js判断浏览器是否最大化
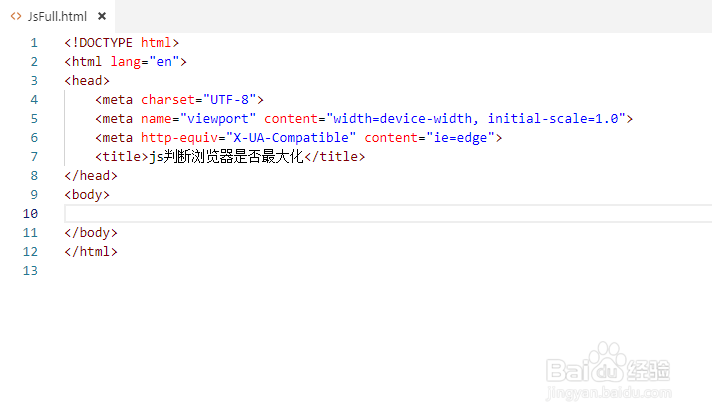
1、打开vscode编辑器,创建一个h5规范的测试页面,暂且叫做JsFull.html。如果您没有vscode,使用任何一种网页编辑器,甚至是文本文件都可以,只需要保证最终的文件名以.html结尾即可
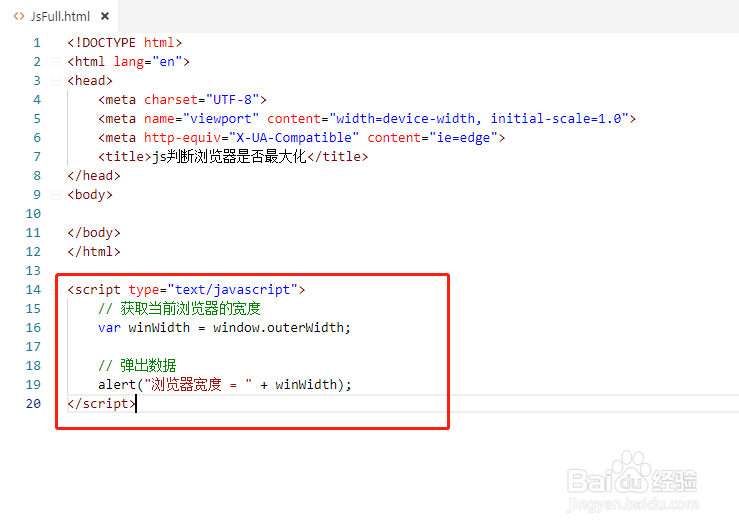
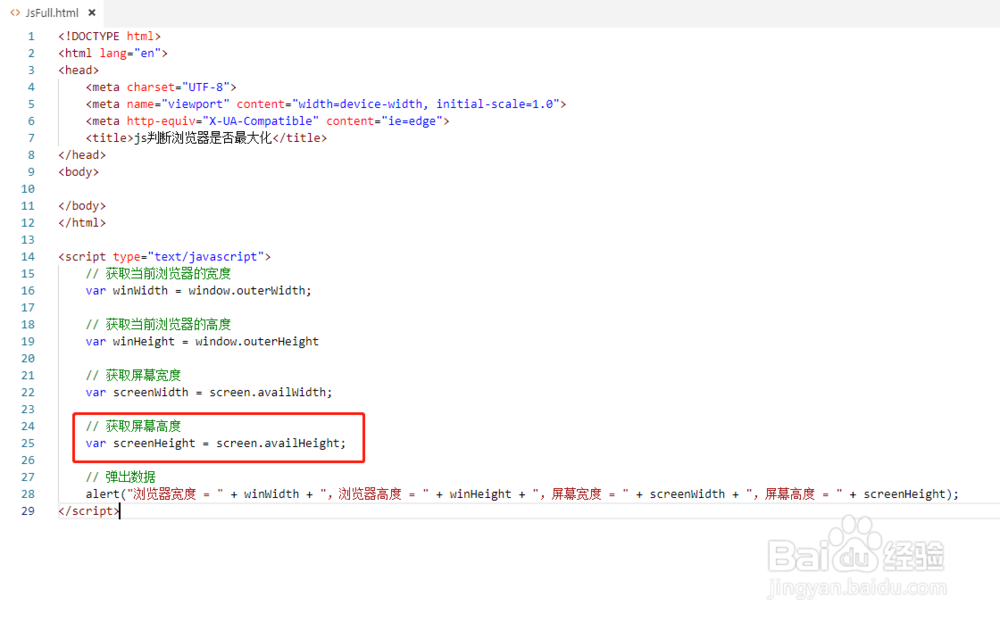
2、在js中如何获取当前浏览器的窗口宽度呢?答案是使用 window.outerWidth,就能得到当前浏览器窗口的宽度。在测试页面中,使用 window.outerWidth 获取当前浏览器的宽度,并弹出具体的值,具体代码详见截图
