利用jquery改变指定元素的class样式
1、新建一个html文件,命名为test.html,用于讲解利用jquery改变指定元素的class样式。
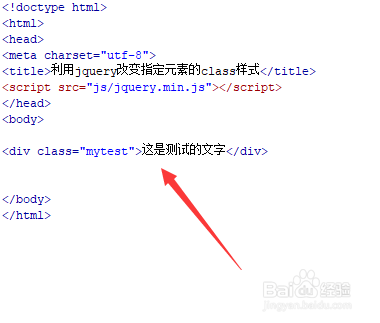
2、在test.html文件内,使用div标签创建一行文字,并设置其class属性为mytest。
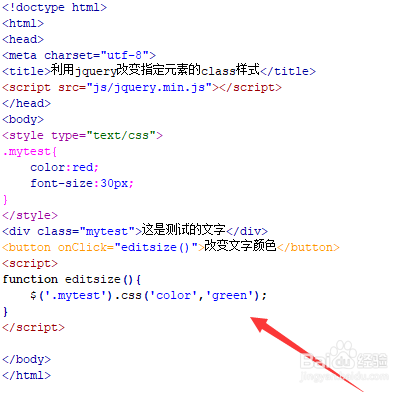
3、在css标签内,使用color设置div文字的颜色为蓝色,使用font-size设置div文字的大小为30px。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editsize()函数。
5、在js标签中,创建editsize()函数,在函数内,通过class获得div对象,使用css()方法设置div的文字颜色为绿色。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:81
阅读量:83
阅读量:20
阅读量:96