js网页如何实现滚屏时弹出提示
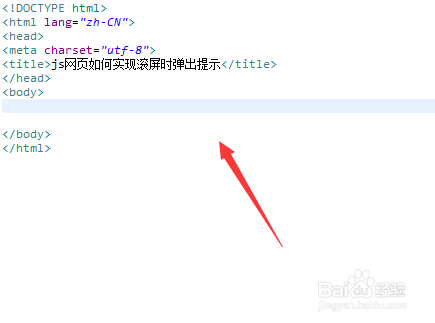
1、新建一个html文件,命名为test.html,用于讲解js网页如何实现滚屏时弹出提示。
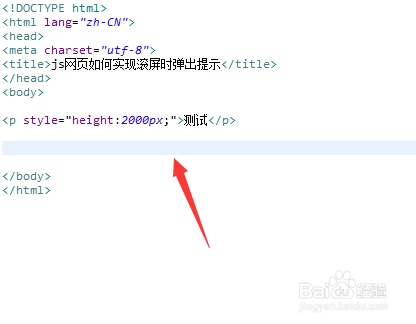
2、在test.html页面中,使用p标签创建一行文字,并设置其高度为2000px,让页面产生滚动条。
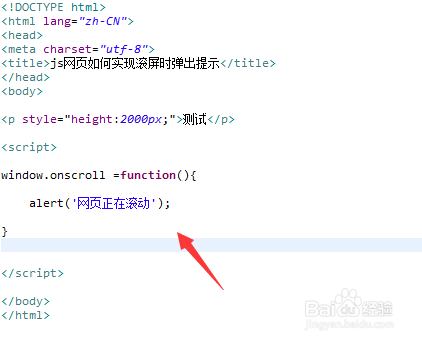
3、在script标签内,使用onscroll事件实现当页面滚动条开始动的时候执行function方法。
4、在function方法内,使用alert方法弹出提示。
5、在浏览器打开test.html,往下拉滚动条,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:69
阅读量:61
阅读量:38
阅读量:28