使用Axure如何实现左右滑动切换的效果
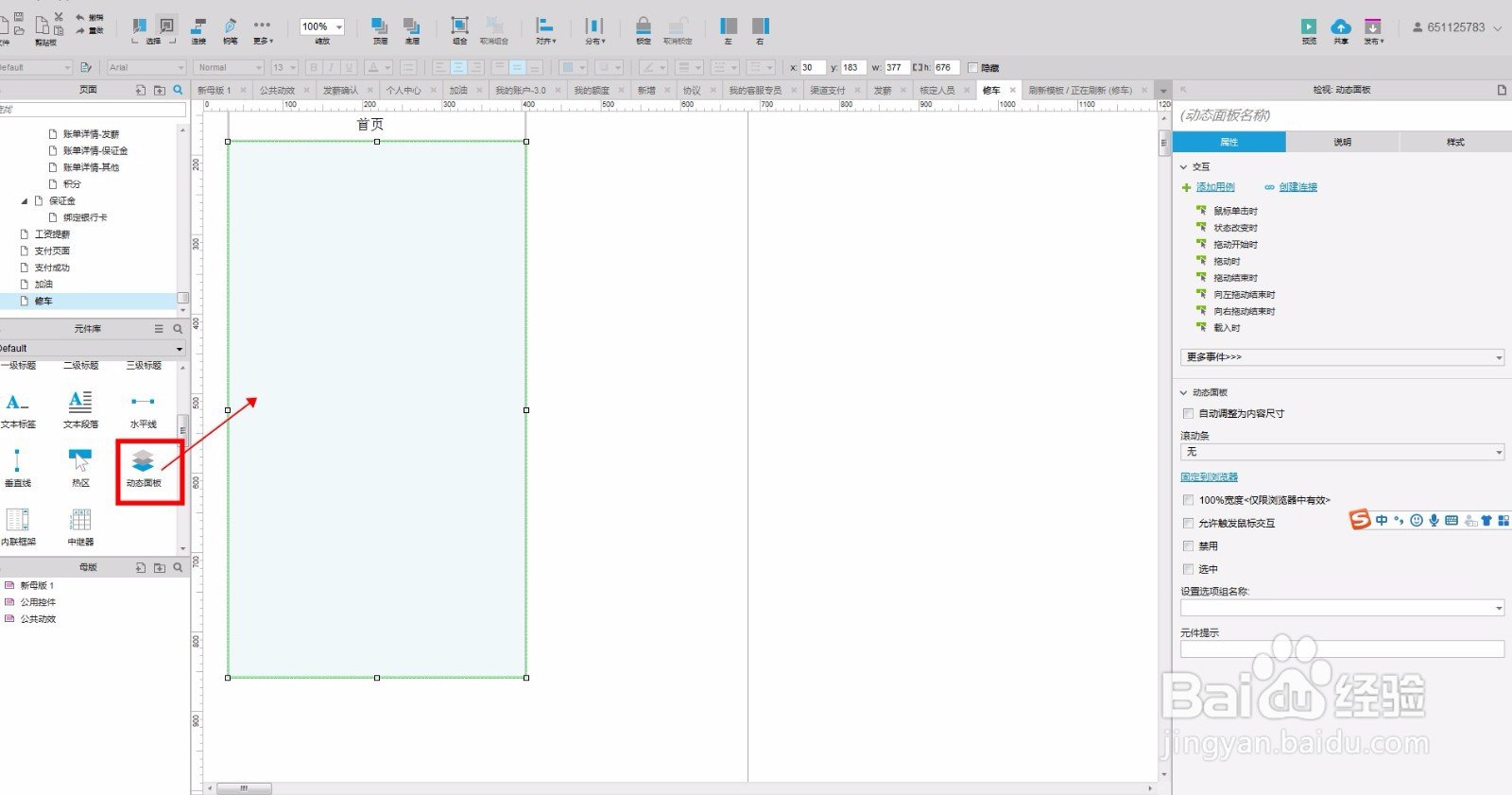
1、第一步,拖动一个动态面板到手机外壳中,并调整大小到与外壳大小相同,如下图
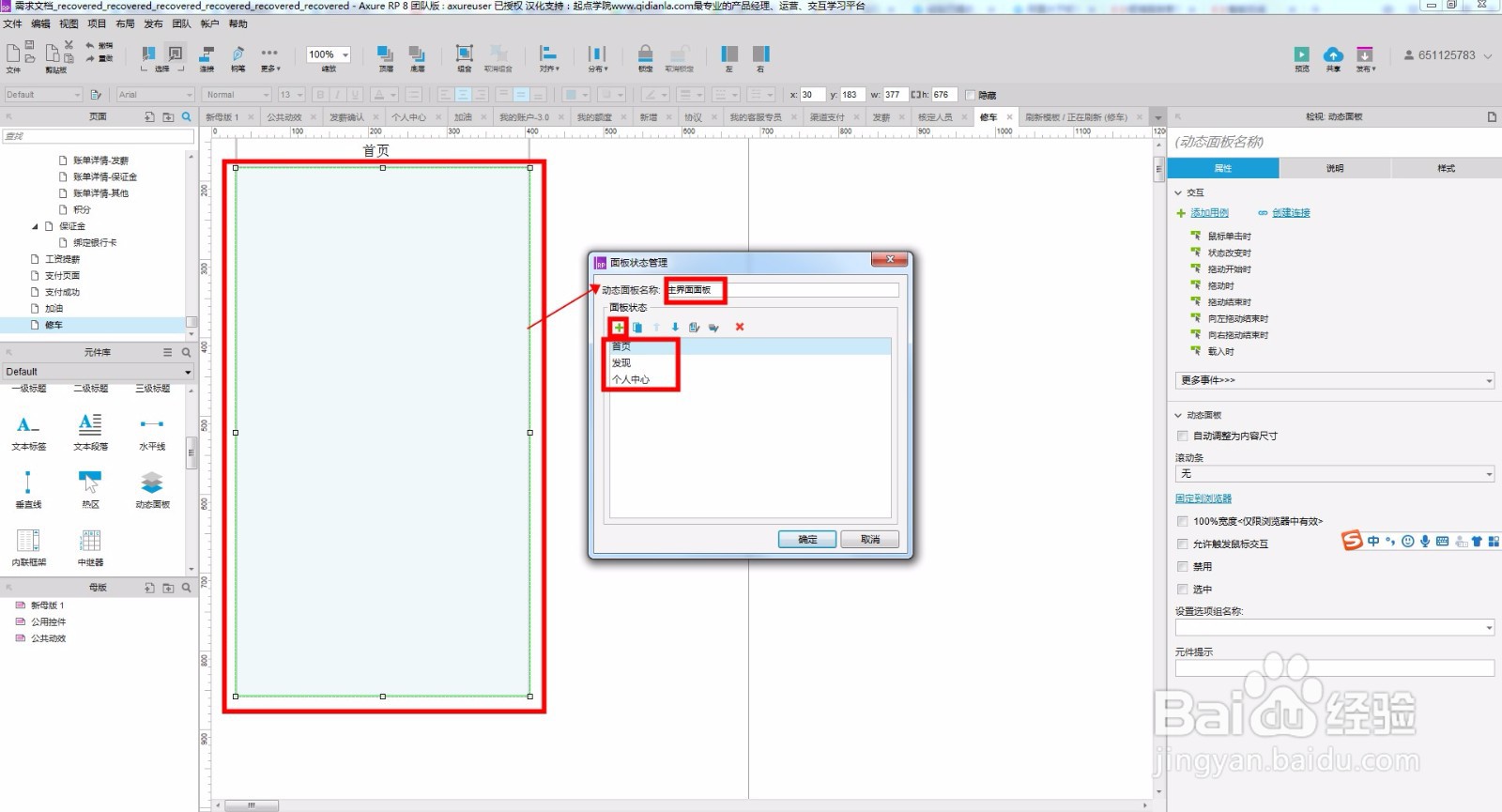
