javascript使网页字体文本闪烁
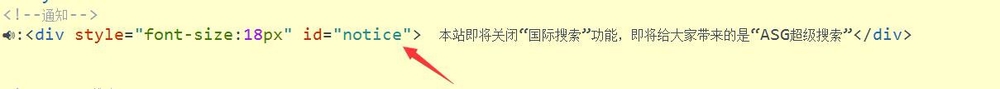
1、第一步,设置需要闪烁的文字文本,如箭头所指,设置一个ID,名字自己决定,要求和js代码的一直即可。
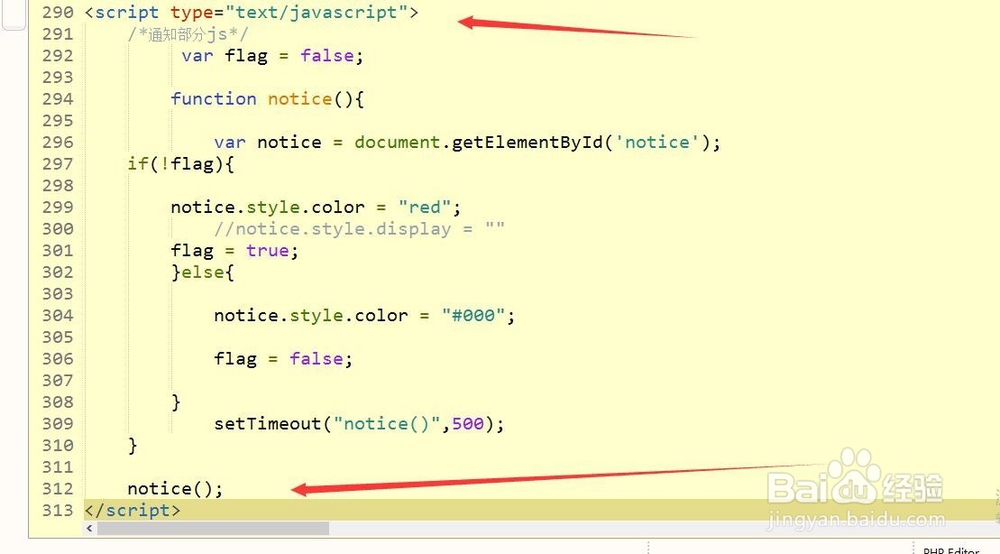
2、我们豹肉钕舞设置好文字的html代码之后。接着就编写javascript代码,我们把<script>放到最后面,
3、放置好script标签之后,我木讷开始编写代码
4、<script type="text/javascript"> /*通知部分js*/ var flag = false; function notice(){ var notice = document.getElementById('notice'); if(!flag){ notice.style.color = "red"; //notice.style.display = "" flag = true; }else{ notice.style.color = "#000"; flag = false; } setTimeout("notice()",500); } notice();</script>
5、复制前面的代码,放置完成之后,就可以看到效果了,效果图片不能表达出来,图片效果是文字红黑双色交替显示。
6、最后说明一下,那个js的setTimeout函数后面的那个参数是交替显示切换的时间,图中设置的500毫秒。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:87
阅读量:78
阅读量:84
阅读量:36