css设置背景图片平铺方式
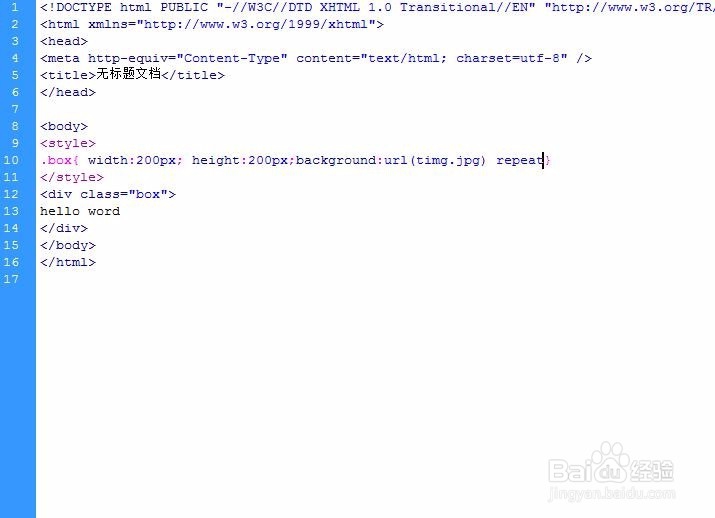
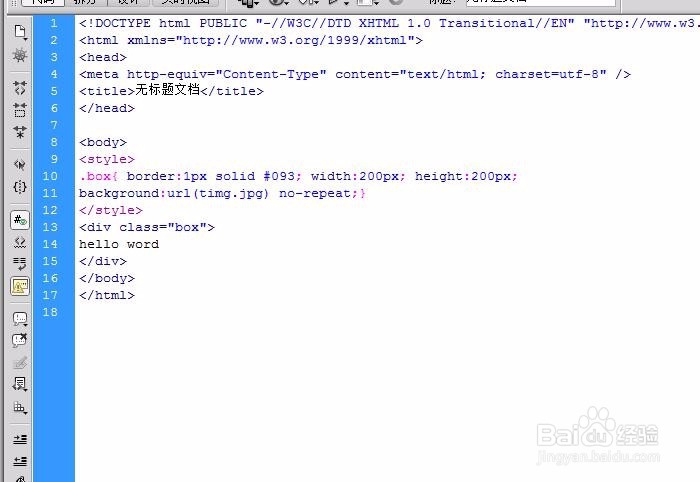
1、新建文件创建div并为其添加背景

