如何使用jquery实现动画效果
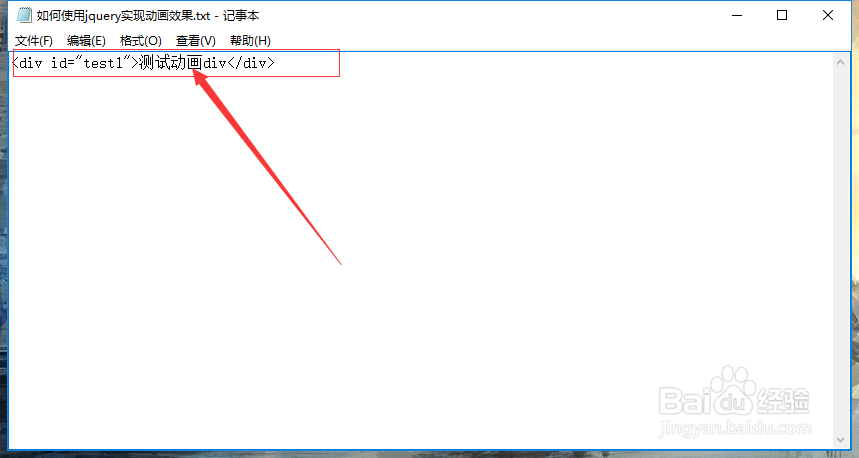
1、创建一个记事本文档,之后要记录代码的,如图所示;
2、书写一个div块,之后我们在这个div上面做一个动画效果;
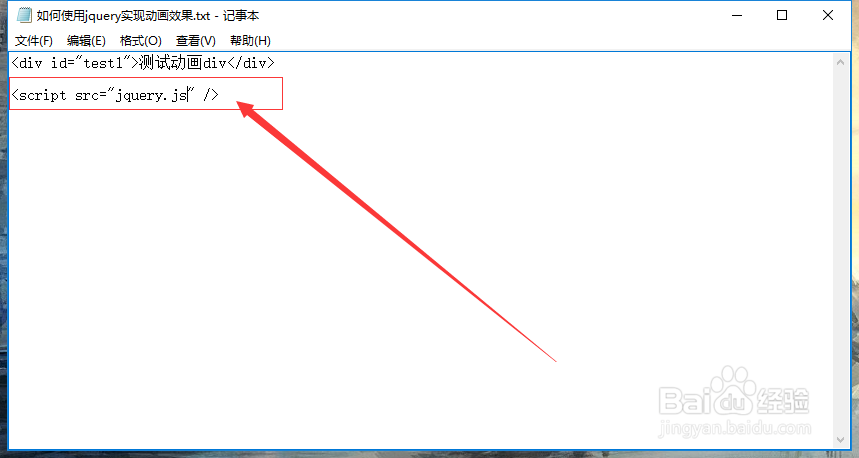
3、接下来引入jquery,如图,<script src="jquery.js"/>;
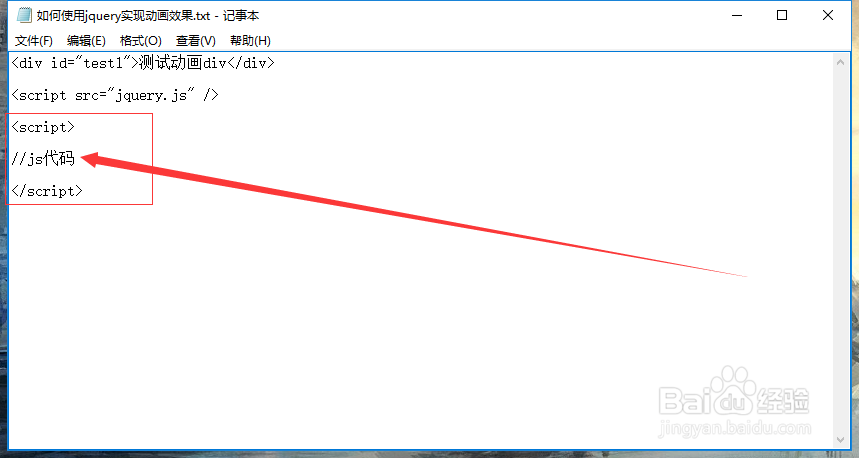
4、书写<script></script>标签,用于书写js代码;
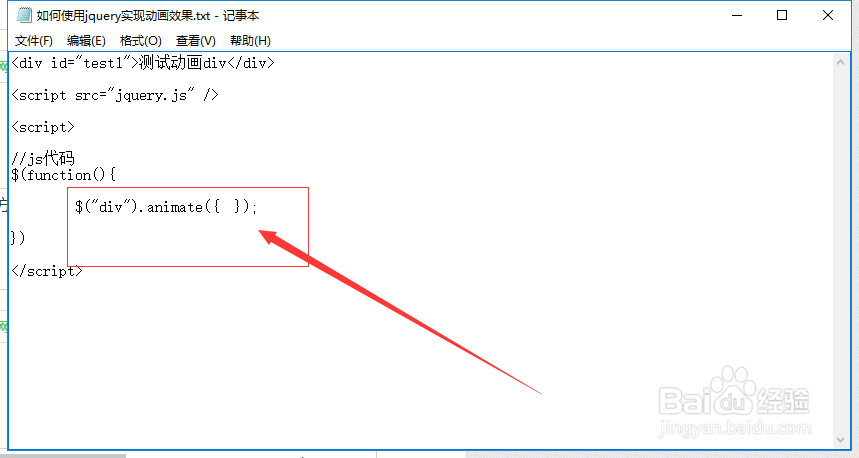
