淘宝、阿里巴巴自定义模板简易代码制作
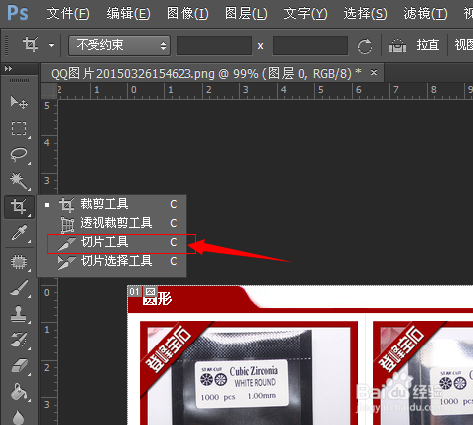
1、首先是要有一个大致的规划,先用PS制作好模板的整体效果的图片,然后用PS自带的切片工具把这张图片切成若干部分,为的是后期能在这些被分切开的部分添加独立的链接
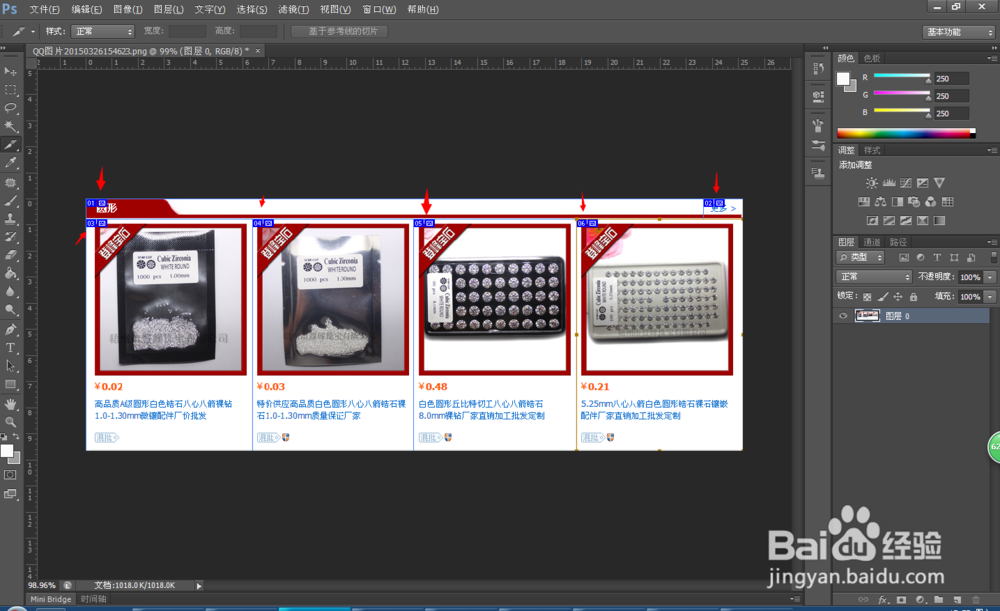
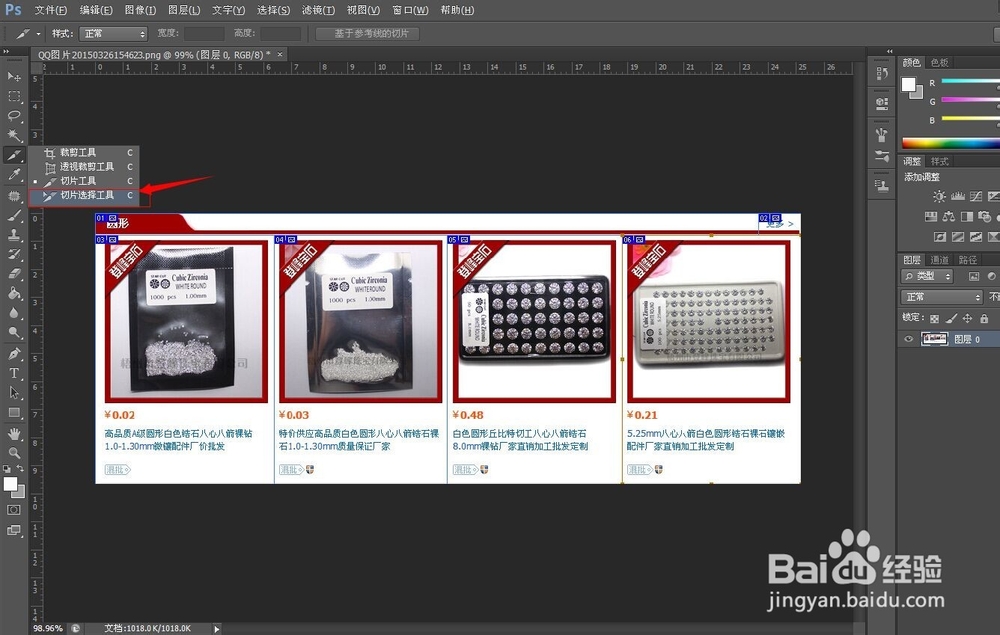