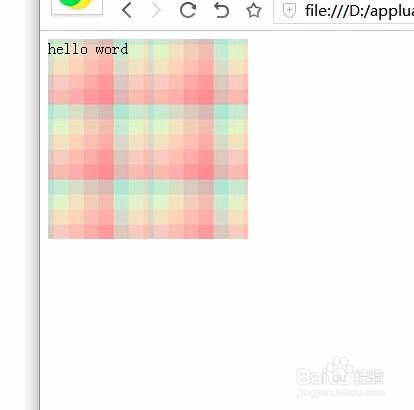
2、预览效果

3、背景添加repeat

4、预览效果和不加是一样的

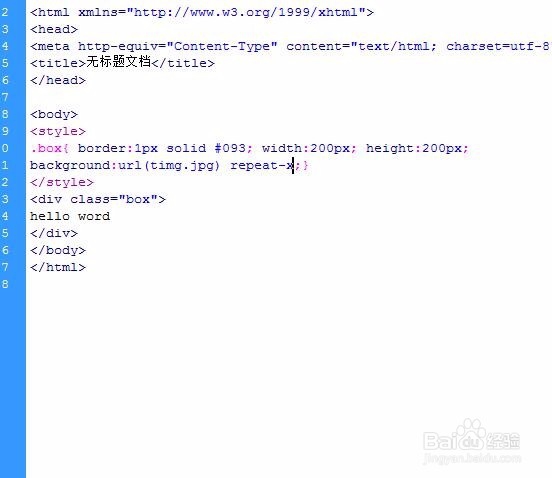
5、背景添加repeat-x

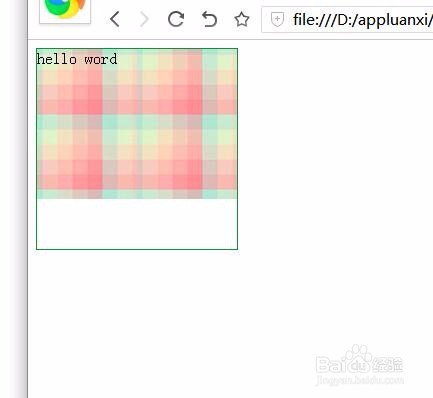
6、预览效果

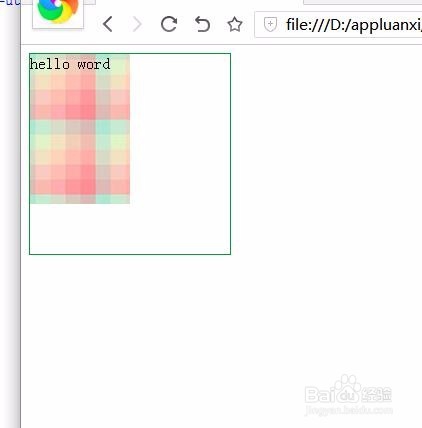
7、背景添加repeat-y

8、预览效果

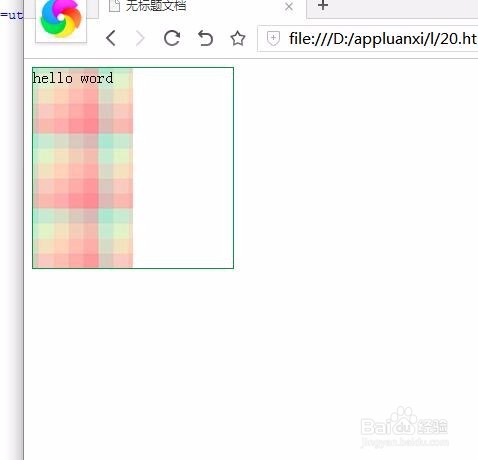
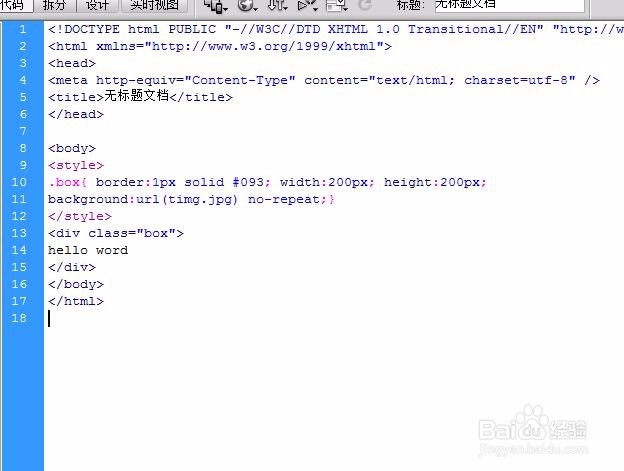
9、背景添加norepeat

10、预览效果

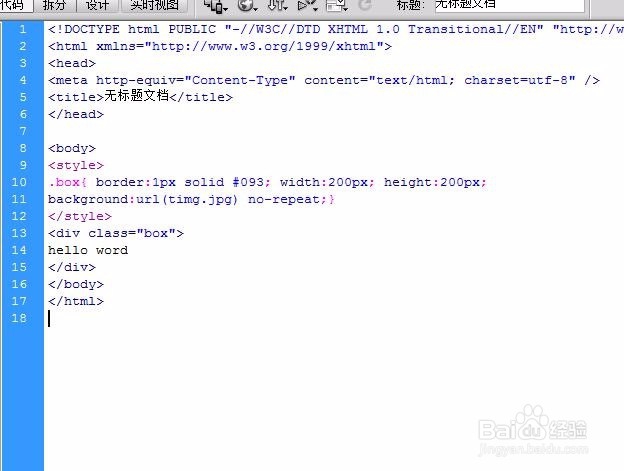
11、附上源码
<body>
<style>
.box{ border:1px solid #093; width:200px; height:200px;
background:url(timg.jpg) no-repeat;}
</style>
<div class="box">
hello word
</div>
</body>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:122
阅读量:59
阅读量:101
阅读量:21
阅读量:176