微信小程序标签跳转和方法跳转区别
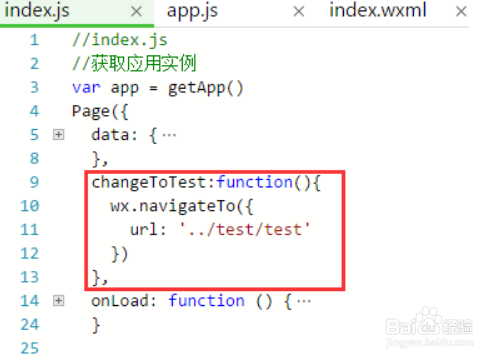
1、在index.js中的Page函数内部,添加changeToTest 函数,函数里面使用wx.navigateTo,写上需要跳转的页面,里面传入的是一个对象。
2、对象内使用url属性,对应的就是需要跳转的页面的路径(注意:这是接收的是一个相对路径,并且页面不需要使用.wxml后缀) 。
3、在wxml页面中:<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">。
4、在当前页打开</navigator> <navigator ur盟敢势袂l="../index/ind髫潋啜缅ex" open-type="switchTab">切换到首页Tab</navigator>。
5、navigator 组件跳转,和 a 标签跳转差不多,给 navigator 添加要跳转到的 url 地址即可,这里需要注意下,我们在使用微信 web 开发者工具按 enter 自动补全时生成的组件有错,
6、navigator 闭合标签的“/” 位置应该是在 navigator 前,而自动生成的是<navigator/>,导致编译报错,同样的还有 image 组件等。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:46
阅读量:38
阅读量:68
阅读量:82