css如何让一段文字的部分内容变成斜体
1、新建一个html文件,命名为test.html,用于讲解css如何让一段文字的部分内容变成斜体。
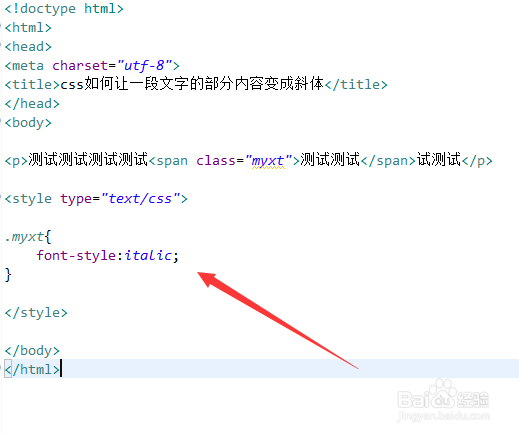
2、在test.html文件中,使用p标签创建一行文字,用于测试。
3、在test.html文件中,给p标签内的部分文字添加一个span标签。
4、在test.html文件中,设置span标签的class属性值为myxt。
5、在css标签内,通过class设置span的样式,将font-style属性设置为italic的,实现斜体显示。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:52
阅读量:65
阅读量:83
阅读量:54