js 自动生成100个div 并模仿电影院座位排列
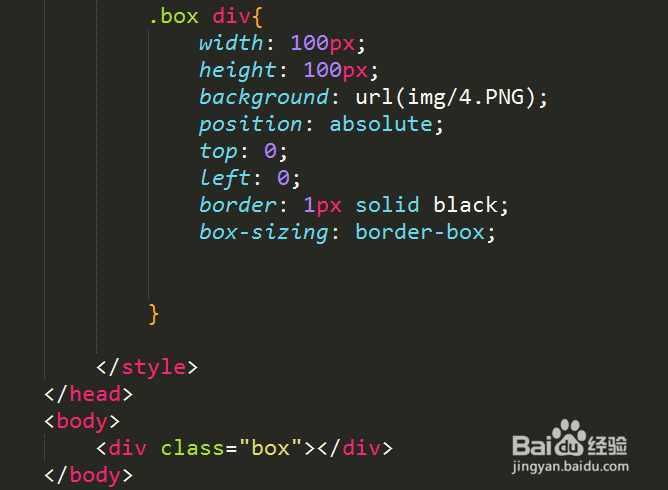
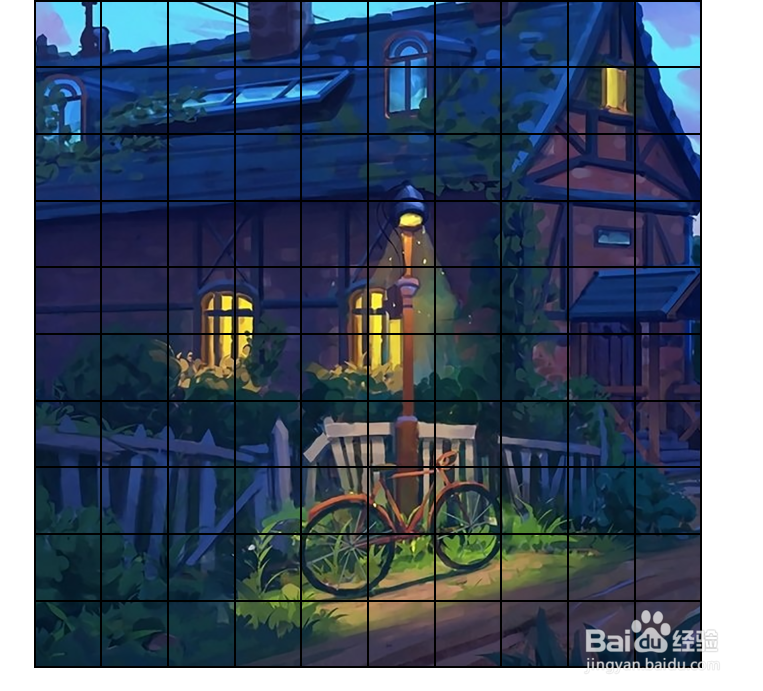
1、布局。
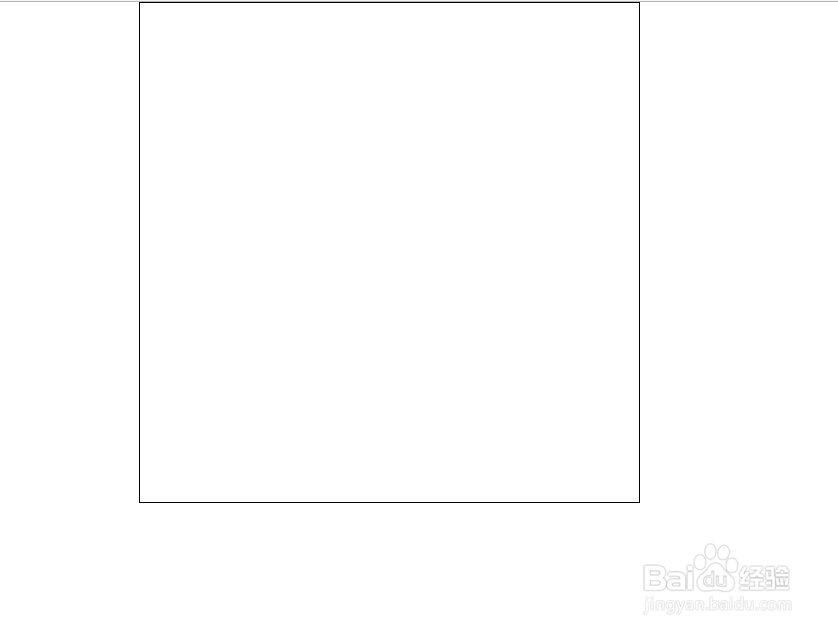
2、页面表现。
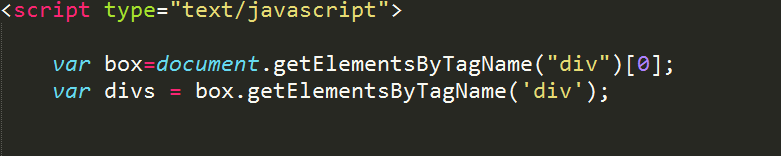
3、获取元素。
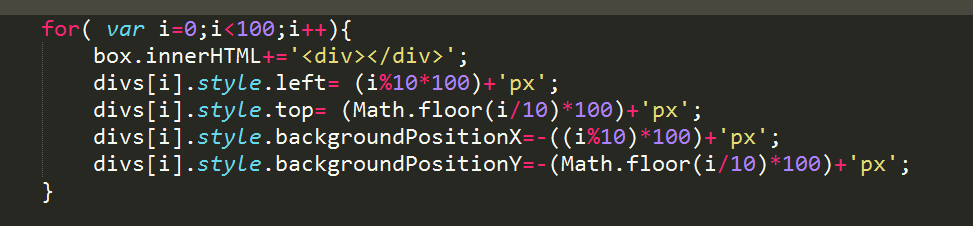
4、给小的div加定位样式,让其挨着排列。添加背景图片,我们把一张背景图片当成100个小的精灵图来做,给图片添加位置。
