怎么用css选择ul里最后一个li里面的a元素
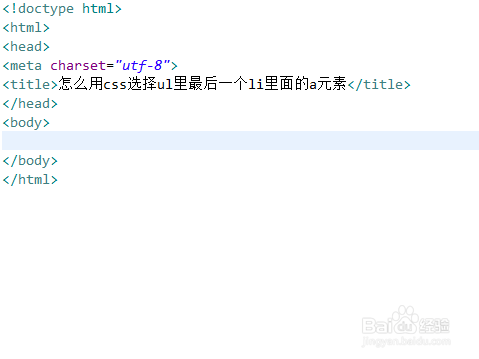
1、新建一个html文件,命名为test.html,用于讲解怎么用css选择ul里最后一个li里面的a元素。
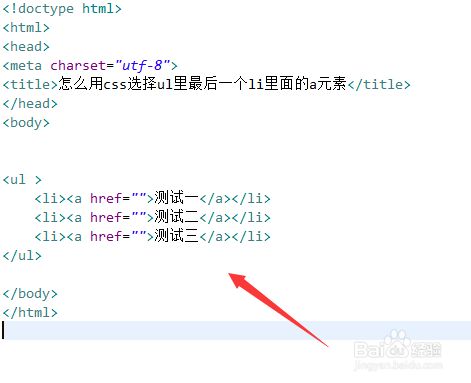
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。
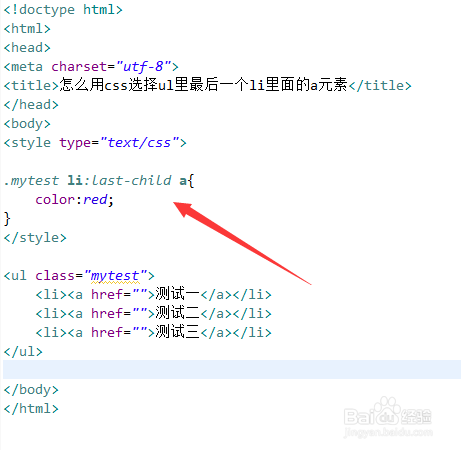
3、在test.html文件内,设置ul的class属性为mytest。
4、在css标签内,通过class和":last-child"选择器选择ul里最后一个li里面的a元素。
5、在css标签内,设置a元素的文字颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:66
阅读量:45
阅读量:59
阅读量:92