Three.js帧动画播放设置(暂停、快进、滚动条)
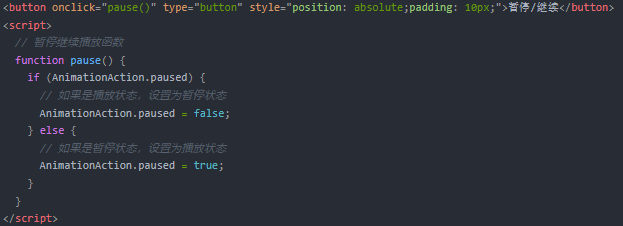
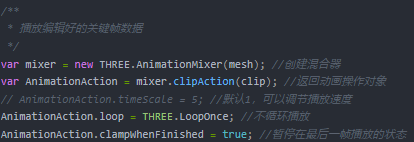
1、播放/暂停(.paused属性)
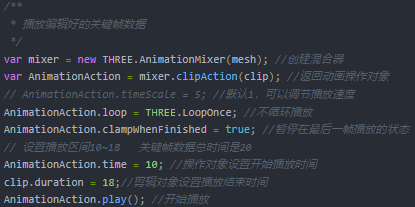
2、播放clip特定时间段
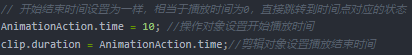
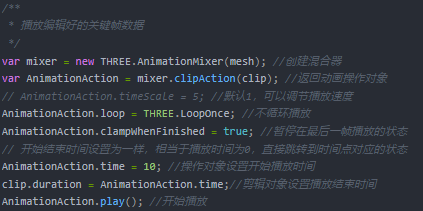
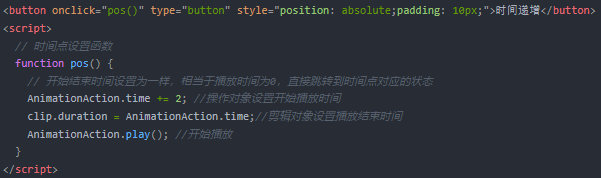
3、定位在某个时间点
4、快进(按钮递增时间点)
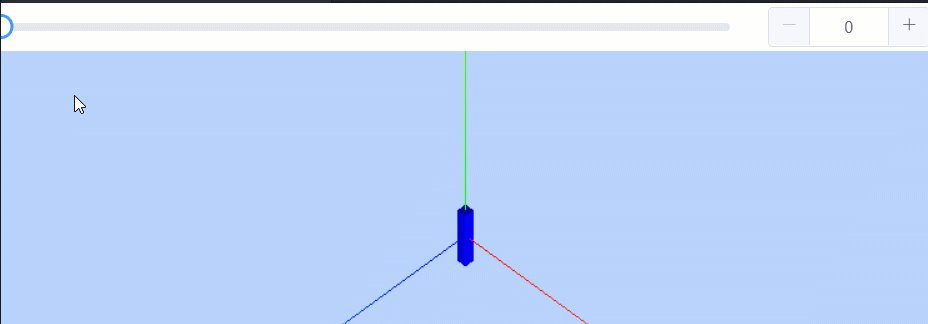
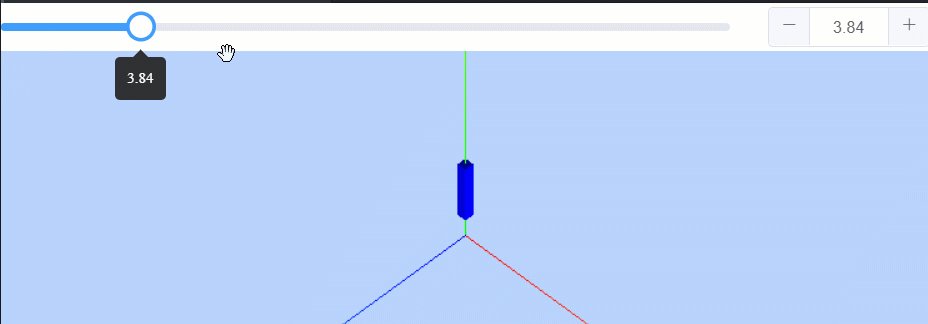
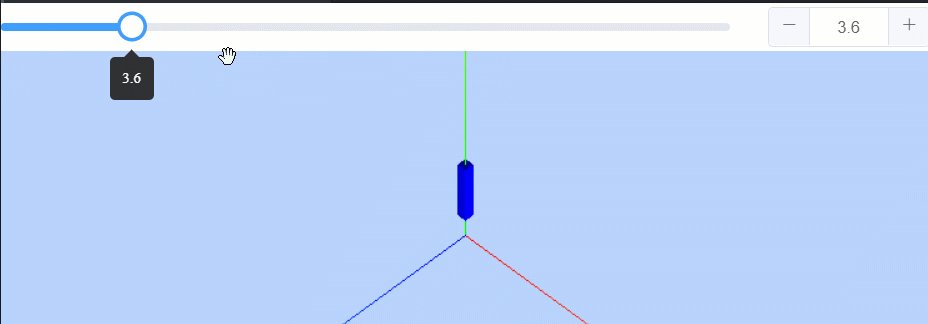
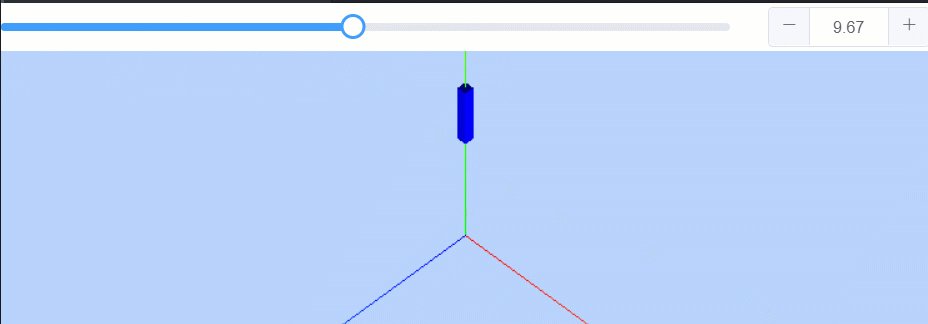
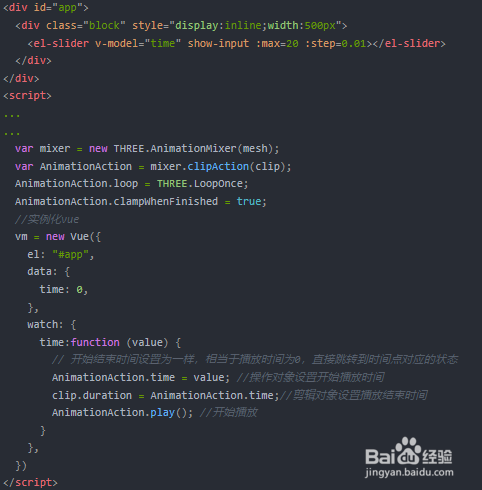
5、滚动条拖动播放帧动画
6、关于前端滚动条的代码你可以随意找一个都可以,课程案例中直接用的vue的element-ui的滚动条组件。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:51
阅读量:45
阅读量:76
阅读量:37