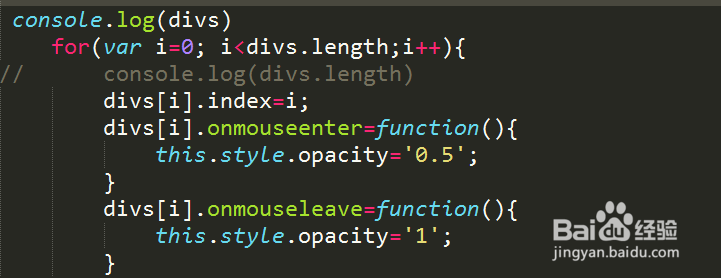
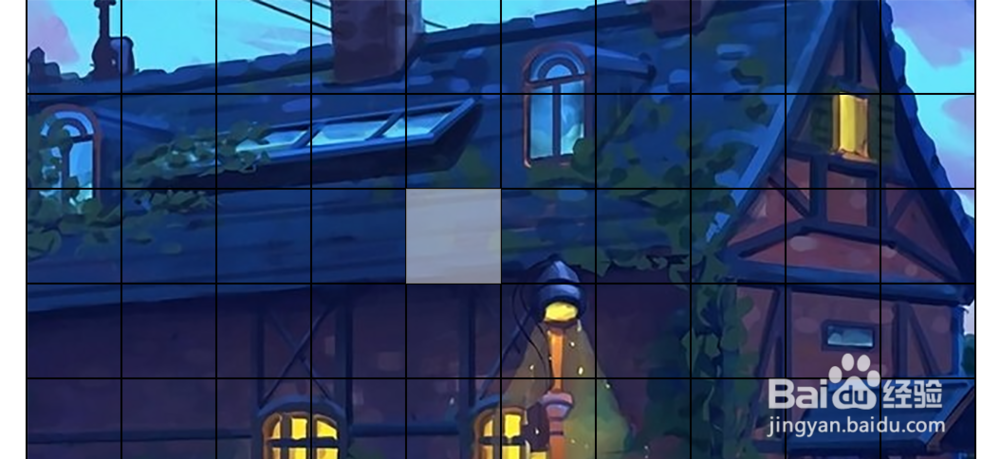
5、给小的div添加移入,移出效果。如下图,鼠标移入进去的效果。
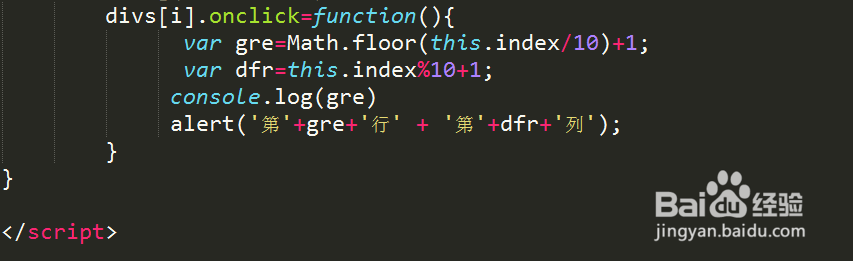
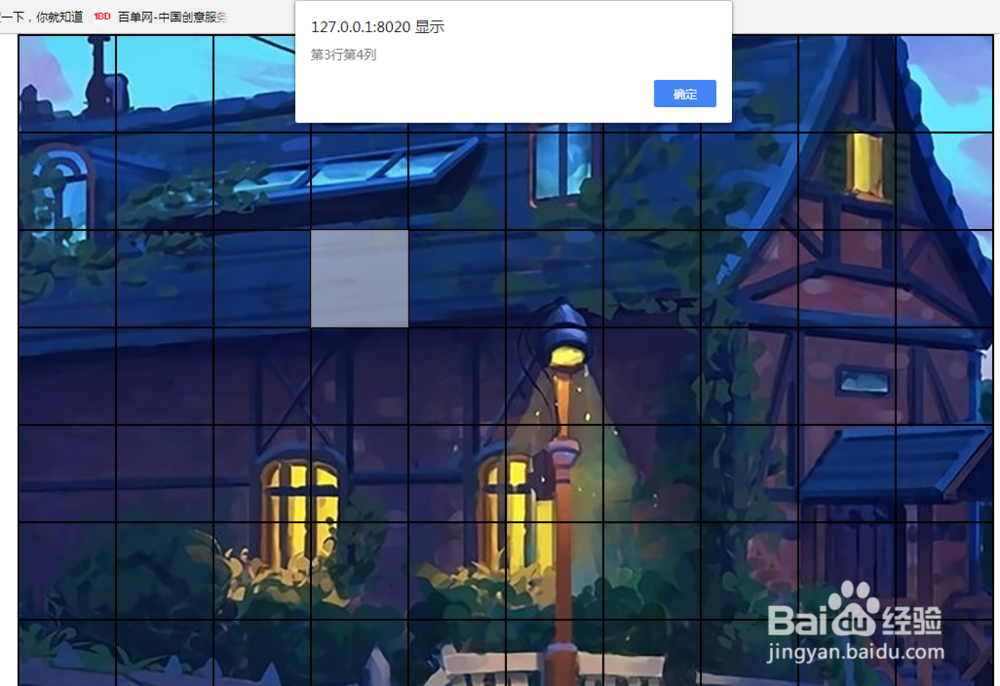
6、确定每个div的位置。
7、完成。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:22
阅读量:86
阅读量:46
阅读量:22