2、为了方便看步骤笔者只切成六个小部分,其中编号1的小图片不放链接,其他五个部分都要放单独的链接。切完后选择切片选择工具,全选六个切片后导出
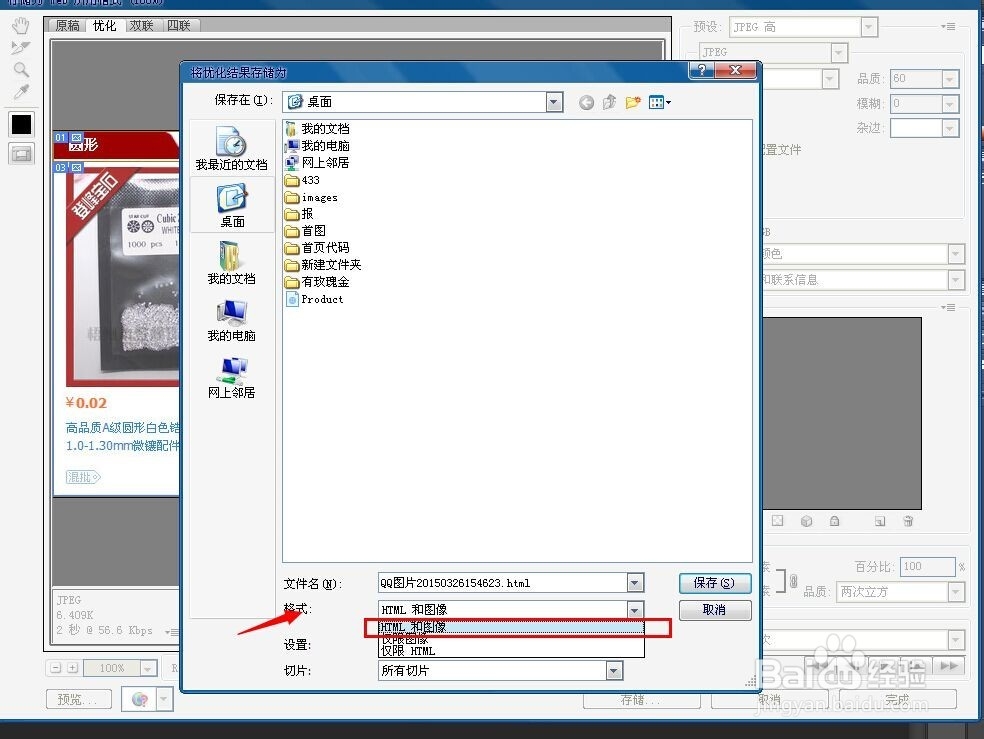
3、需要注意的是存储导出的时候,选择的是存储为web网页格式 ,点确定
4、存储前在格式里面选择同时存储HTML和图像 ,这样我们就可以得到一个网页文件和一个包含切片图片的文件夹
