教大家使用Axure制作数字输入框效果
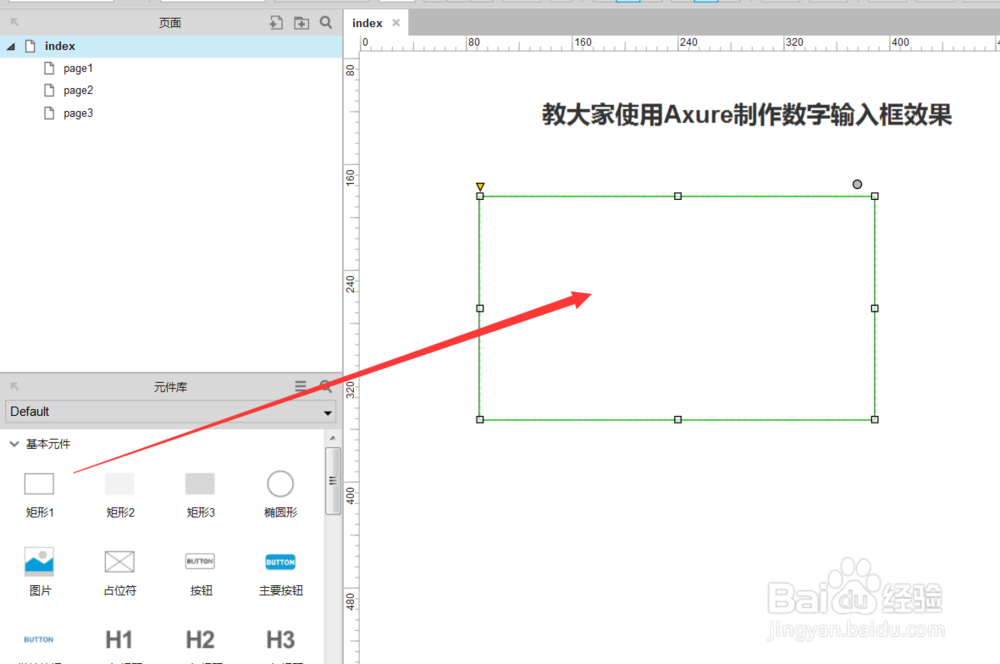
1、打开Axure,新建一个空白页面,将需要的元件拖入到正文中,如下图所示。
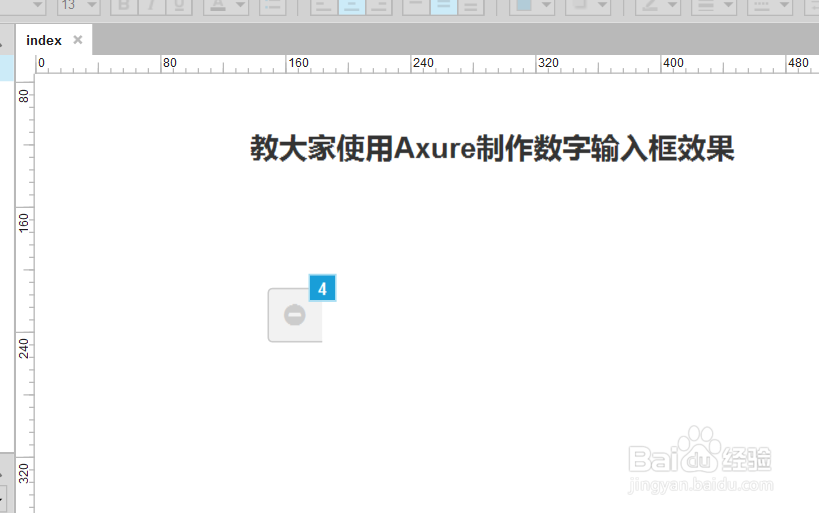
2、然后通过调整元件的样式,制作出一下减号的按钮形状,如下图所示。
3、同样的方式,制作一个加号的样式,如下图所示。
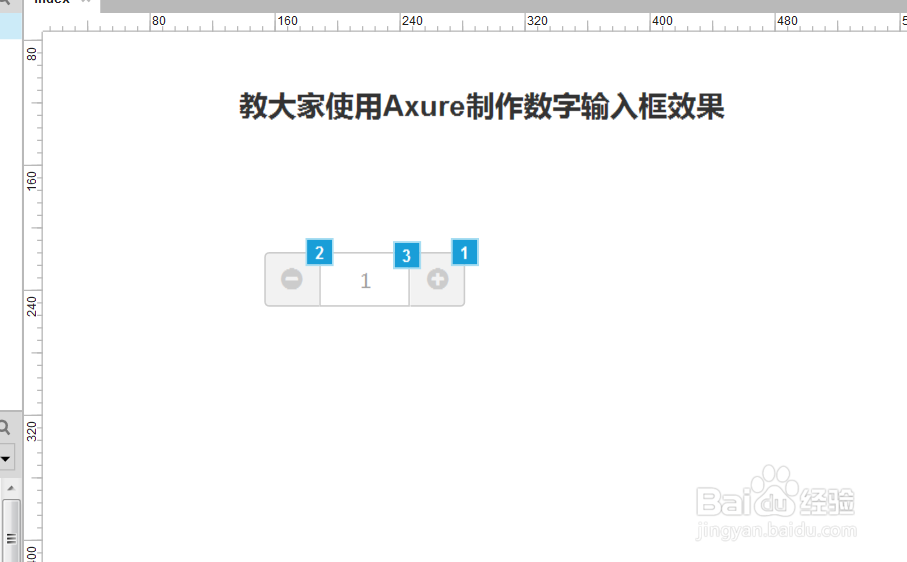
4、最后将整体的样式制作完成,如下图所示。