2、第二步,双击动态面板对此面板进行命名和创建三个状态如下图:创建三个状态代表了需要切换的三个页面。
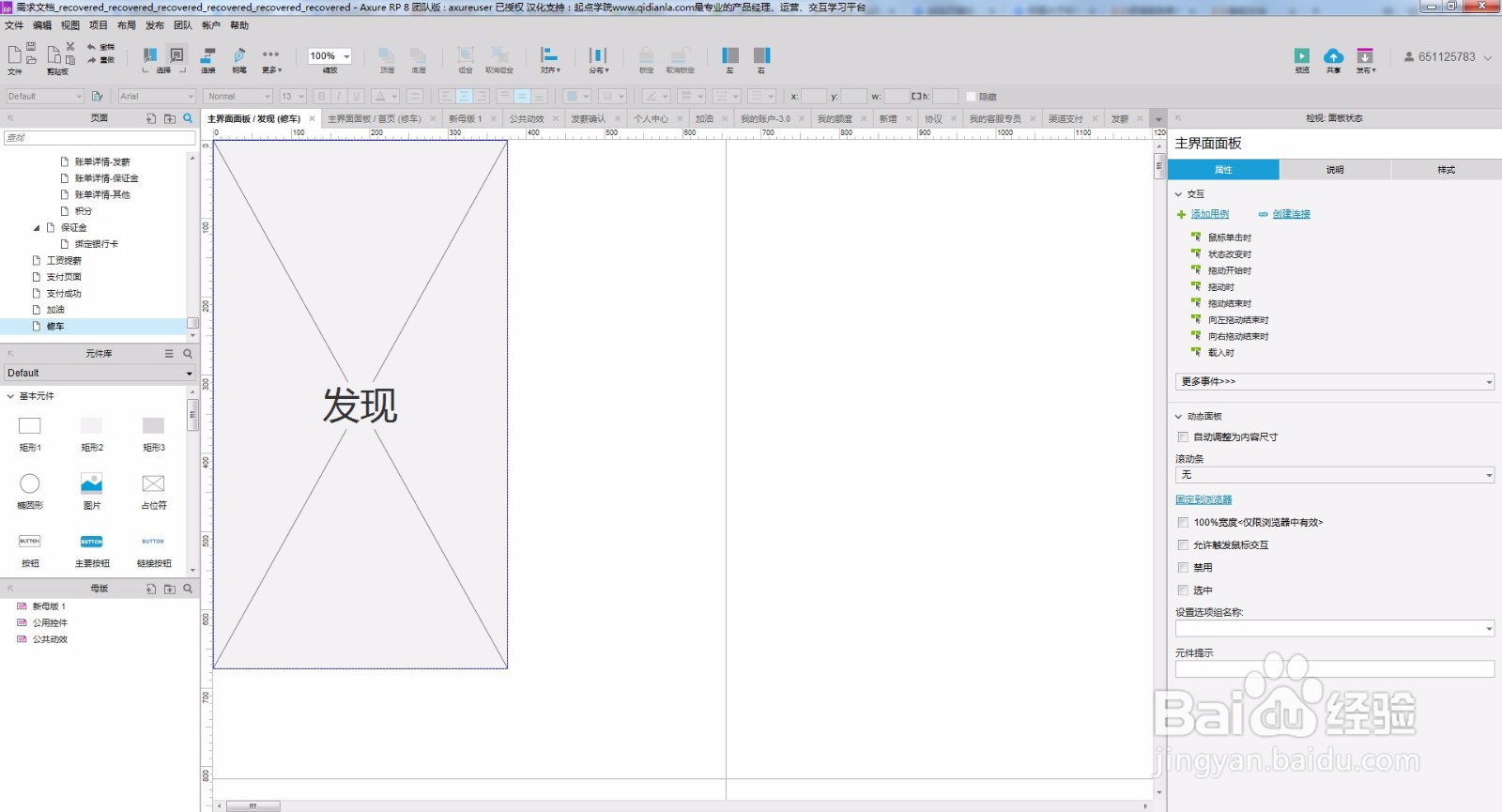