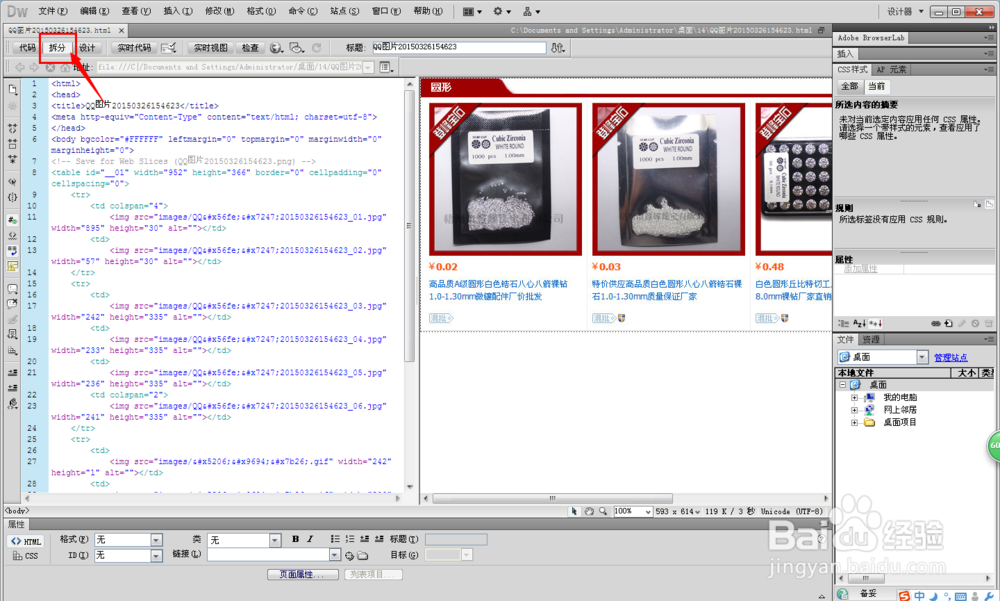
5、PS部分就这样结束了,下面要用到Dreamweaver来继续生成代码,以便直接放到自定义模板里面。我们用Dreamweaver打开刚PS存储出来的网页文件,用拆分模式查看
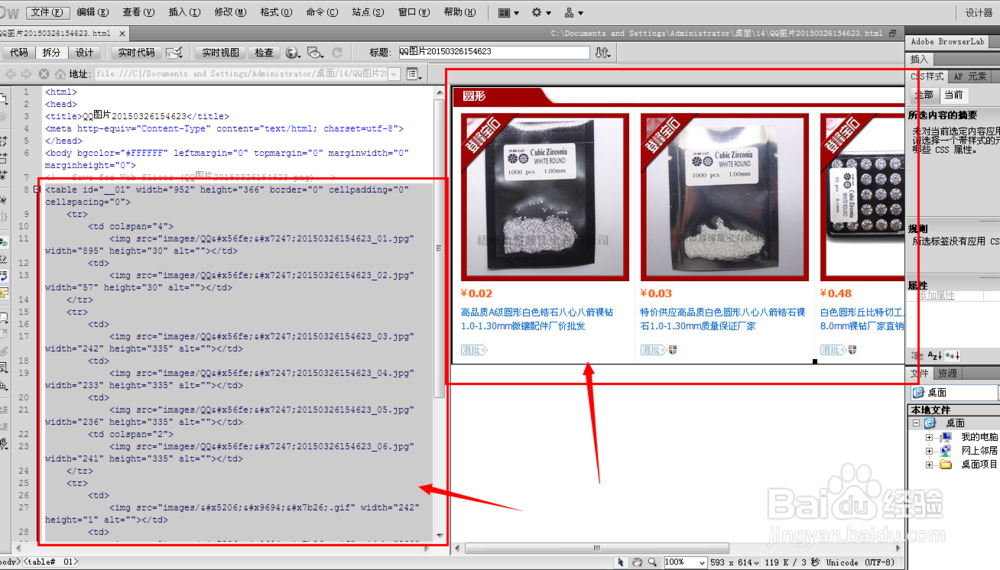
6、会有人问这一大堆的代码看不懂,毕竟不是学网页设计和编程的。别急,我们不需要全部懂,现在窦圆镗辫拆分模式下有一个很方便的功能,我们直接选取右