5、我们要使用的是animate()方法,自定义动画效果;
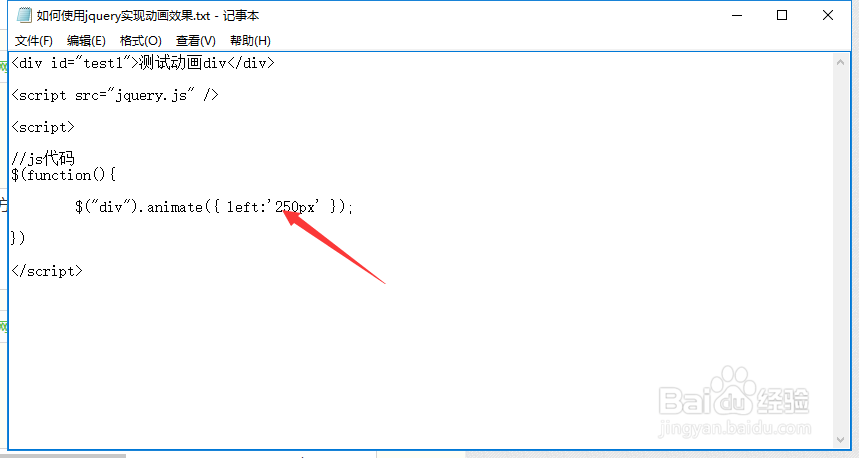
6、如图所示,$("div").animate({left:'250px'});,可以使div以动画效果改变位置;
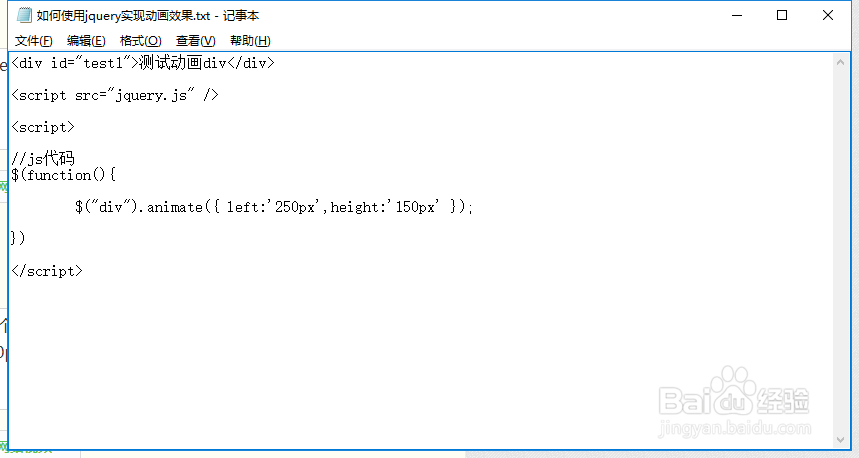
7、如图所示,我们可以设置多个属性;$(&孥恶膈茯quot;div").animate({left:'250px',height:'150px' });
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:63
阅读量:65
阅读量:81
阅读量:87