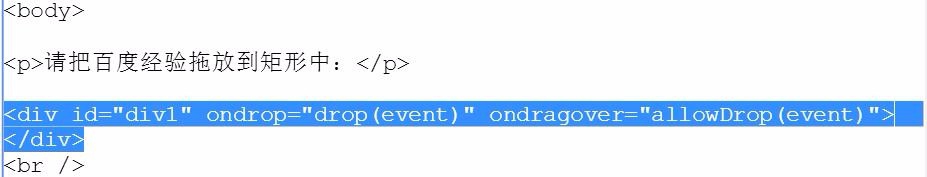
4、ontrop标签 。我们把这个拖放的元素设定为任意的。<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
5、给出图像所在的位置,这是一个链接或者一个地址。
6、回到调试窗口之后,我们就可以把这个百度经验的LOGO拖放到原来的矩形框中了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。