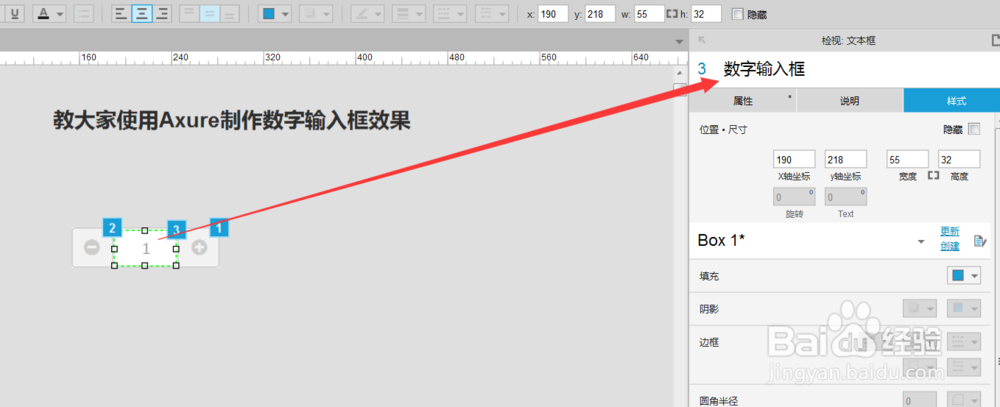
5、这里需要注意要给每一个元件进行命名,后面做交互事件会使用到,如下图所示。
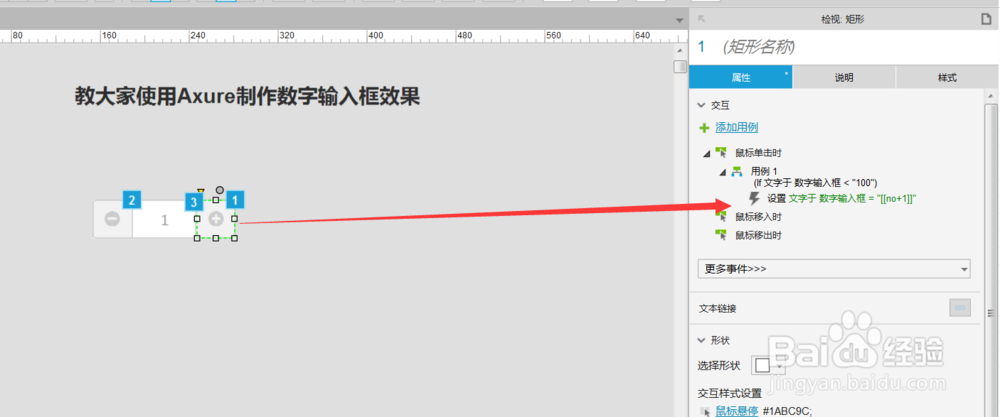
6、下面开始给按钮和元件做交互事件,如下图所示。
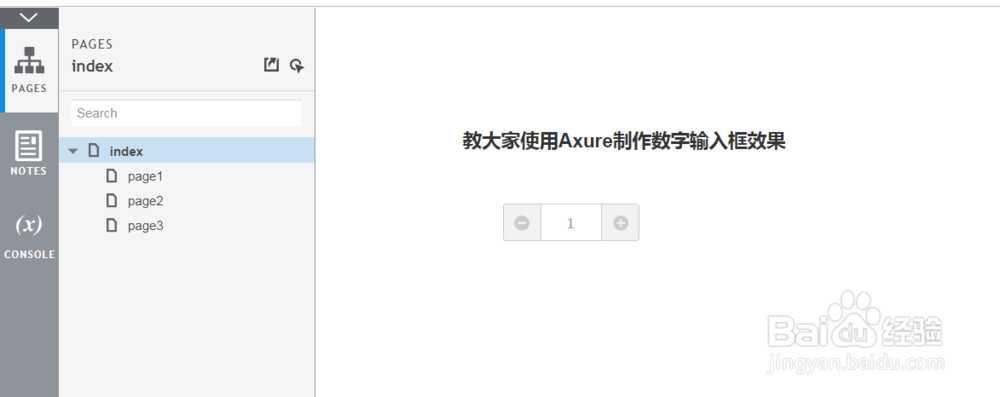
7、制作完成后,F5预览一下效果,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:96
阅读量:93
阅读量:79
阅读量:28