如何利用jqGrid表格插件显示和隐藏表格字段
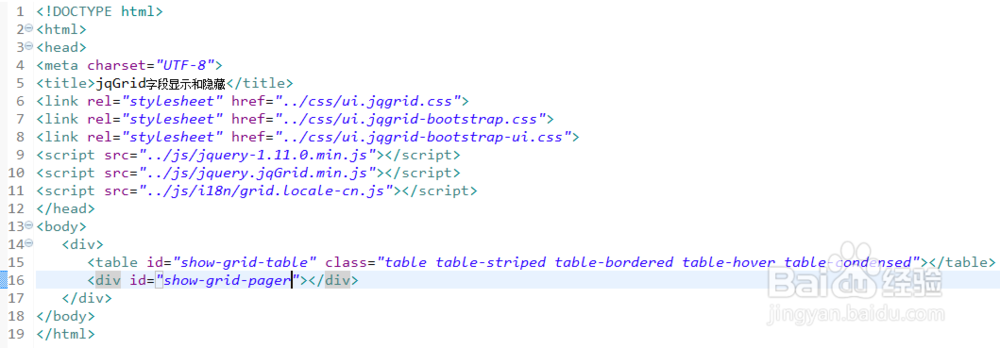
1、第一步,在web项目中创建静态页面,并引入jqGrid表格插件样式和css文件,如下图所示:
2、第二步,表格需要容器装载,在<body></body>元素内插入&盟敢势袂lt;table>和<div>元素,分别设置它们的id属性,如下图所示:
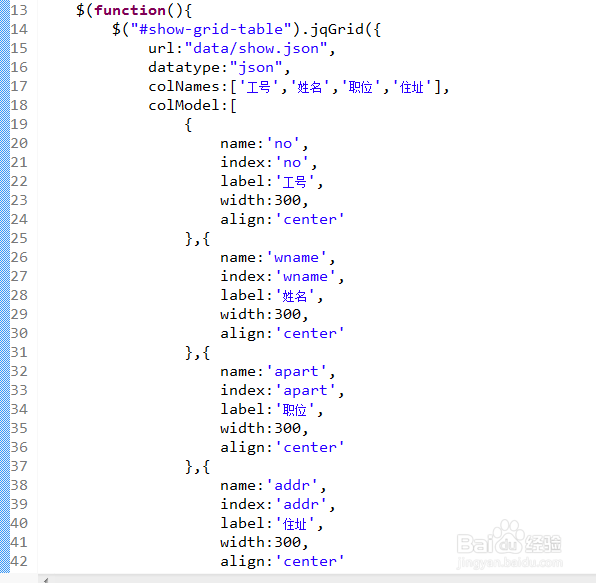
3、第三步,编写jqGrid表格的字段和字段名称,字段展示出来的样式,如下图所示:
4、第四步,编写表格数据源,这里以json格式展示表格数据,如下图所示:
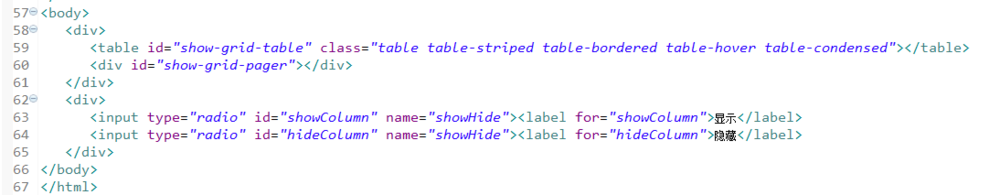
5、第五步,在表格容器下方添加两个单选按钮,一个是显示按钮,另一个是隐藏按钮,如下图所示:
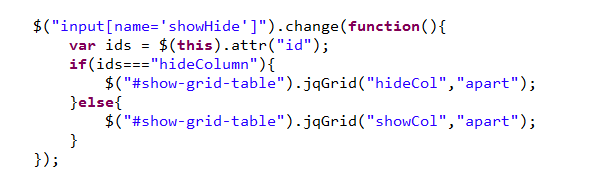
6、第六步,添加两个单选按钮的改变事件,如果勾选上“显示”按钮,显示职位;否则隐藏职位字段,如下图所示:
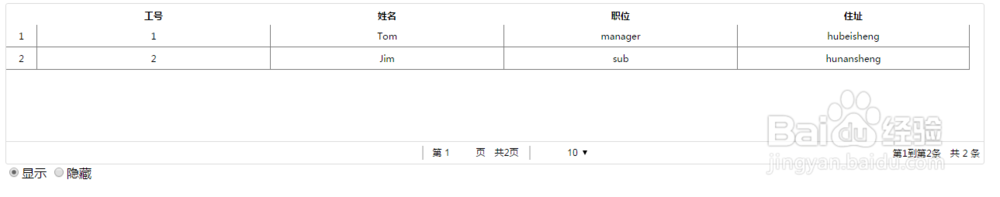
7、第七步,预览该界面,切换显示和隐藏两个单选按钮,这时查看表格字段显示和隐藏情况,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:26
阅读量:32
阅读量:74
阅读量:38