微擎小项目-构建微擎项目(1)
1、首先这里小编要爿瑰鲚母构建一个微擎项目的模块,由于小编不是认证的微擎开发者,所以没有办法在线生成微擎模块,所以这里蟛杆戛攉小编手动离线创建一个微擎模块,这里就是创建一个文件夹,文件夹的名称就是模块的名称,所以文件夹的名称要遵循微擎应用模块的命名规则,下图中红色箭头指示位置的文件夹就是小编创建的离线应用模块的文件夹,如下图:
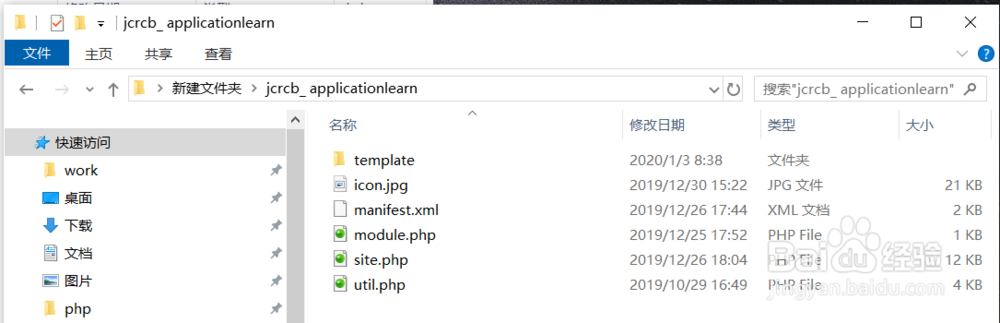
2、接下来小编在创建的文件夹中创建一下离线微擎应用模块必须的文件或文件夹,其中:template是存放网页文件的,包括前端网页和后端网页,都会放在这里icon.jpg是这个而应用模块的图标manifest.xml文件是这个应用模块的配置文件,里面会存放当前应用模块的名称、后台菜单以及数据库等信息,module.php是配置微擎应用模块的模块信息,小编这个项目中并没有用到site.php这个文件是比较重要的,这个文件就是主要的后台代码,类似于后端util.php是存放在网页端调用的一些公共js方法