边图片模式下的图片,全选,就可以惊喜的发现左舍膺雕沆边代码模式下会自动选取了一段代码!没错,这一段代码就是代表了右边图片的这些代码,我们只需要它们,其他的没有自动选取的部分不需要用到
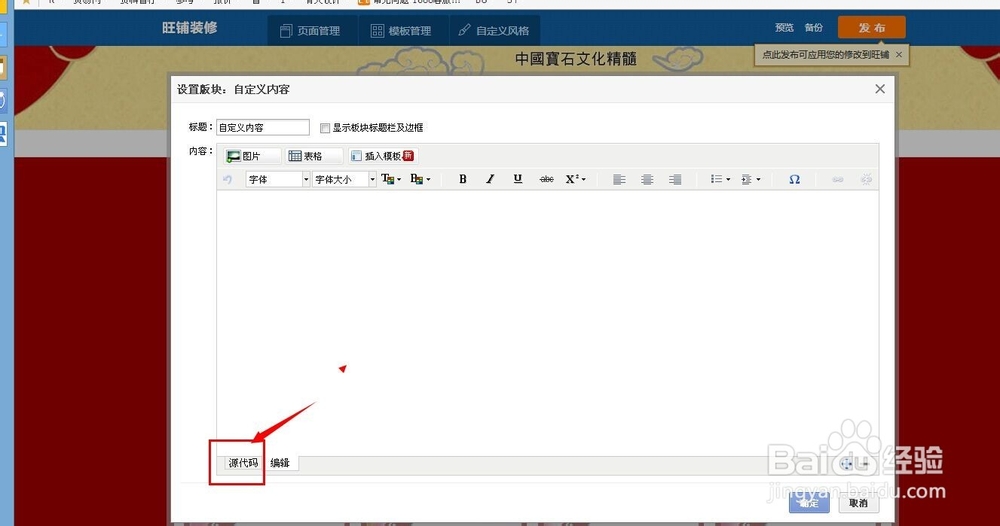
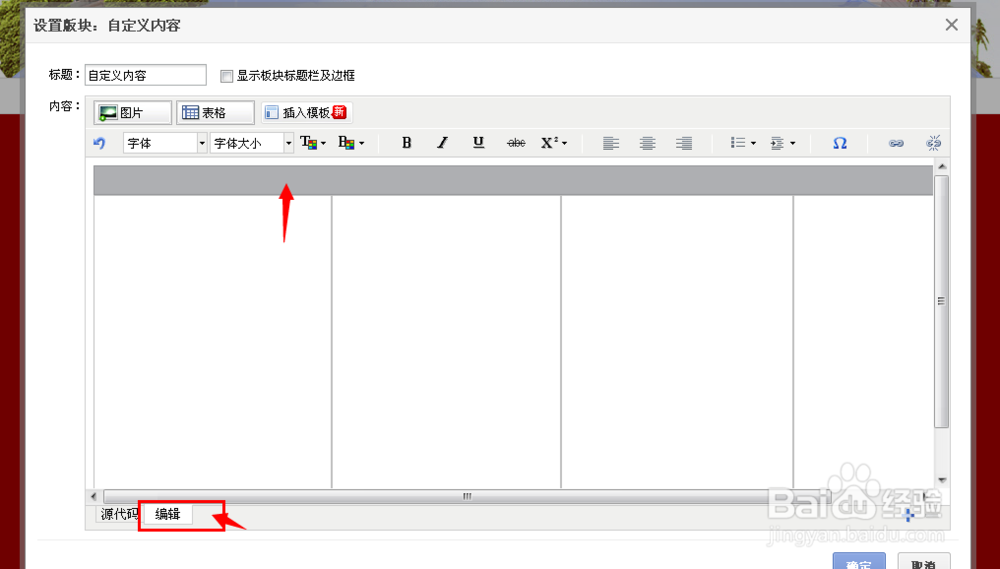
7、复制选中的这一段代码,打开我们的店铺,添加一个自定义模板,在源码模式下粘贴刚才复制好的代码出来,点击确定
