如何通过jQuery加载并解析XML
jQuery加载并解析XML是前端工程师数据通信的常用操作,作为自己在平时项目中的总结,能方便日后自己温习回顾jQuery加载并解析XML。更多前端问题,参考如下教程:
工具/原料
jQuery
XML
jQuery加载并解析XML
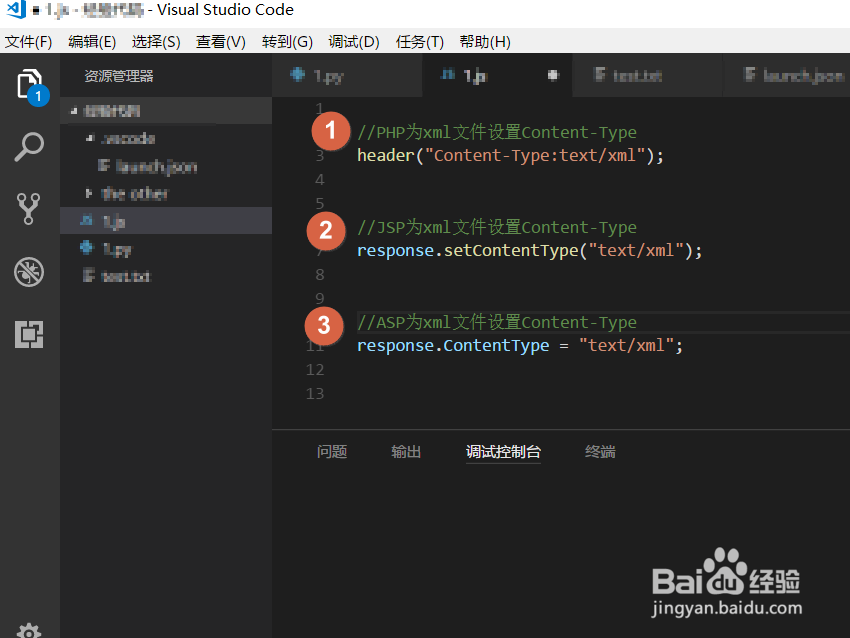
1、设置XML文件的Content颍骈城茇-Type。通常XML文件解析出错大多因为未设置正确的Content-Type,当XML文件是由后端程序如PHP、JSP、ASP动态生成的时候,需要设置成“Content-Type:text/xml”,否则jQuery对待未设置Content-Type的文件会按照“Content-Type:text/html”解析。
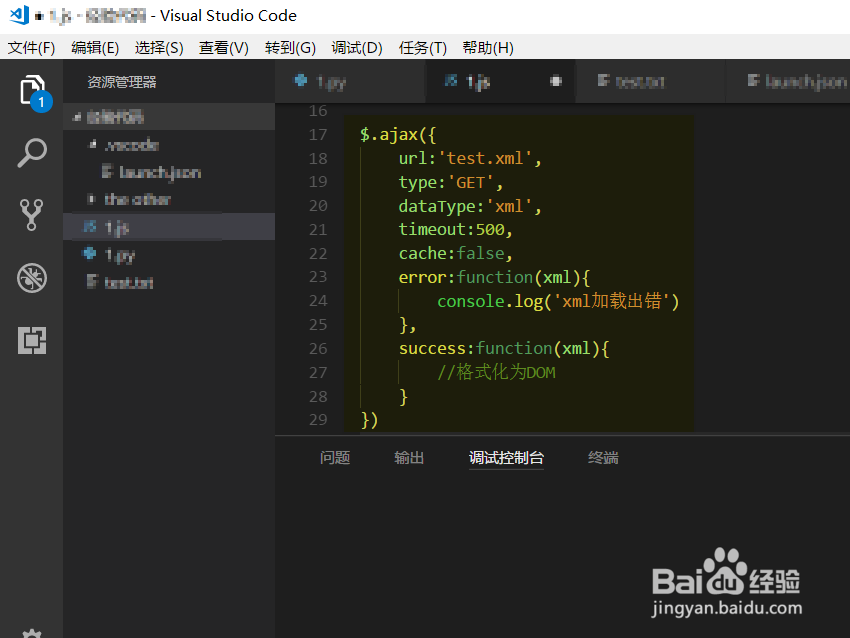
