CSS的position定位属性
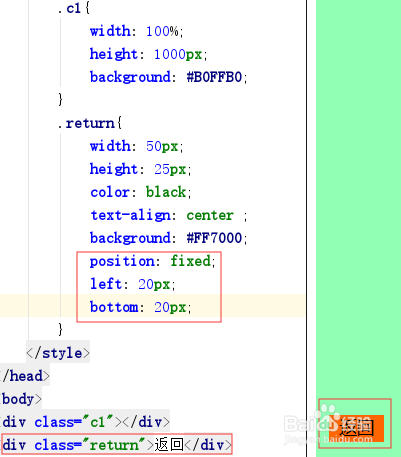
1、fixed固定定位.fixed有四个参数,top、left,bottom、right.把return元素固定在与浏览器左20像素,下20像素的位置,不管怎么拖浏览器滚动条,return元素一直在固定位置不动.
2、如果加了position:fixed,他就脱离文档流,是完全脱离,一定跟底下的标签没有任何关系了.
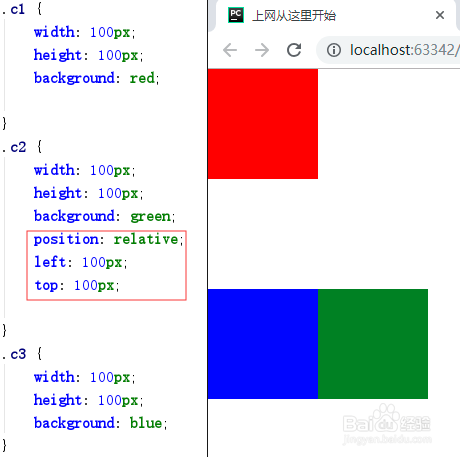
3、position: relative:相对定位.参照物是自己原来在文档流中的位置定位.物理位置依然存在,没有脱离文档流,如果是脱离了文档流别的元素会顶上去.
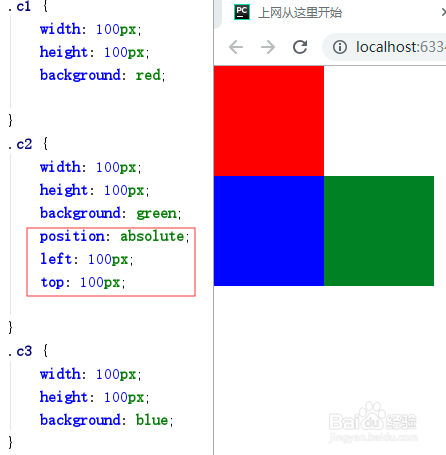
4、position: absolute.参照物是他已定位了的父级,如果所有父级都没有,那就参照body定位.已定位了的父级就是,他的父级有absolute、relative.他所在的位置被顶上去了,他完全脱离了文档流.
5、position:static:是婚栀驰严默认值,每个标签不设置position属性,他默认就是static,static统潇瘵侃就是在正常文档流里面.static不能当做绝对定位的参照物,并且设置标签对象的left、top等值不起作用.
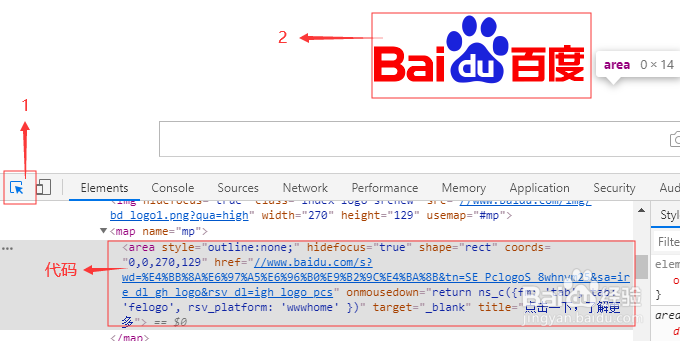
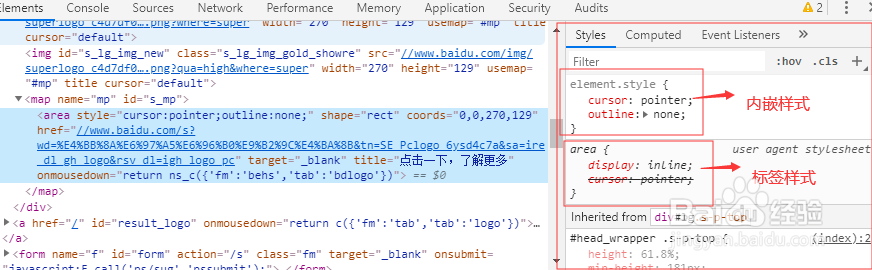
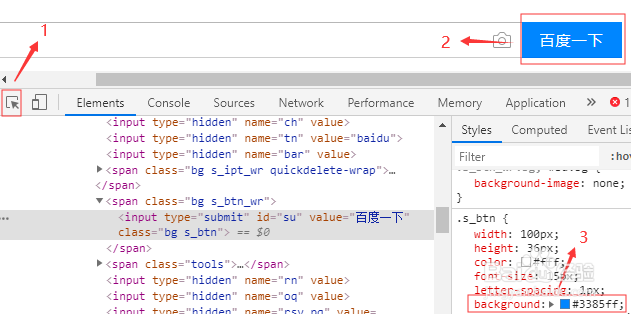
6、如果我们不会写,可以用检查工具参照别人写的代码.浏览器按F12,1-点击,2-在点击想要查看的地方,3-查看代码.
7、代码右边是所有的样式.分了好几部分是因为,不同的名字不同的属性进行的选择.
8、用检查工具参考别人的颜色值.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:44
阅读量:30
阅读量:24
阅读量:53