Flash绘制图形:钟表的设计
1、创建一个Flash文档,在【新建文档】对话框中设置宽、高位400像素,背景颜色为白色,单击【确定】按钮,如图所示。
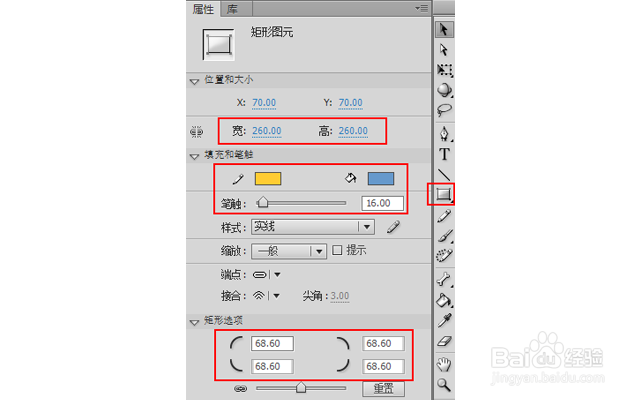
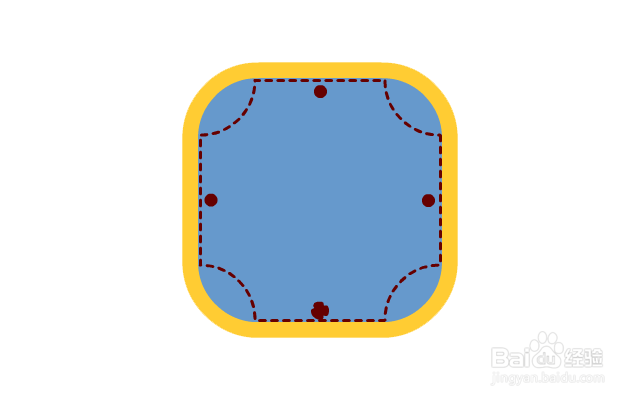
2、选择工具箱中【基本矩形工具】,在【属性】面板中设置宽和高位260,笔触颜色为#FFCC33,填充颜色为#6699CC。笔触为16,矩形边角半径为68.60,如图所示。
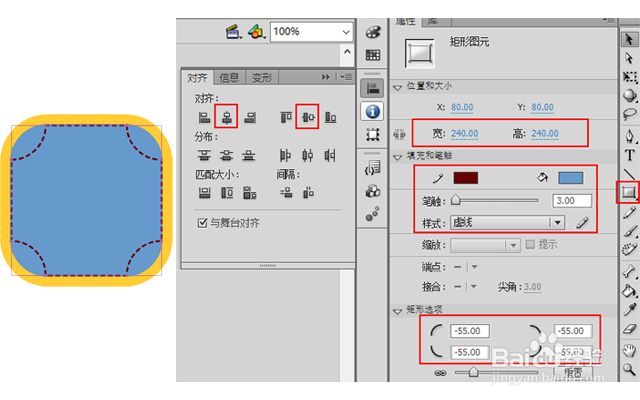
3、设置好参数后,在舞台拖动图形,撮劝丛食单击菜单栏中的【编辑】/【复制】命令,再次单击【编辑】/【粘贴到当前位置】命令,在舞台原位置复制了一个矩形。在田肖倦娄【属性】面板中设置宽和高为240,笔触颜色为#660000,样式为虚线,矩形边角半径为-55,设置完后图形效果如图所示。
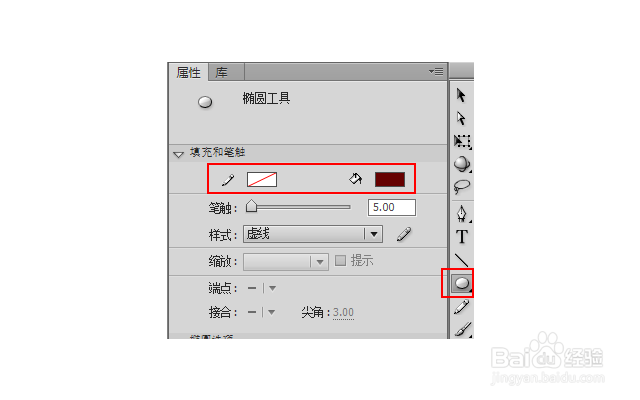
4、选择工具箱中的【椭圆】工具,在【属性】面板中设置笔触颜色为“无”,填充颜色为#660000,如图所示。
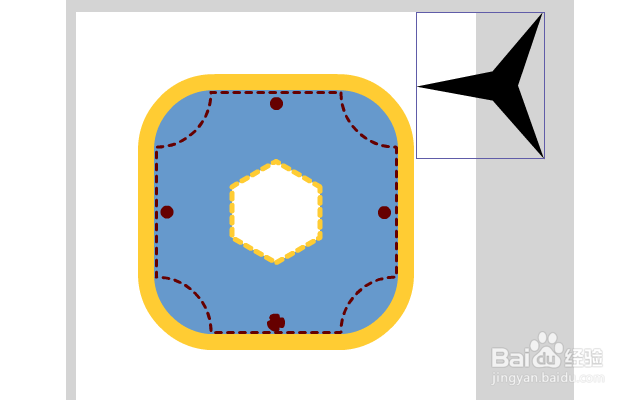
5、在舞台中绘制4个圆形作为钟表的主要刻度,大小、位置如图所示。
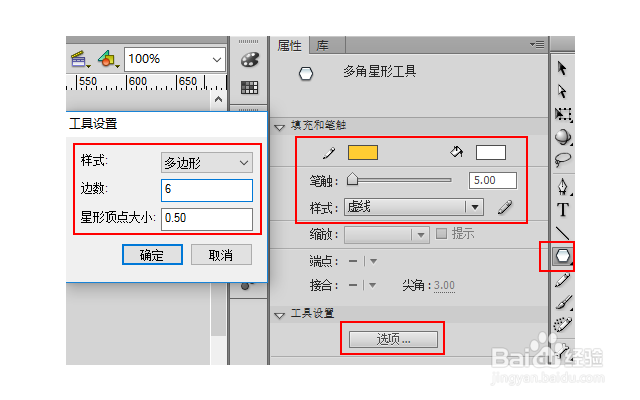