2、通过ajax读取XML。通过jQuery的$.ajax或$.get、$.post读取XML文件。
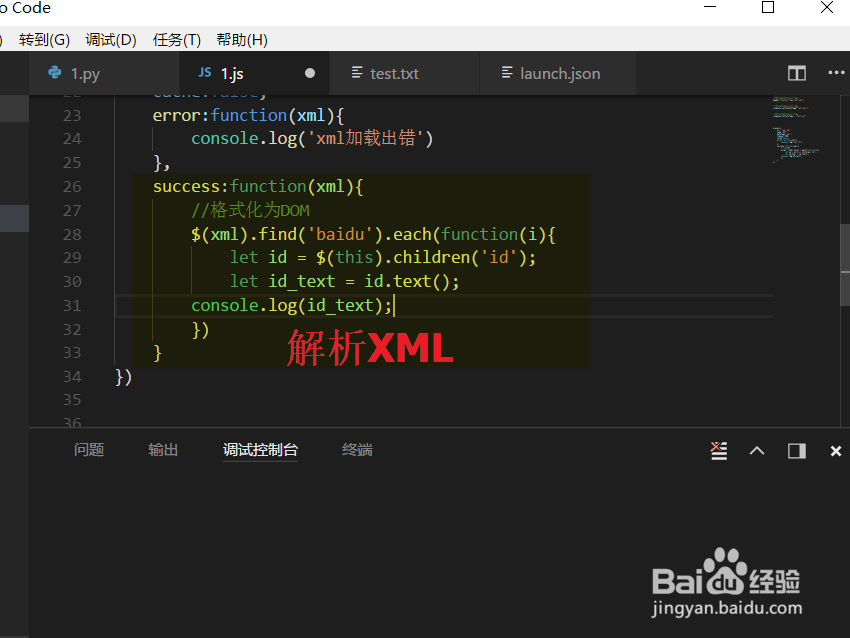
3、解析XML。通过find()、children()、each()、text()、attr()解析XML。
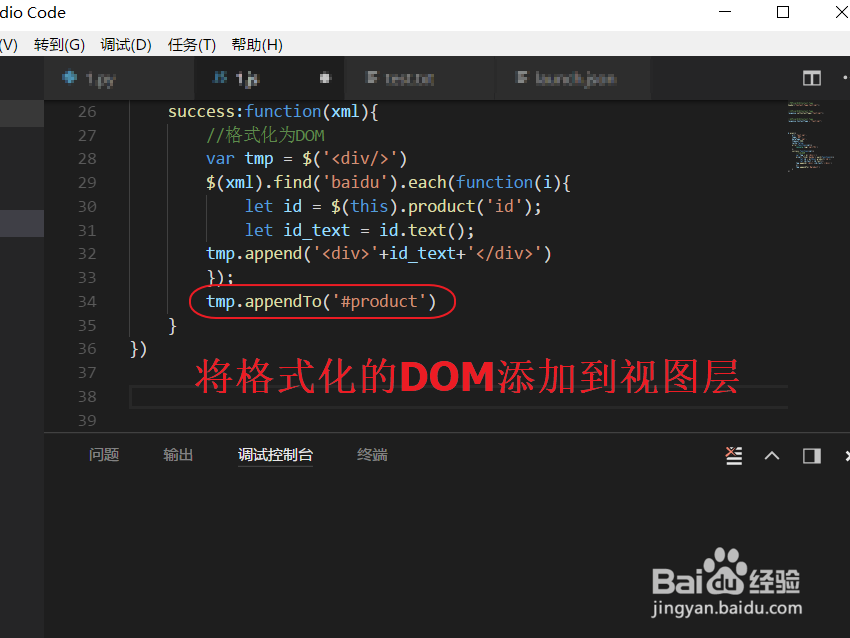
4、将XML数据添加到视图层。将解析出来的数据已格式化的DOM通过appendTo()添加到视图层中。
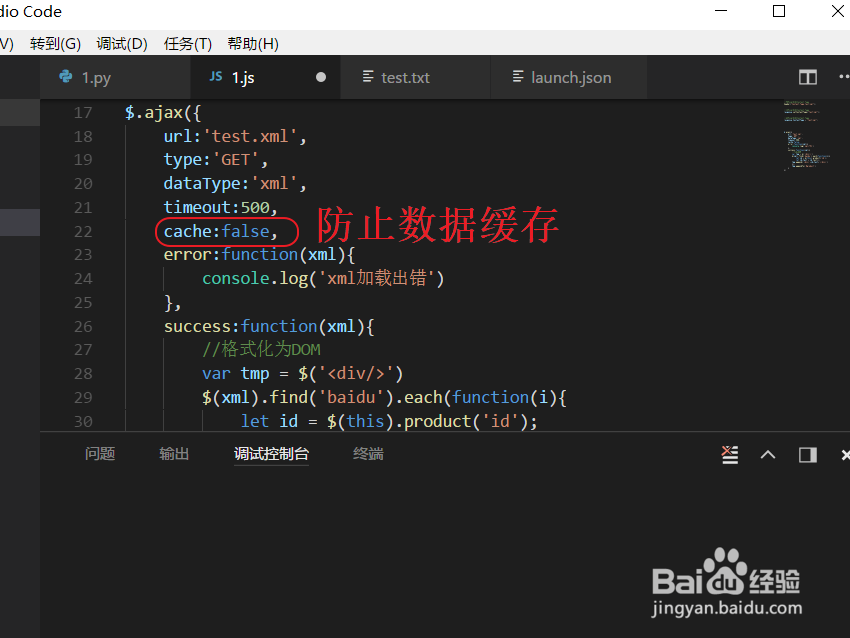
5、禁用缓存。缓存可能会导致数据过期,所以应该通过“cache:false”禁用缓存。更多前端问题,参考如下教程:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:43
阅读量:81
阅读量:83
阅读量:52