通过热点快速有效的给淘宝店铺导航添加超链接
开淘宝店铺或者是做淘桡暾瑟丁宝美工的,都会接触到店铺装修这一块。如何快速有效的完成店铺装修是我们所追求的。
今天我主要给大家介绍一下如何通过热点快徽革蕖颖速有效的给淘宝店铺的导航添加超链接,希望对大家有所帮助。
1,关于导航条
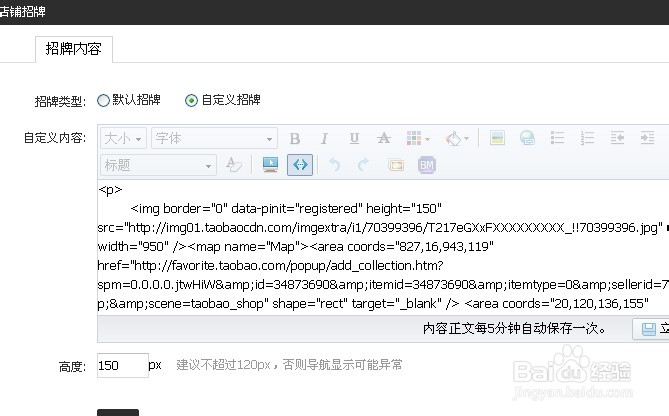
淘宝店铺的店招标准尺寸为(120+30),为了操作的简便性,我直接将导航条设计为150px,省去了代码部分的繁琐操作。
2,打开淘宝装修后台,点击图片空间,将切片下来的导航条(C店:950*150)上传到图片空间中。
3,上传好图片后
点击链接,将图片的地址复制下来。
4,打开dreamweaver软件
5,选择创建新项目下面的HTML
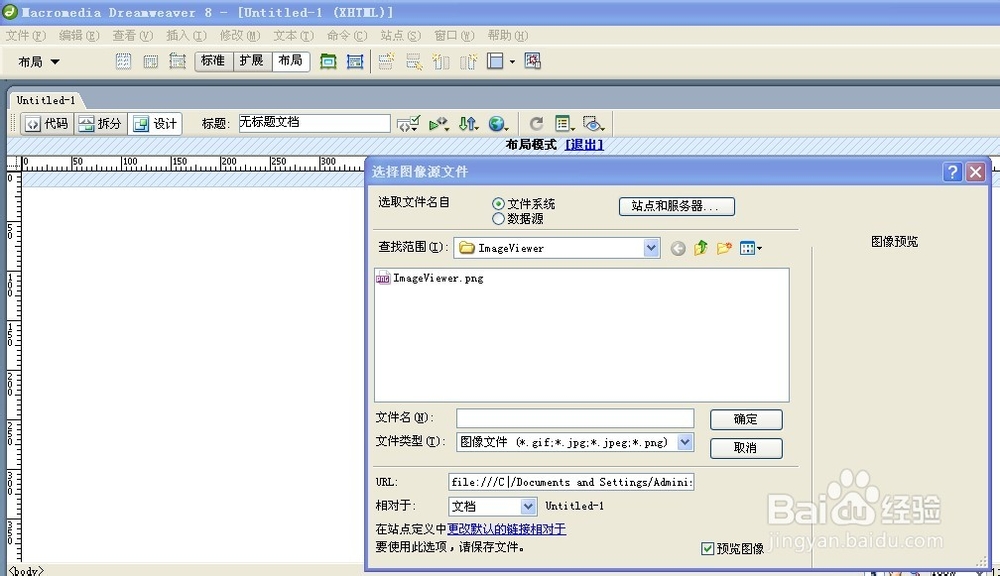
6,点击导航条上方的插入按钮
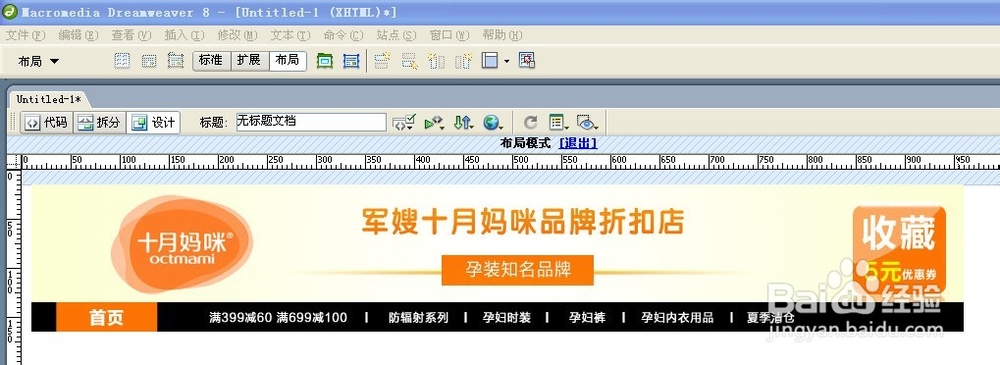
7,将刚刚复制的链接地址黏贴到URL框中,点击确定
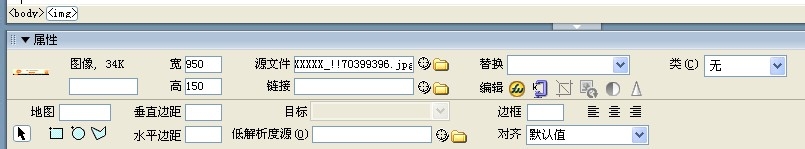
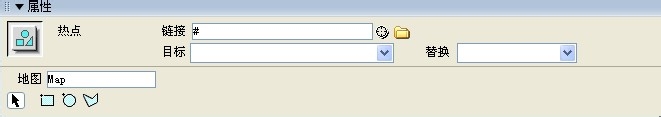
8,点击图片,页面的下方会出现一个属性框
属性框里的热点区
