css设置鼠标滑过字体变大
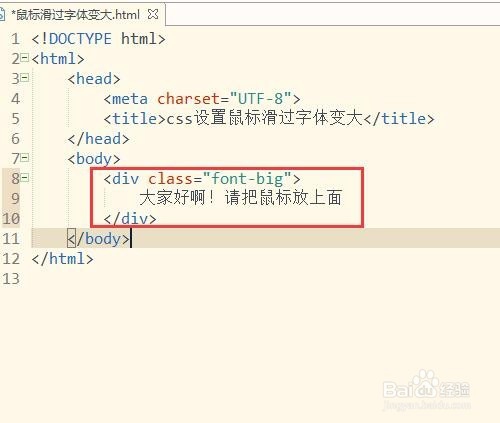
1、新建一个html文件。如图:
2、在html代码文件上找到<body>,然后在<body>里首疏扌熘创建一个标签,案例中使用的是<div>,最后给这个标签添加一个类。如图代码:<div class="font-big"> 大家好啊!请把鼠标放上面 </div>
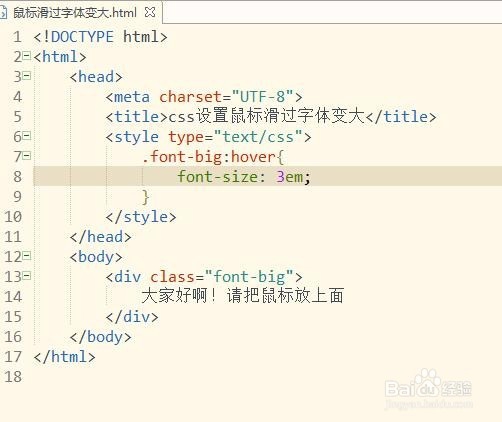
3、在<title>后面添加一个<style>,然后在<style>里使用hover设置鼠标滑过时字体变大。如图代码:
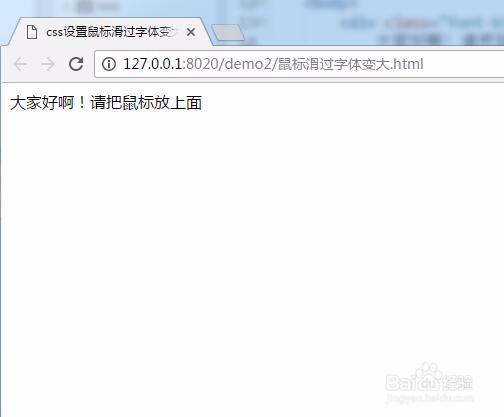
4、保存html代码文件,使用浏览器打开,把鼠标放到文字上即可看到效果。如图
5、所有代码。可以直接复制以下所有代码,粘贴到新建的html文件上,保存后运行即可看到效果。代码、<!DOCTYPE html><ht罪焐芡拂ml> <head> <meta charset="UTF-8"> <title>css设置鼠标滑过字体变大</title> <style type="text/css"> .font-big:hover{ font-size: 2em; } </style> </head> <body> <div class="font-big"> 大家好啊!请把鼠标放上面 </div> </body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:92
阅读量:62
阅读量:35
阅读量:63