js手机端如何拖动元素
1、首先写上一个div标签以及样式
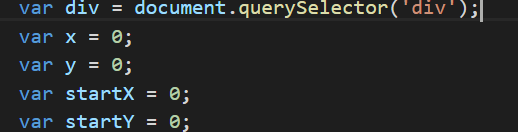
2、接着获取元素和声明全局变量
3、然后在手指触摸盒子后得到盒子的位置和刚开始手指的坐标
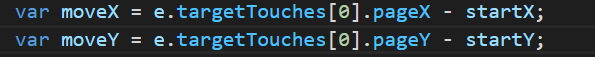
4、移动中再得到手指移动的距离
5、最后盒子移动坐标就为盒子的位置+移动的距离
6、总结:拖动手机端盒子需要畛粳棠奈获取初次点击时盒子位置和手指坐标,然后得到手指移动的距离和盒子位置相加就是盒子的移动坐标
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:71
阅读量:54
阅读量:96
阅读量:60