微信公众号图文编辑-自适应宽度的图文标题/头
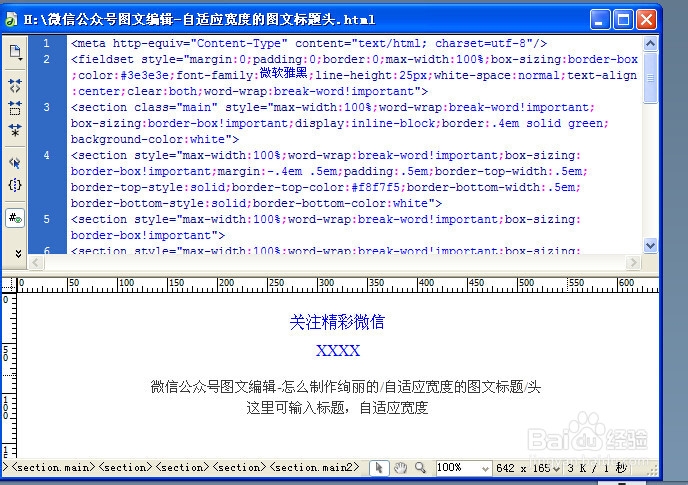
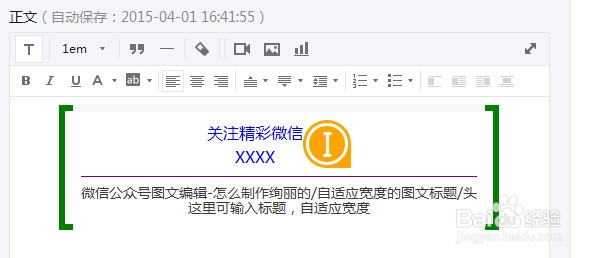
1、代码准备:如下做测试写好的代码,已经在DW中打开,原始案例中每个项目都用不同的颜色做出(文字、符号、图形、条框、背景),接下来将在代码中特殊标记出来。现在,拷贝下一个步骤的代码到你的软件,呈现本步骤图片效果。
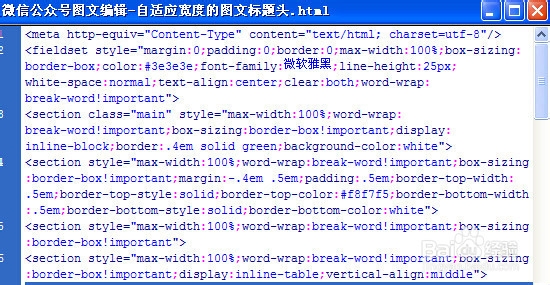
2、第一部分代码:此部分代码主要是在部署图形效果。<meta http-equiv="Content-Type" co荏鱿胫协ntent="text/html; charset=utf-8"/><fieldset style="margin:0;padding:0;border:0;max-width:100%;box-sizing:border-box;color:#3e3e3e;font-family:微软雅黑;line-height:25px;white-space:normal;text-align:center;clear:both;word-wrap:break-word!important"><section class="main" style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important;display:inline-block;border:.4em solid green;background-color:white"><section style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important;margin:-.4em .5em;padding:.5em;border-top-width:.5em;border-top-style:solid;border-top-color:#f8f7f5;border-bottom-width:.5em;border-bottom-style:solid;border-bottom-color:white"><section style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important"><section style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important;display:inline-table;vertical-align:middle"
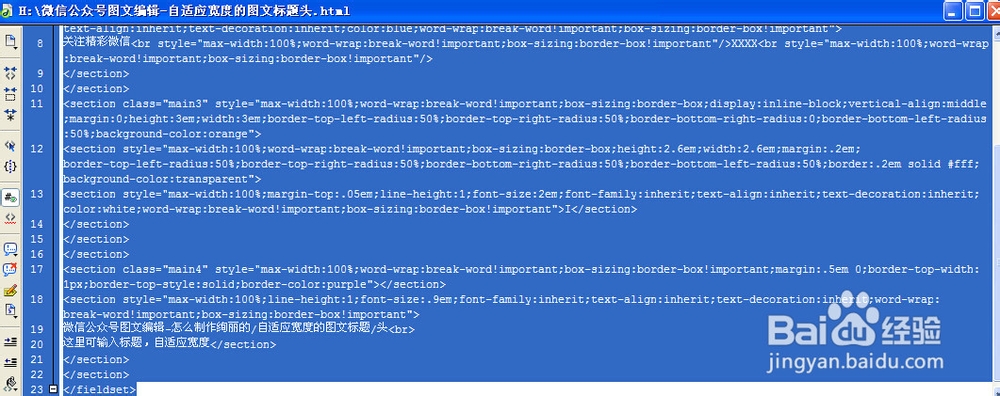
3、第二部分代码:此部分代码主要是在制作框内文字、横线等内容的效果。<section c盟敢势袂lass="main2媪青怍牙" style="max-width:100%;display:table;vertical-align:middle;line-height:1.5;font-size:1em;font-family:inherit;text-align:inherit;text-decoration:inherit;color:blue;word-wrap:break-word!important;box-sizing:border-box!important">关注精彩微信<br style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important"/>XXXX<br style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important"/></section></section><section class="main3" style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box;display:inline-block;vertical-align:middle;margin:0;height:3em;width:3em;border-top-left-radius:50%;border-top-right-radius:50%;border-bottom-right-radius:0;border-bottom-left-radius:50%;background-color:orange"><section style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box;height:2.6em;width:2.6em;margin:.2em;border-top-left-radius:50%;border-top-right-radius:50%;border-bottom-right-radius:50%;border-bottom-left-radius:50%;border:.2em solid #fff;background-color:transparent"><section style="max-width:100%;margin-top:.05em;line-height:1;font-size:2em;font-family:inherit;text-align:inherit;text-decoration:inherit;color:white;word-wrap:break-word!important;box-sizing:border-box!important">I</section
4、第三部分代码:代码内容太多,象征性的多开一条。</section></section>稆糨孝汶;</section><section class="main4" style="max-width:100%;word-wrap:break-word!important;box-sizing:border-box!important;margin:.5em 0;border-top-width:1px;border-top-style:solid;border-color:purple"></section><section style="max-width:100%;line-height:1;font-size:.9em;font-family:inherit;text-align:inherit;text-decoration:inherit;word-wrap:break-word!important;box-sizing:border-box!important">微信公众号图文编辑-怎么制作绚丽的/自适应宽度的图文标题/头<br>这里可输入标题,自适应宽度</section></section></section></fieldset>
5、将代码运行在浏览器上的效果预览,如下图。
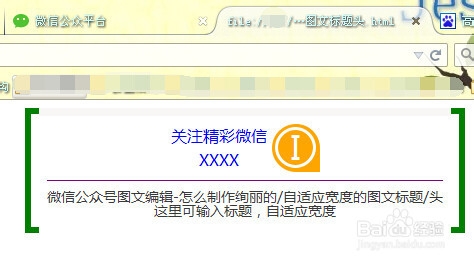
6、在浏览器预览下,直接拷贝效果到微信公众平台的图文编辑框内查看效果,如下图。
7、看上一步骤可以,效果已经成功呈现。若修部分项目颜色,文字类可以再微信图文编辑框内直接修改,也可以通过修改代码中标记的颜色进行修改。