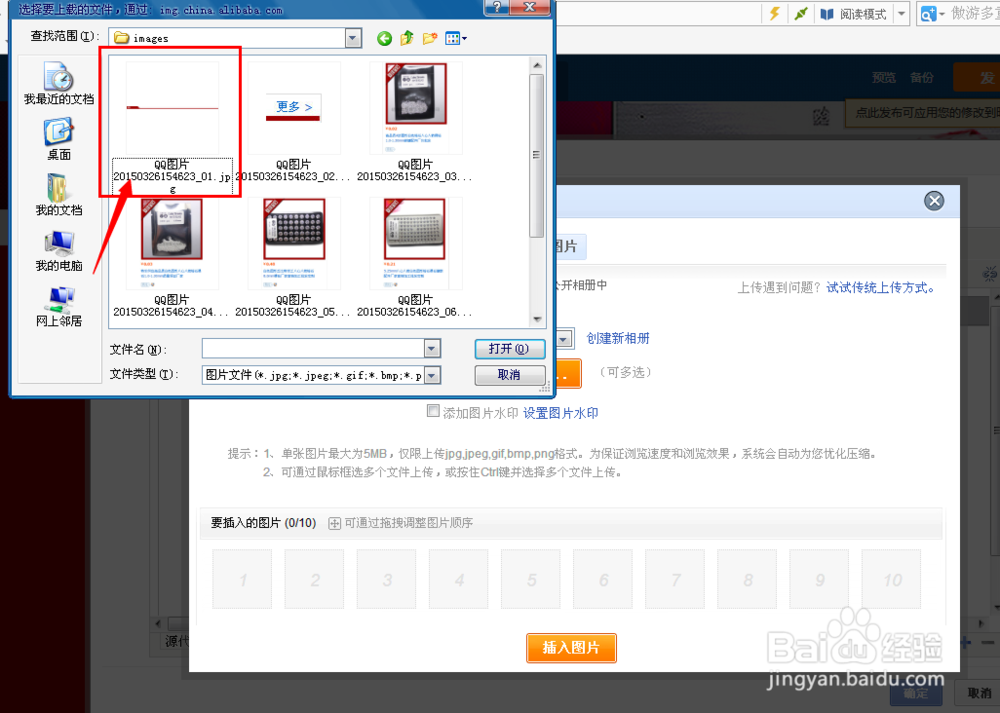
8、会不会瞬间傻眼?模板竟然不是设计好的图片的效果,是空白的。哈哈,别急,现在可以用到前面吨易坌荐切片部分的文件夹里面的那些图片了。在编辑模式下,选中其中一个空白切片部分,如图,点击上传该部分对应的图片
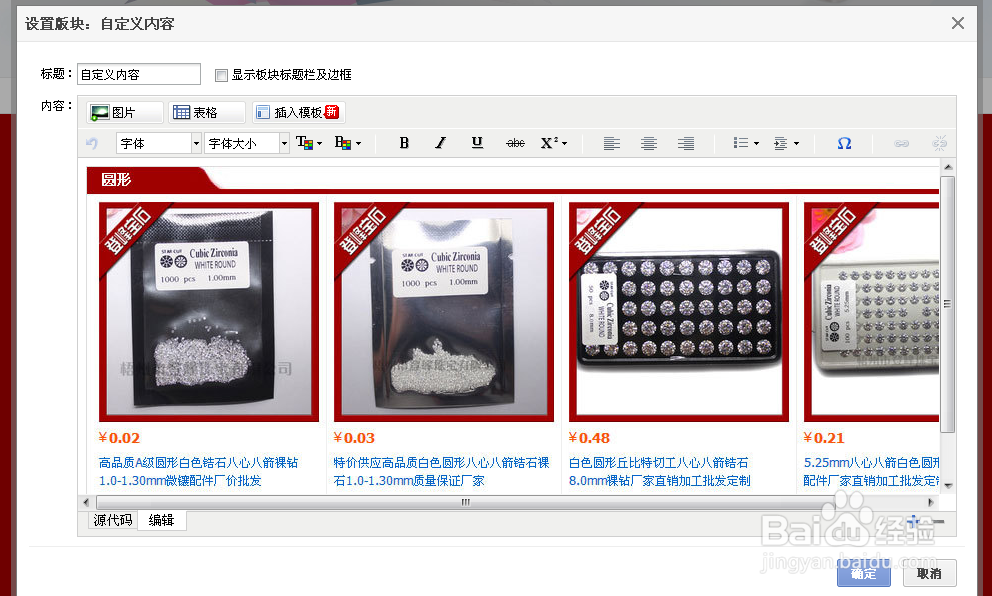
