小程序的 Source Map 文件如何使用
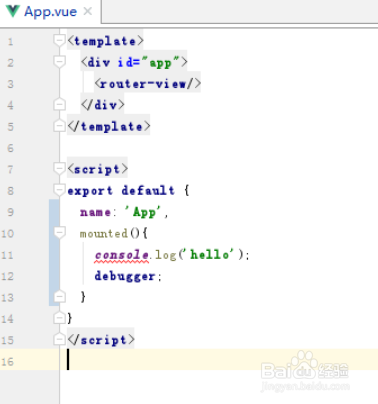
1、1.npm run dev开始开发vue项目,先写一段简单的vue代码
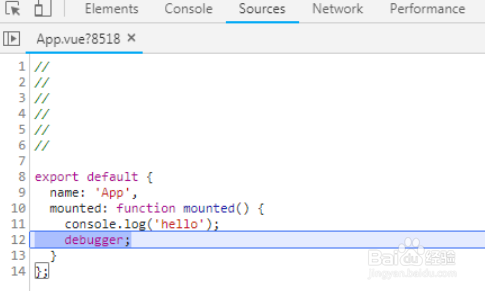
2、2.代码内容很简单,就是挂载组件的时候触发断点这时候打开浏览器就会进入断点:
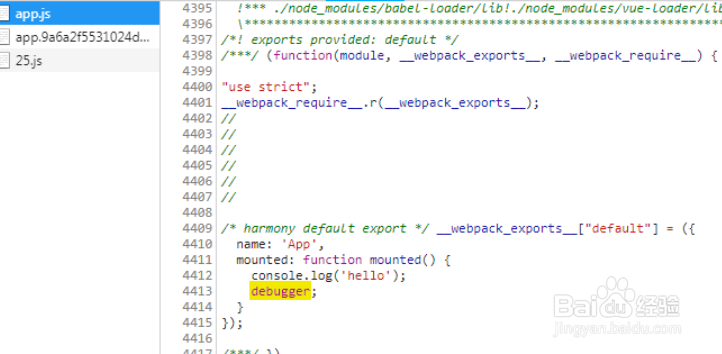
3、3.再看看我们的源码,能够发现连代码行数位置都是完美还原的,为debug提供了极大的方便(极度舒适.jpg)但是很明显这样的代码是不能跑在浏览器中的,那浏览器是怎么做到的,查看浏览器下载的js文件app.js:
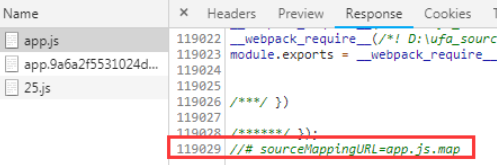
4、4.能够发现这一段与我们写下的vue代码基本相同,但是控制台为什么没有显示在这里debugger呢?另外在app.js的末尾看到这样一行
5、5.//# 衡痕贤伎sourceMappingURL=app.js.map这行便是向控制台指明了该文件对应的 sourceMap ,在报错或de芟鲠阻缒bugger时控制台会使用该sourceMap文件获得源文件及目前光标位置(不知道怎么形容就暂时称之为光标吧,也就是源文件debugger的位置)打开app.js.map,它实际上是一个json文件,我装了json插件才显示成这样,但是很明显这东西我看不懂(摊手)
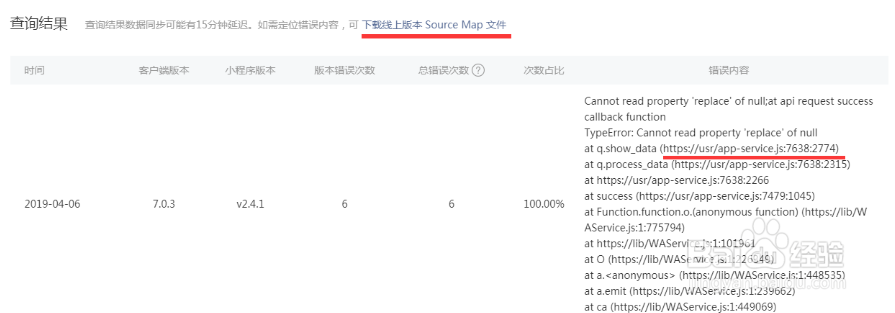
6、6.使用sourceMap定位小程序报错信息微信小程序后台是自带有错误日志记录的功能,原本用的还好好的,错误信息中会带出源文件的路径,顺着路径和提示信息找即可定位错误。但是在爆出能够轻易获得小程序源码的问题后小程序官方在某个版本中加入了压缩混淆的功能(不开还是原来的样子但是开了安全系数更高),报错信息便不再有源文件的路径了。
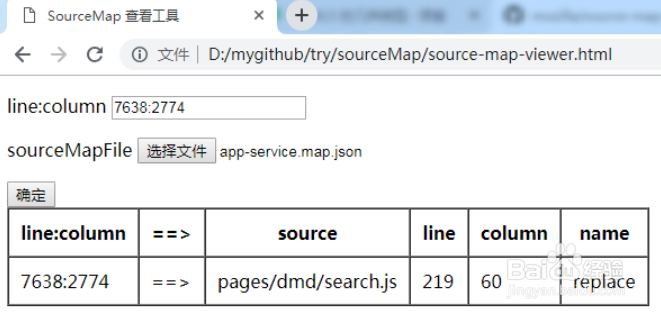
7、7.但是这样我要耦嘀扔硇怎么调试呢,总不能一个一个replace去找吧,而小程序官方提供了sourceMap文件,从上面的尝试知道sourceMap是可以帮助定位错误信息的,但是具体要怎么使用呢?我便开启了搜索大法,寻找使用sourceMap的办法,发现只需要使用mozilla提供的source-map库即可,于是简单做了一个能够利用sourceMap和报错行数获得源码位置的页面,效果是这样的