React 简明教程(一)
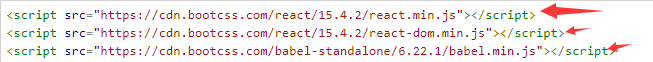
1、先说一下react的环境,这个其实是可有可无的,根据个人的学习使用经历,其实是不建议各位一开始就安装好react的环境,因为其实使用React只需要在你的html里面加上几个script标签就可以了,就如下图这样:
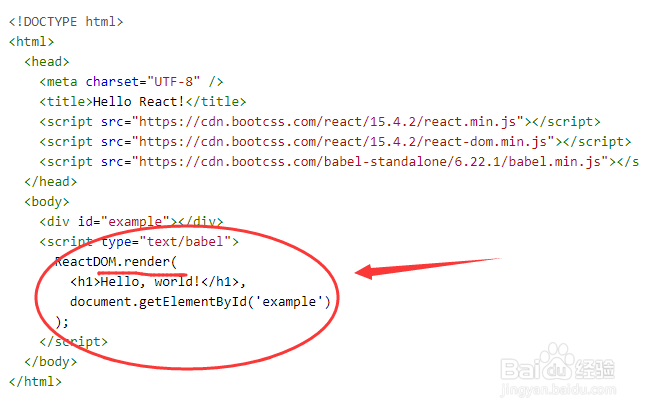
2、接下来我们就可以正常的使用我们的React了,我们是做我们最常做的那件事,对了,就是输出helloworld233,不过通夸臾蓠鬏过这个例子,我们可以看出,React的大致语法,body下有一个div,这个的id叫做example,而这个div的具体内容是按照下面的render来构建的,因为render里面的getelementid指向的也是example,内容很简单,就是加一个名为helloworld的标签。因此本前台语句的意思也就是输出一个helloworld。
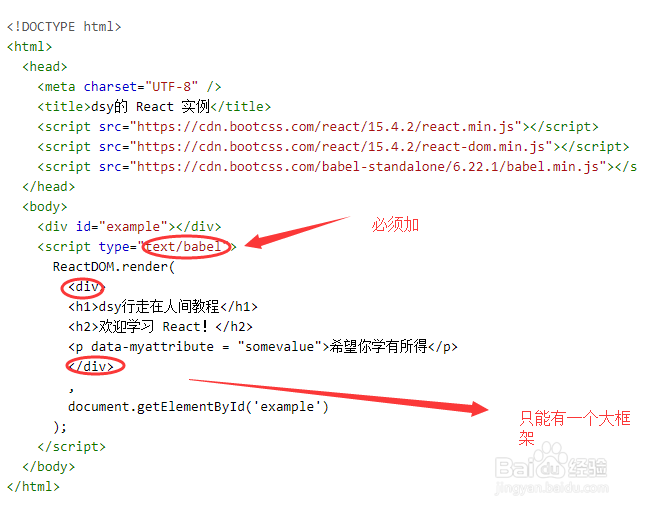
3、这里面有两点需要大家坼黉赞楞格外注意,第一个就是在我们render之中最外层只能有一个属性,而不能有两个,这也就是我的例子需要把这两个h1、h2括起来的原因,这个是规定,然后我们在调用这一段Re锾攒揉敫act的script的代码的时候,需要在type后面加上babel的后缀,因为只有这样,我们才能成功调用React的js库。如下图:
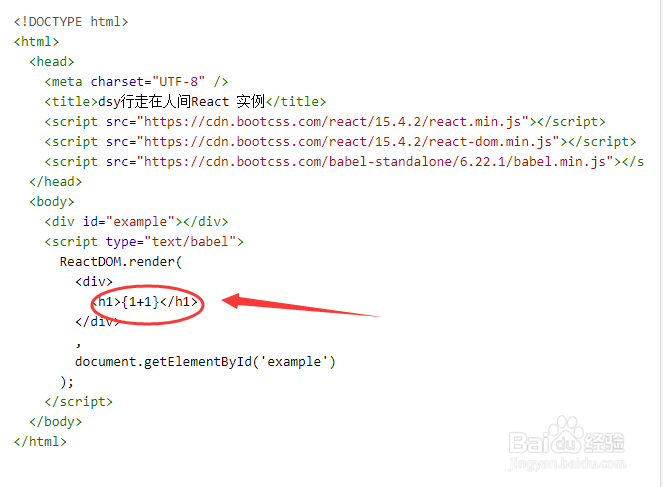
4、另外,我们也可以在React的render里面调用js,但是切记需要用{}这种大括号给分开,如下图例子,我们将1+1用大括号扩上,然后进行计算,我们可以在输出结果中看到2,这个就是1+1的结果。
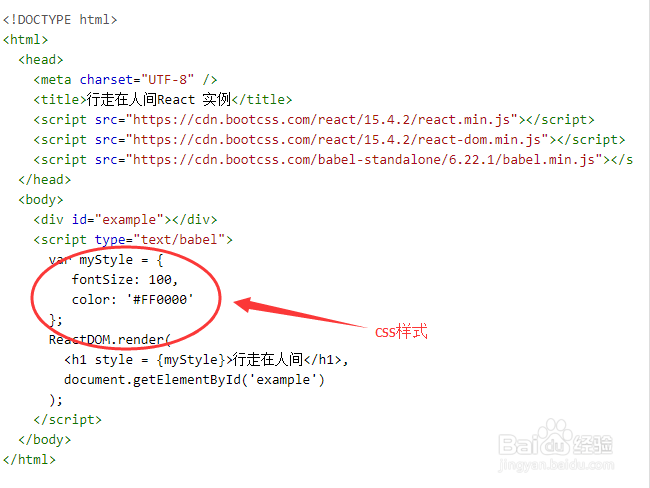
5、我们再来看一下调用css的例子吧,其实就如同js的写作一个样子,我们只需要建立一个css样式,然后把它的命名给我们的style然后用括号括起来就行,但是还是和上面一样,主意好括号和div的使用这些细节就可以了。
6、另外React也是允许数组的,而且调用的话会一次性的调用全部的元素。其实React真的很简单,也相信各位看到这,对于继续往下学React会更有信心了吧。