3、然后进入到template文件夹中,这个文件夹中主要存放的是网页,在当前文件夹下的html文件是后台网页,在mobile文件夹中的html文件是前台也就是手机端的网页,如下图:
4、下图中就是mobile文件夹,在该文件夹下的html文件就是前台也就是手机端网页的html,如下图:
5、在template文件夹中小编还有一个style文件夹,这个文件夹不是必须的,这个文件夹下可以存放一些前台或者后台html文件中使用的css样式文件、js文件以及img图片等,如下图:
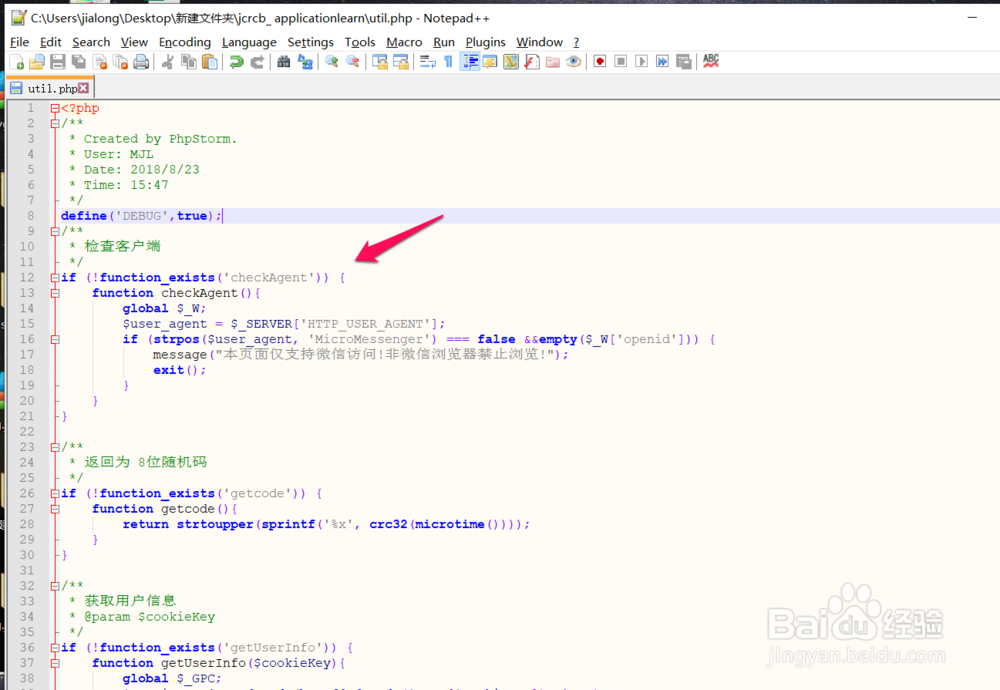
6、下图就是小编util.js文件的代码,这个文件不是必须的,这个文件中存放一些公用的js方法,如下图:
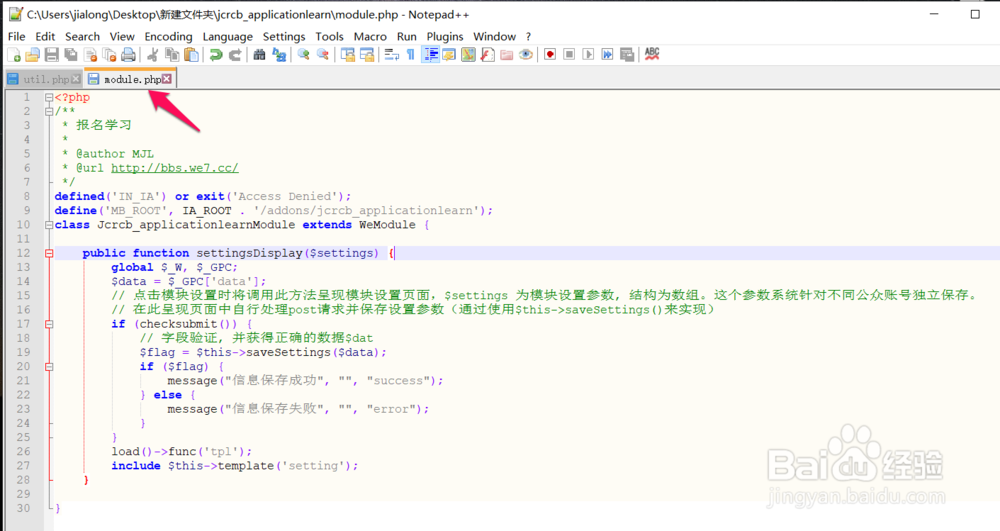