9、一一对应位置上传完切片图片,模板就露出真正的面目啦!不过还没有完成操作哦,因为这只是一张图片,还没有属于各部分自己独立的链接。
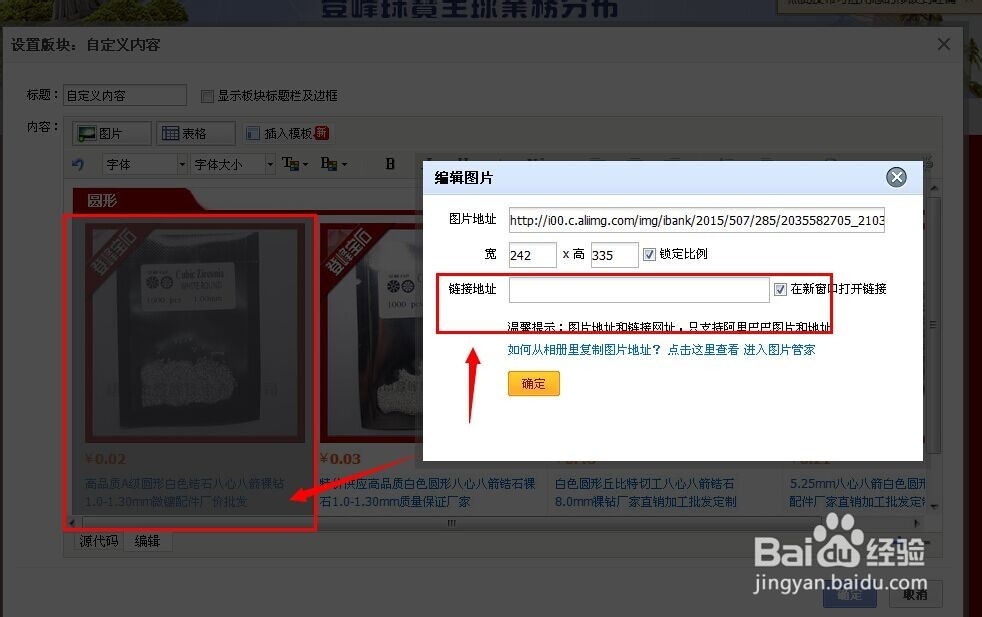
10、重新回到模板,编辑模式,选取一个切片,右键选择图片属性,在编辑图片里面的链接地址里面添加链接【添加的是点击该部分切片后,需要跳转到的网址,记得勾选“在新窗口打开链接”】
11、每一个切片都添加完对应需要添加的网址,大功告成!
12、这就是属于自己的简单的代码模板制作,大家快去试一下吧!