javascript 如何使用nextElementSibling属性
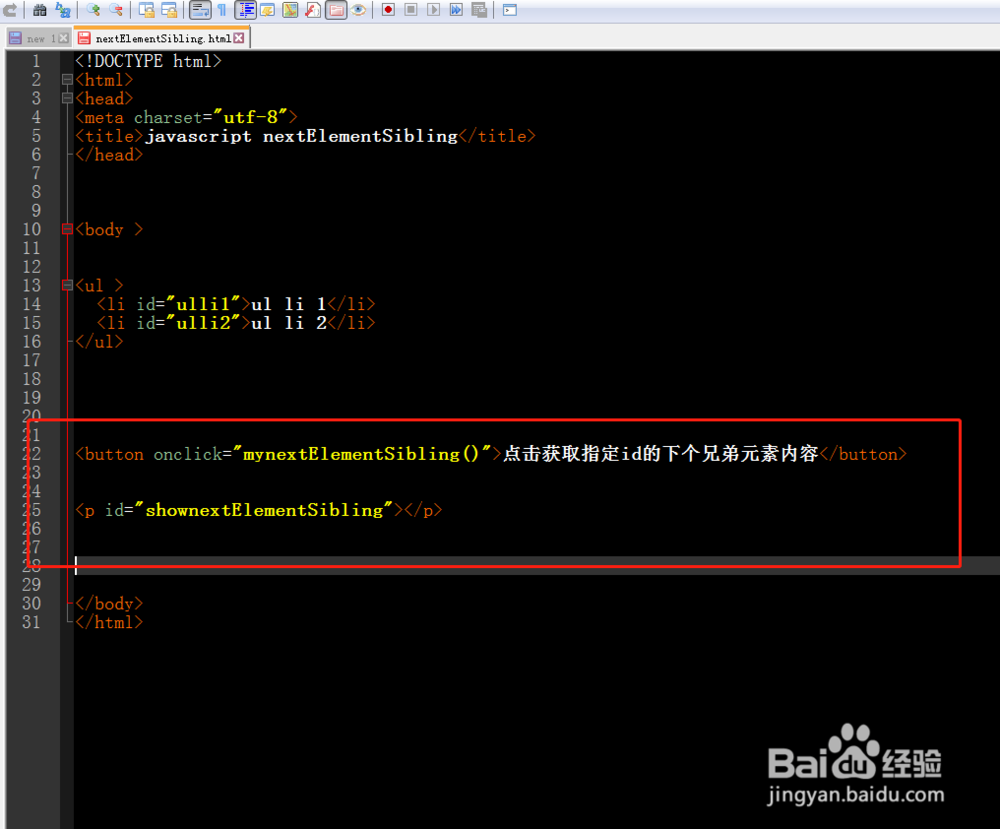
1、创建一个名称为 nextElementSibling 的html文件
2、添加一个ul无序列表,设置li的id和内容
3、添加一个button按钮,在点击事件中加入自定义函数mynextElementSibling添加一p标签,设置id 为 shownextElementSibling
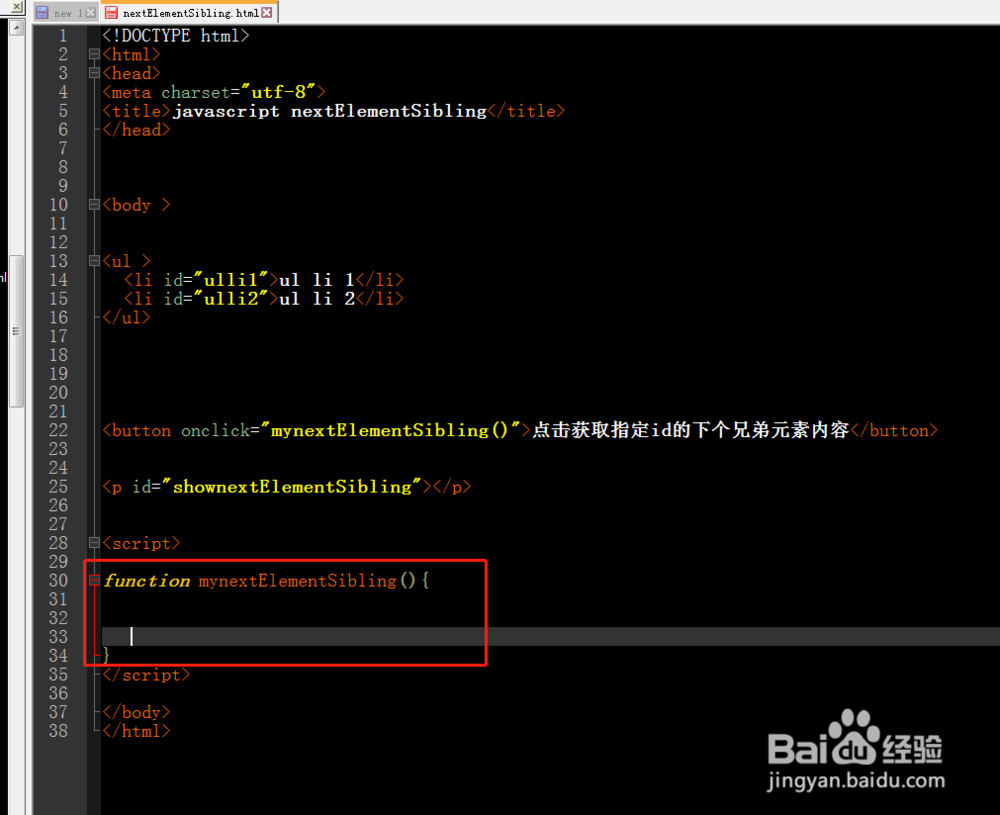
4、创建一个自定义函数 mynextElementSibling
5、在自定义函数中获取第一个li对象通过nextElementSibling属性获取下稍僚敉视个兄弟元素对象并通过innerHTML属性来获取内容赋值到p标签
6、在浏览器中打开文件,点击button查看获取下个兄弟元素内容的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:41
阅读量:73
阅读量:46
阅读量:58