用js代码怎样给div加onmouseover事件
1、新建一个html文件,命名为test.html,用于讲解用js代码怎样给div加onmouseover事件。
2、在test.html文件内,使用div标签创建一行文字,用于测试。
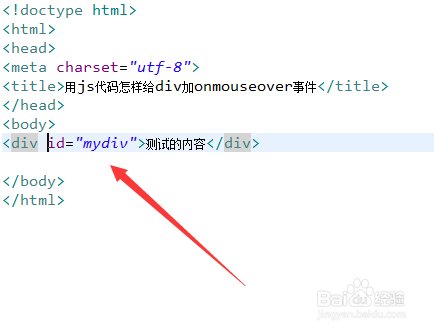
3、在test.html文件内,设置div的id为mydiv,用于下面获得div对象。
4、在test.html文件内,给div标签绑定onmouseover事件,当鼠标移至div上时,执行myfunc()函数。
5、在js标签内,创建myfunc()函数,在函数内,通过id获得div对象,并使用color属性设置其颜色为红色。
6、在浏览器打开test.html文件,鼠标移至div,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:94
阅读量:34
阅读量:53
阅读量:52