div+css让一个小div在另一个大div里面垂直居中
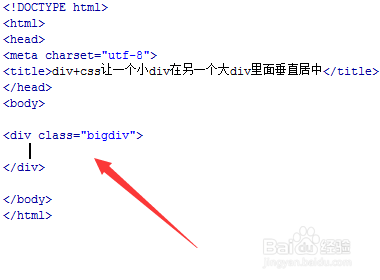
1、新建一个html文件,命名为test.html,用于讲解div+css让一个小div在另一个大div里面垂直居中。

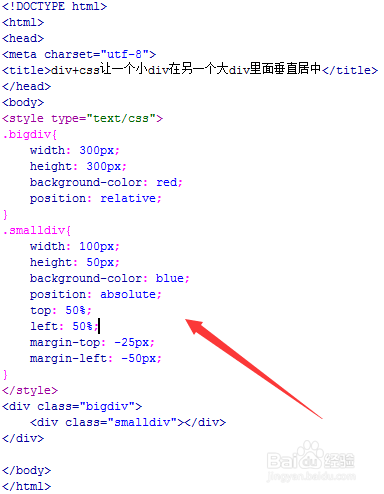
2、在test.html文件内,使用div标签创建一个模块,作为外层的div,并设置其class属性为bigdiv,主要用于下面通过该class来设置css样式。

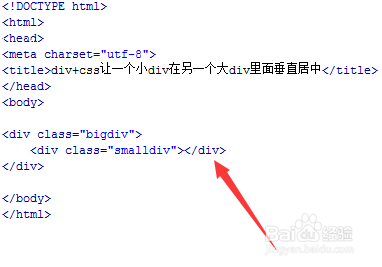
3、在test.html文件内,再使用div标签创建一个模块,作为内层的div,并设置其class属性为smalldiv。

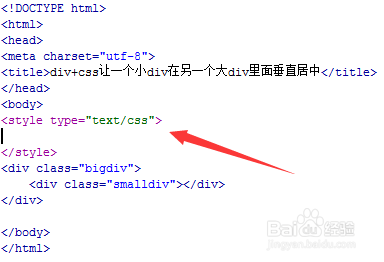
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

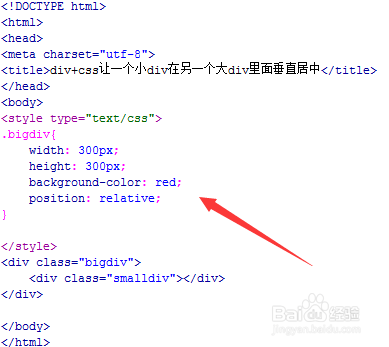
5、在css标签内,对类名为bigdiv的div进行样式设置,设置其宽度和高度都为300px,背景颜色为红色,位置属性为relative(相对定位)。

6、在css标签内,对类名为smalldiv的div进行样式设置,设置其宽度为100px,高度为50px,背景颜色为蓝色,位置属性为absolute(绝对定位),距离外层div顶部50%,距离div左边为50%,因为要实现居中,还必须减掉自身高度和宽度的一半(使用margin-top:-25px和margin-left:-50px实现)。

7、在浏览器打开test.html文件,查看实现的效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:195
阅读量:178
阅读量:135
阅读量:146