HTML文本控制标记
1、HTML有六个标题标记,分别是h1 h2 h3 h4 h5 h6,这六个标记的字体大小是不同的。从h1到h2依次递减。
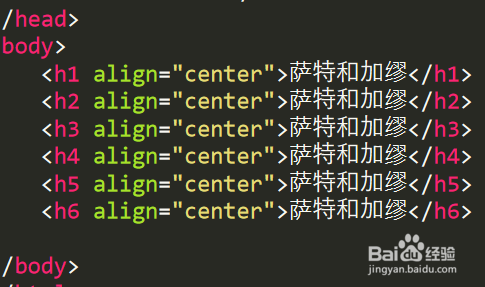
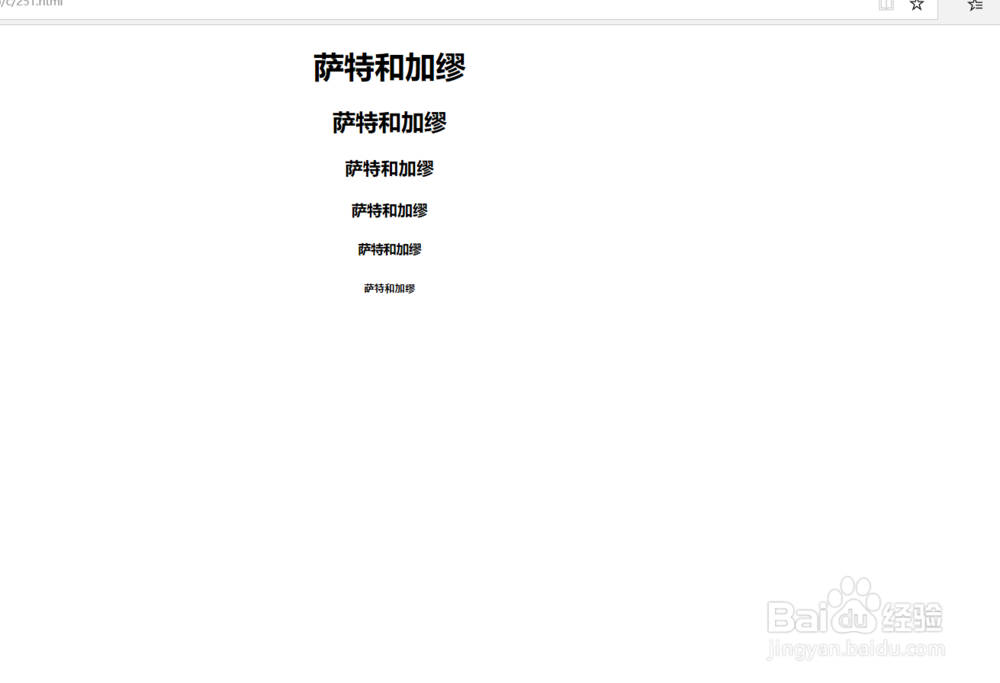
2、下面我们通过一个例子演示。在这里我输入“萨特和加缪”,分别用六个标题展示。可以看到,字体是不断减小的。


3、我们也可以通过align属性设置标题的位置,下面让文字居中。


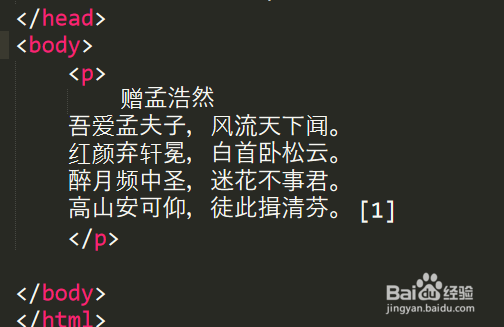
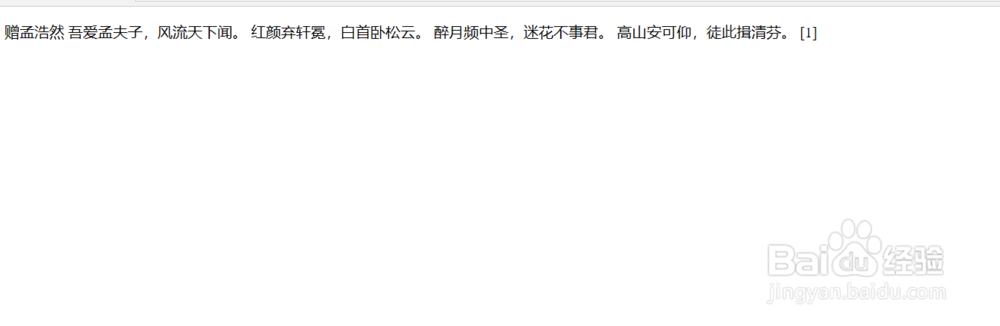
1、段落用标记p,p也有很多属性,以李白的一首诗为例,如果直接将诗复制到p标签下,显示的诗是这样的。很烦吧,它不会显示成你期待的样子。


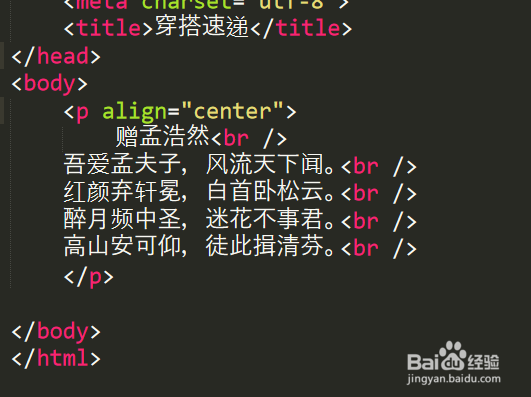
2、这样我们就需要用强制换行符了,然后用align属性居中。

3、显示成功,怎么样,还不错吧。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:117
阅读量:103
阅读量:31
阅读量:166
阅读量:126