css如何实现文字左边带竖线
1、新建一个html文件,命名为test.html,用于讲解css如何实现文字左边带竖线。
2、在test.html文件中,使用p标签创建一行文字,用于测试。
3、在test.html文件中,给p标签添加一个class属性,用于设置样式。
4、在css标签内,通过class设置p标签的样式,定义它的首行缩进10px,行高为30px。
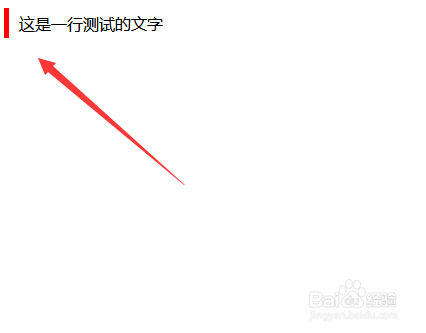
5、在css标签内,再使用border-left属性设置p标签文字左边的竖线(左边框),定义为5px宽的红色竖线。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:70
阅读量:91
阅读量:27
阅读量:35