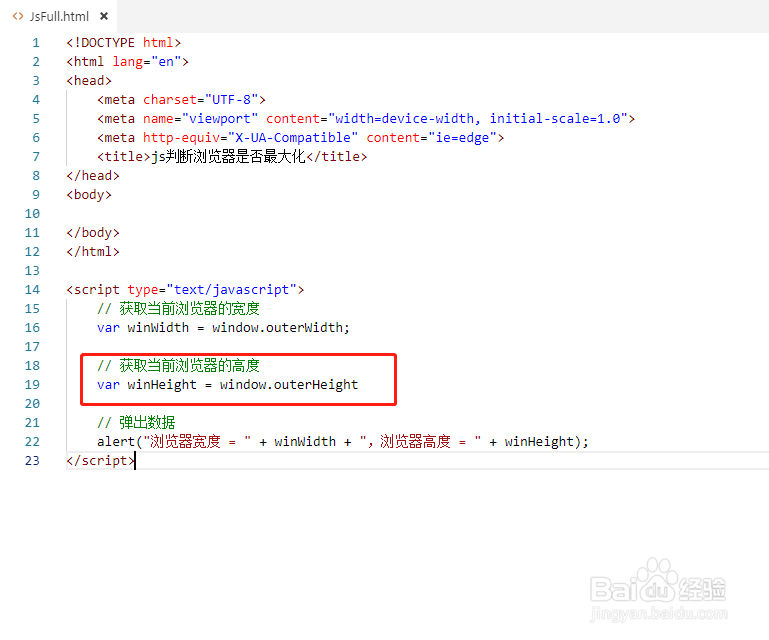
3、在js中如何获取当前浏览器窗口的高度呢?答案是使用 window.outerHeight,就能得到当前浏览器窗口的高度。在测试页面中,使用 window.outerHeight,获取当前浏览器的高度,并弹出具体的值,具体代码详见截图
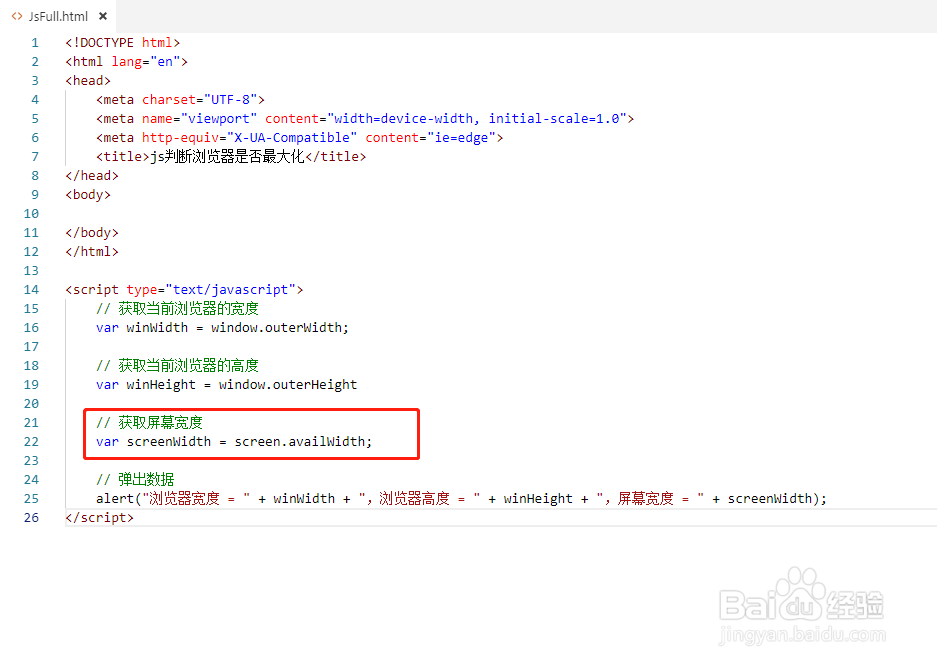
4、在js中使用 screen.availWidth 就能得到当前屏幕的宽度。在测试页面中,同样的获取屏幕宽度,并弹出来,具体代码详见截图
5、在js中使用 screen.availHeight 就能得到当前屏幕的高度。在测试页面中,同样的获取屏幕高度,并弹出来,具体代码详见截图