9,点击热点中的一个图形(我选择矩形)在图片上拉出一个框
10,
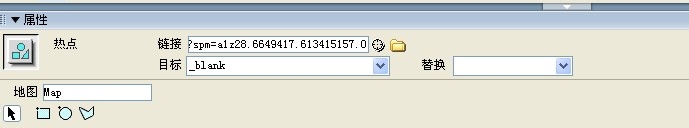
点击黑色箭头,再点击框选中的蓝色区域,会出现上图所示的情景,然后你就可以在链接框中添加链接了。
11,以此类推,给你想要添加链接的区域加上热点,添加超链接。
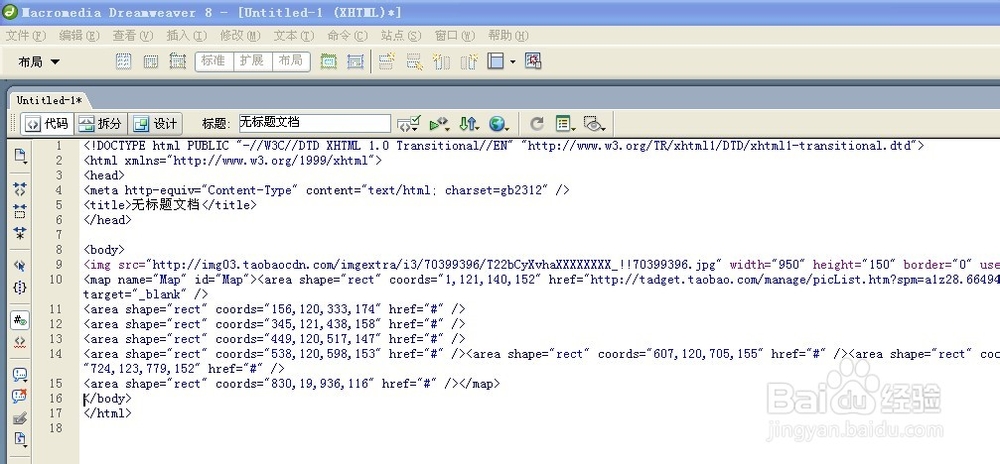
12,点击代码,将页面切换到代码模式。
13,将<body></body>之间的代码复制下来。(注意:不包括body)
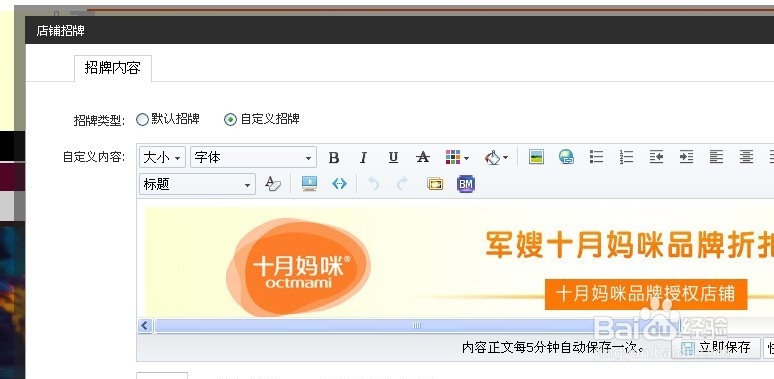
14,进入店铺装修页面,点击导航条部分,选择编辑,选择自定义招牌
15,按这个按钮,切换到代码模式。
16,将刚刚复制的代码黏贴进来,再次点击那个按钮,回到图片模式。点击确定。950部分的导航代码就弄好了。
17,主要部分弄完后,我们就要给导航条添加背景了,点击装修按钮下方的样式管理。选择背景设置。
18,
选择所有页面,然后将导航条的背景图传上去,点击保存。
19,都弄完后,点击发布,导航条就算做完了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:29
阅读量:28
阅读量:42
阅读量:42