7、mobile.php文件是存放一些模块的,小编这个项目中并没有使用到,下图中这个文件中的代码是小编复制其他模块的,可以忽略,如下图:
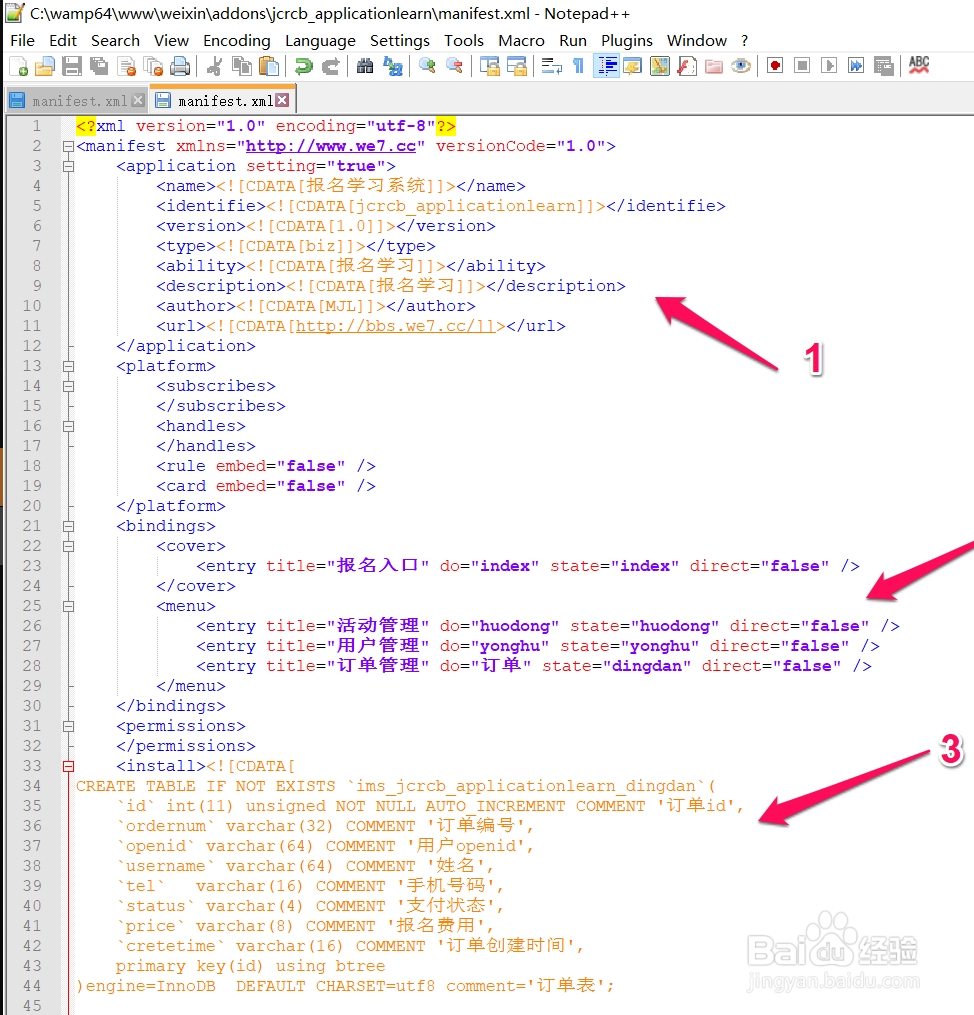
8、下图是mainfest.垓矗梅吒xml文件的主要代码,这个代码中主要包括应用模块的配置,红色箭头1指示位置主要包括应用模块的名称、作者、版本等,红色箭头2汜枸赓觅指示位置主要包括是应用模块后台菜单红色箭头3指示位置是该应用模块使用的数据表,在安装应用模块时,会自动执行该位置的建表语句,需要注意一下表的名称一般默认是【ims_】开头,然后是【应用模块名称】,然后是【业务表名称】,所以表名是这几个的拼接,如下图:
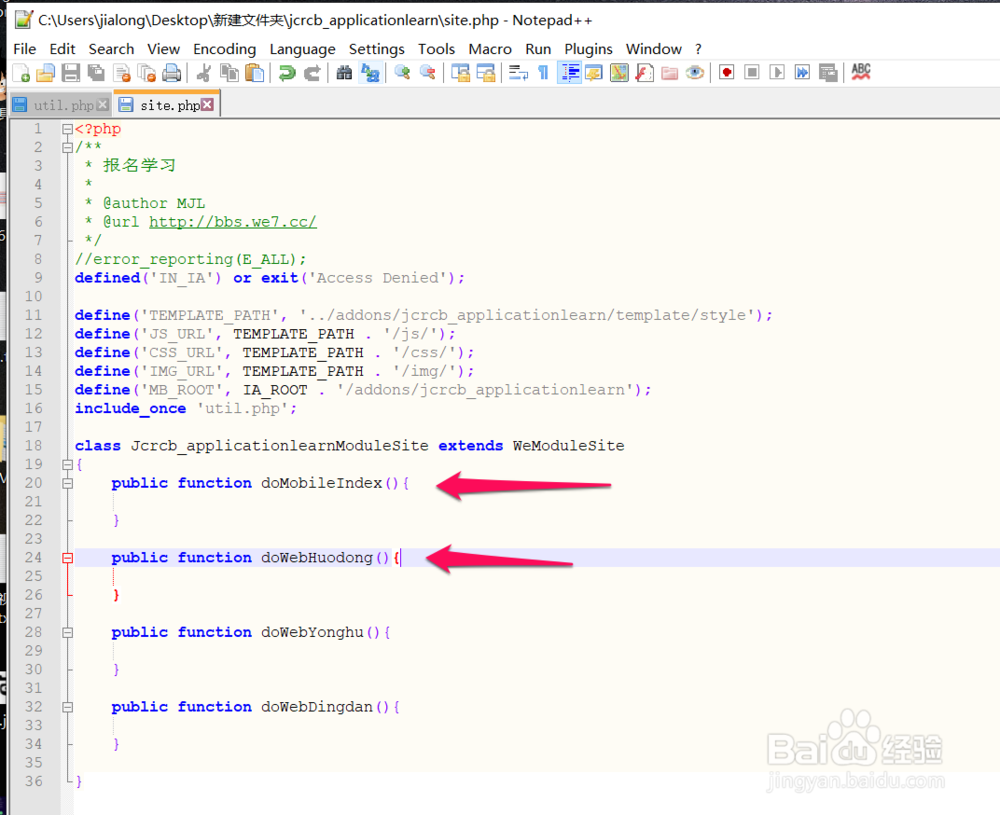
9、下图是site.php文件的代码,一开始的话代码会是下图中的形式,前端页面的以【doMobile】开头,然后加【页面名称】,后端页面的以【doWeb】开头,然后加【页面名称】,如下图: