在vue里面实现一个原生的自定义定时器
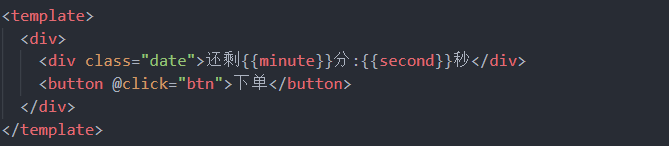
1、在data里面定义需要用到的数据
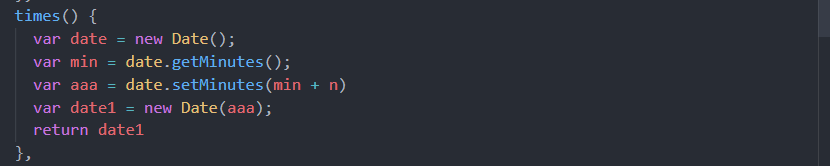
2、获取当前时间戳以及n分钟(倒计时需要几分钟n就等于几)之后的时间戳
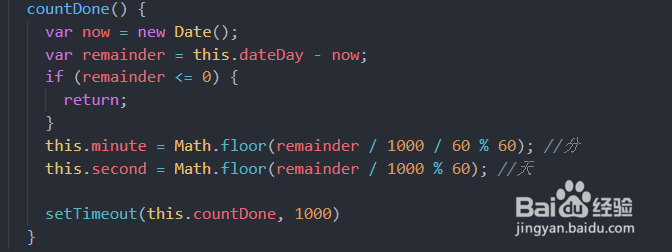
3、通过相减获取到n分钟的时间戳展示并通过过滤转换时间戳,重复调用函数
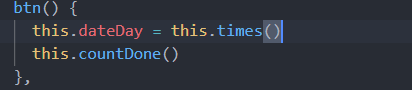
4、通过按钮的点击事件启动倒计时(如有其他情况可以将启动的函数放到自己需要的地方)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:81
阅读量:90
阅读量:66
阅读量:56