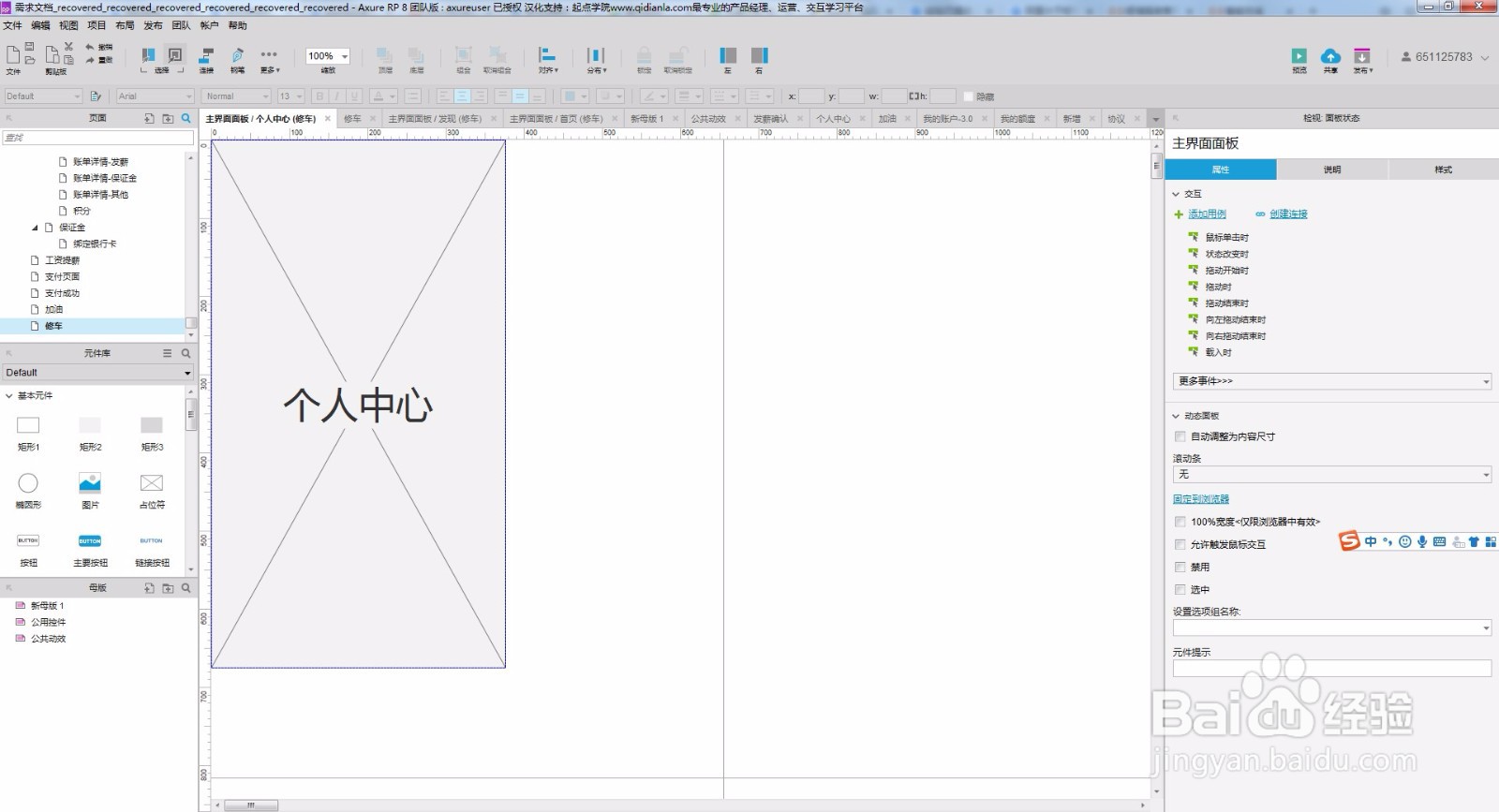
3、第三步,对这三个状态的每个状态下填充内容,如下图1,2,3
4、第三步,对主界面面板“向左拖动结束时”进行“动态面板设置”操作,如下图;此步为左滑设置
5、第四步,对主界面面板“向右拖动结束时”进行“动态面板设置”操作,如下图;此页面为向右设置
6、到此步就完成了左右滑动的效果,请看下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:81
阅读量:40
阅读量:83
阅读量:91