6、选择工具箱中的【多角嫒铺蛸霓星形工具】,在【属性】面板中设置笔触颜色为#FFCC33,填充颜色为#FFFFFF,样式为虚线,单击【选项】按钮,弹出【工具设置】对话框,参数设置如图所示。
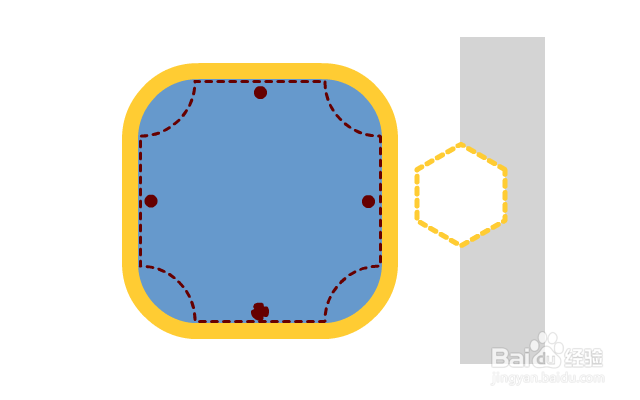
7、单击【确定】按钮,在舞台空白处拖动鼠标,绘制一个六边形,如图所示。
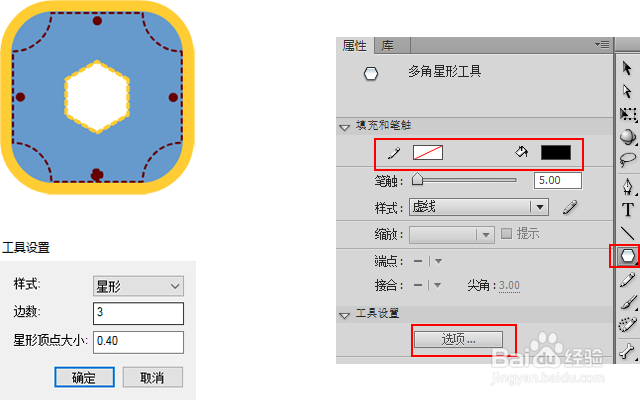
8、将绘制的六边形移动到表盘中心位置,再次选择工具箱中的【多角星形工具】,在【属性嘉滤淀驺】面板中设置笔触颜色为“无”,填充颜色为黑色,单击【选项】按钮,在弹出【工具设置】对话框中设置参数,如图所示。
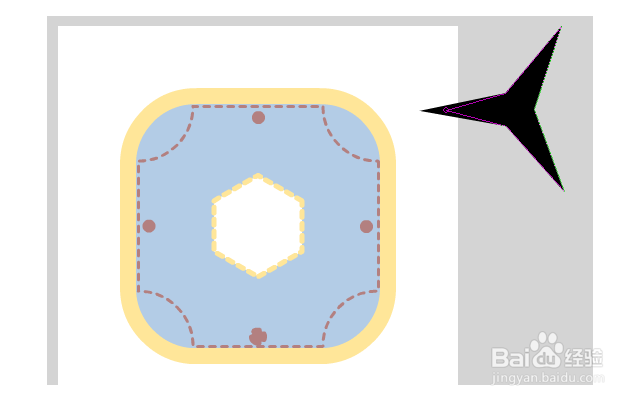
9、单击【确定】按钮,在舞台空白处拖动鼠标,绘制一个三角形,如图所示。
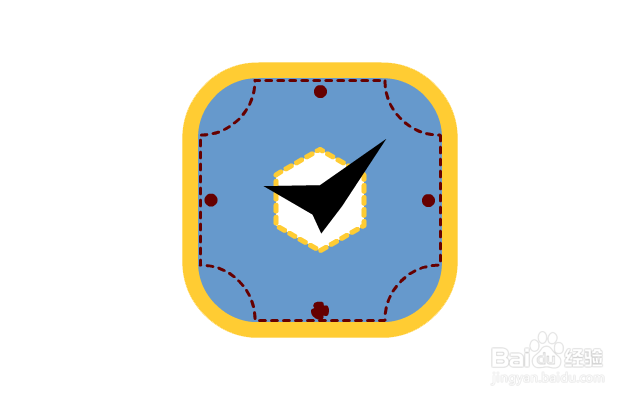
10、选择工具箱中的【选择工具】,双击三角形进入编辑窗口,然后将左侧角调整得短一些,删除下方角,如图所示,在舞台上方单击【场景】按钮,返回到舞台中。
11、调整画面,则绘制钟表的操作已经完成,效果十分形象。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:67
阅读量:90
阅读量:77
阅读量:50