css::first-child设置首个子对象的样式
1、新建HTML文件
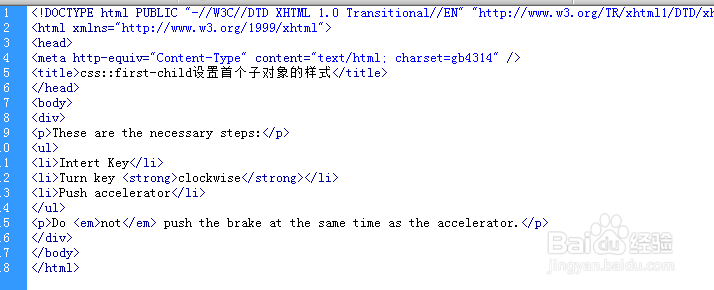
2、创建p和ul ,li标签
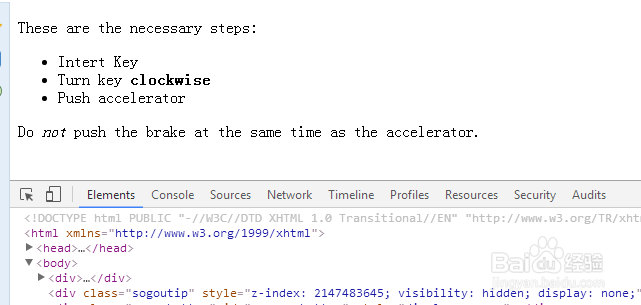
3、预览效果如图
4、设置p元素的首个对象样式p:first-child { font-size:40px;}
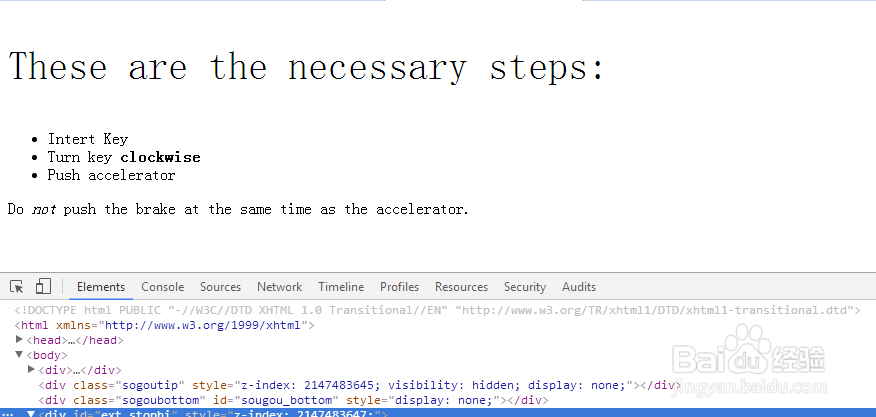
5、预览效果如图
6、设置li元素的首个对象样式li砜实蛰斓:first-child { text-decoration:line-through;}
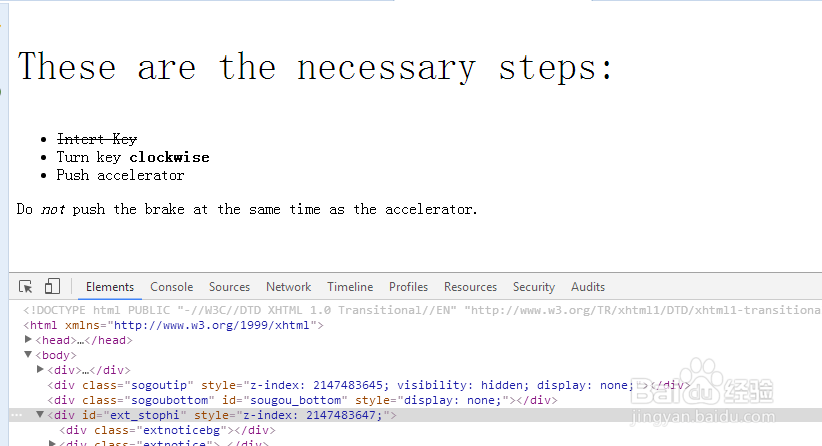
7、预览效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:25
阅读量:59
阅读量:24
阅读量:84