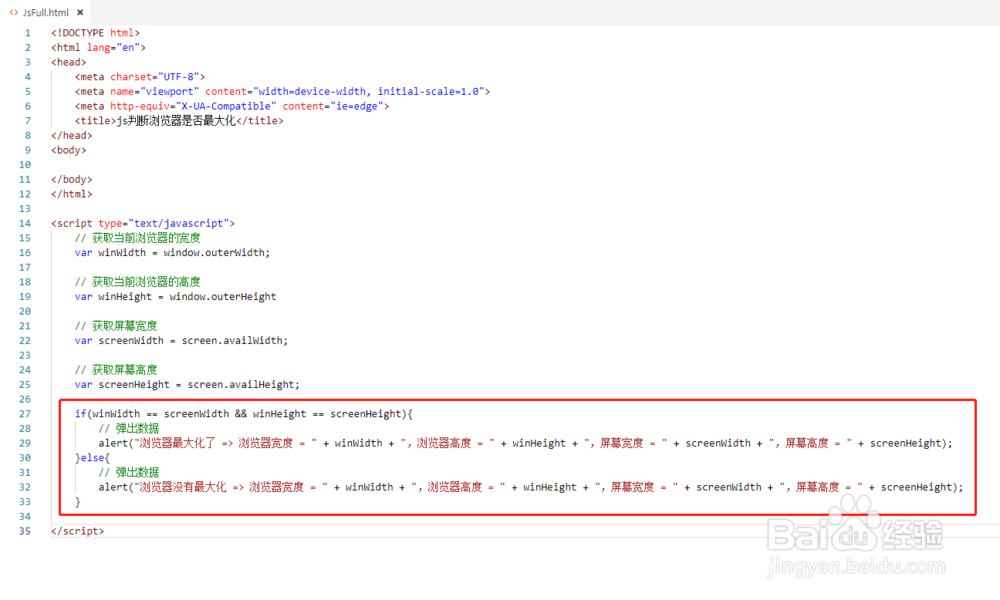
6、综合上面的四个属性,当浏览器的宽、高都和当前屏幕的宽、高相同的时候,就表示当前浏览器是最大化的。否则,就不是最大化的。具体代码如图所示
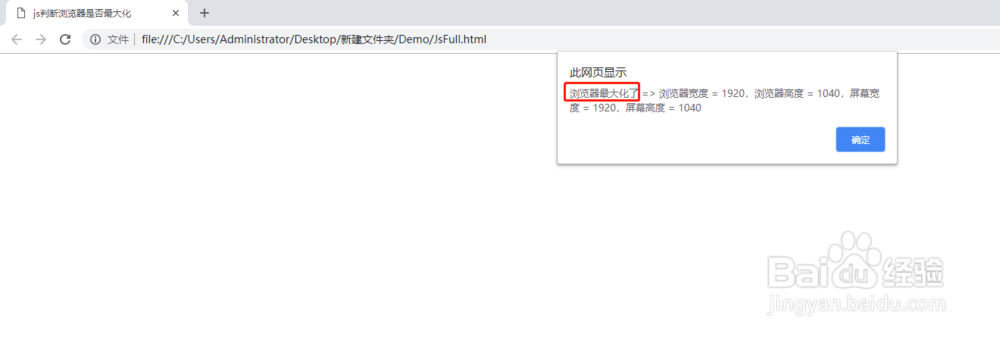
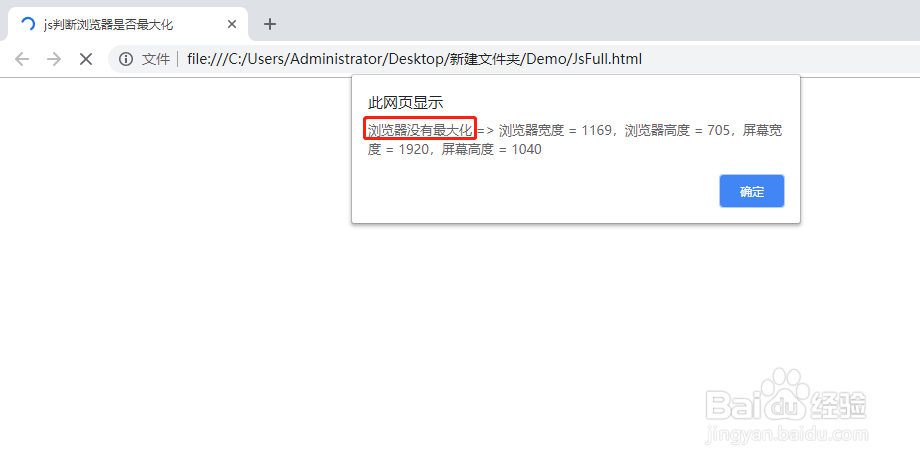
7、在浏览器中运行测试页面,将浏览器缩小后刷新页面,就能看到当前窗口的高、宽,以及屏幕的高宽。将浏览器最大化之后刷新页面,就能看到最大化的结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:35
阅读量:78
阅读量:96
阅读量:69