elementUi如何添加图标
1、在已有项目中安装element-ui,使用 npm i element-ui -S 安装。
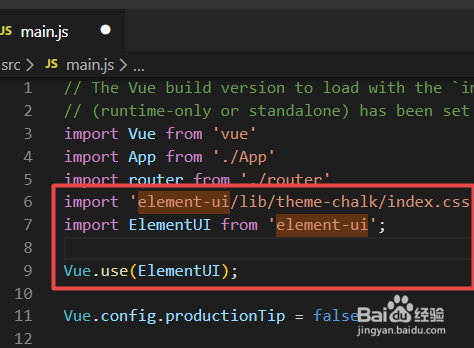
2、打开main.js文件,引入安装的element-ui。代码:import'element-ui/lib/theme幻腾寂埒-chalk/index.css';importElementUIfrom'element-ui';Vue.use(ElementUI);
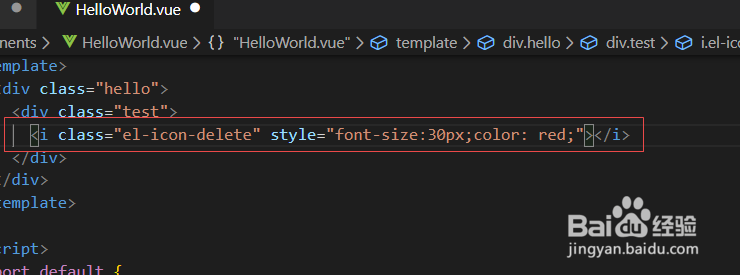
3、打开vue文件添加一个删除的小图标。代码:<iclass="el-icon-delete"style="font-size:30px;color:red;"></i>
4、保存所有文件后使用浏览器打开,即可看到新加的删除图标。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:58
阅读量:32
阅读量:31
阅读量:44