js中怎么实现在一定时间内轮换图片
1、新建一个html文件,命名为test.html,用于讲解js中怎么实现在一定时间内轮换图片。
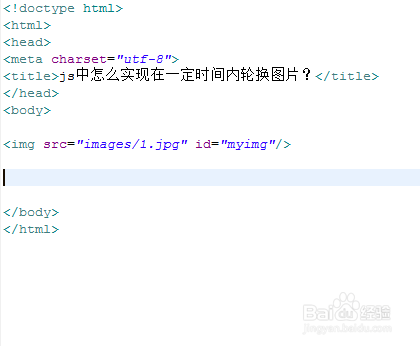
2、在test.html文件内,使用img标签创建一张图片,并设置图片的id属性为myimg。
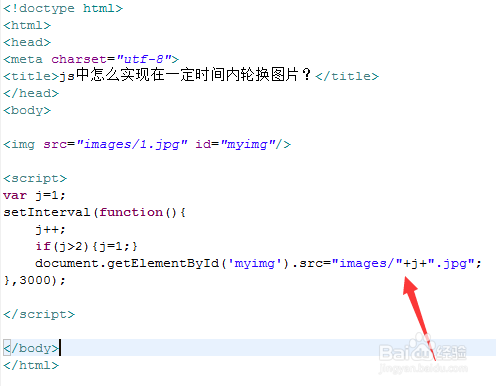
3、在js标签内,初化化一个变量j,设置初始值为1,用于实现图片的名称的轮换。
4、在js标签内,使用setInterval()方法每隔3秒执行一次function方法。
5、在function方法内,让j变量自加1,并使用if语句判断,只要j大于2,j的值茧盯璜阝就恢复为1,并通过id获得图片对象,通过改变src属性,实现改变图片。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:45
阅读量:44
阅读量:83
阅读量:57