html选择符样式优先级
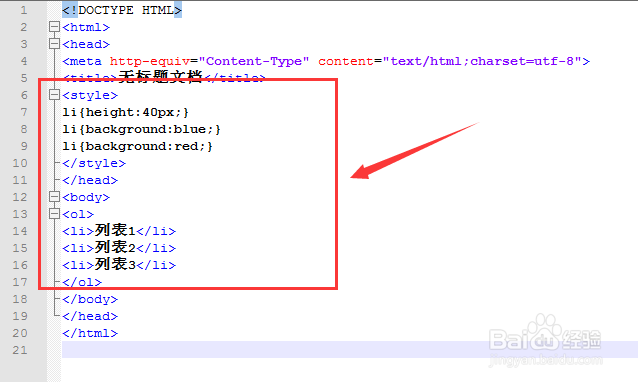
1、同级选择符同级选择符的样式默认后者覆盖前者
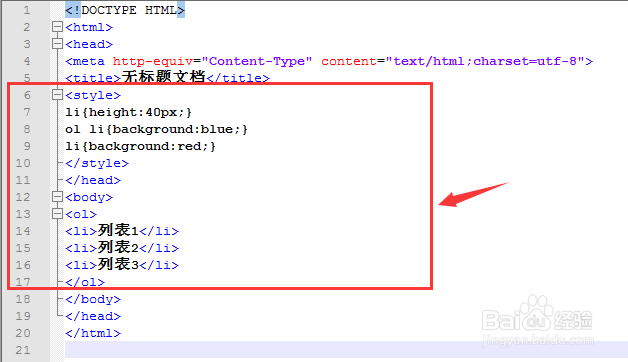
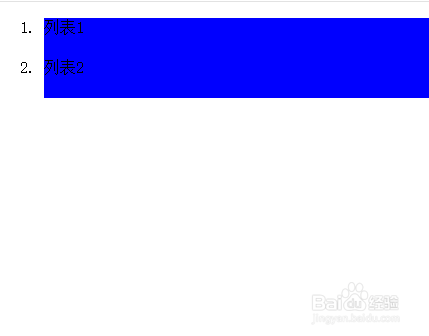
2、类型选择符优先级原则:假如默认的类型选择符1个为1,那么两个类型选择符加起来就是2,以此类推,即2优先于1
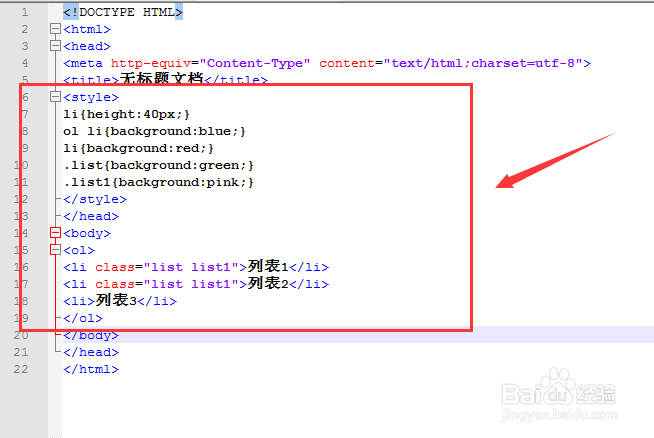
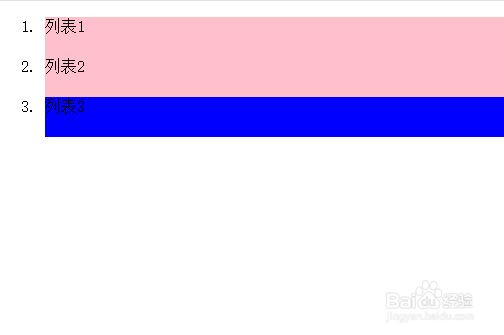
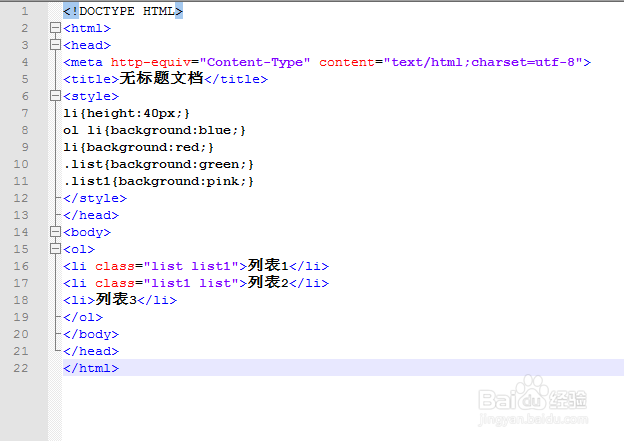
3、clas衡痕贤伎s选择符优先级原则:1.假定class选择符默认优先级为102.同级样式优先级默认后者覆盖前者3.优先级:类型(1)代码结果对照比较:图1-图2;图三-图四;图五-图六
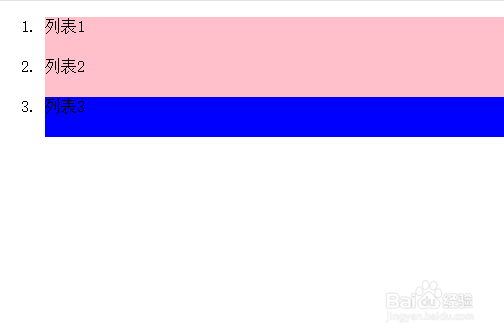
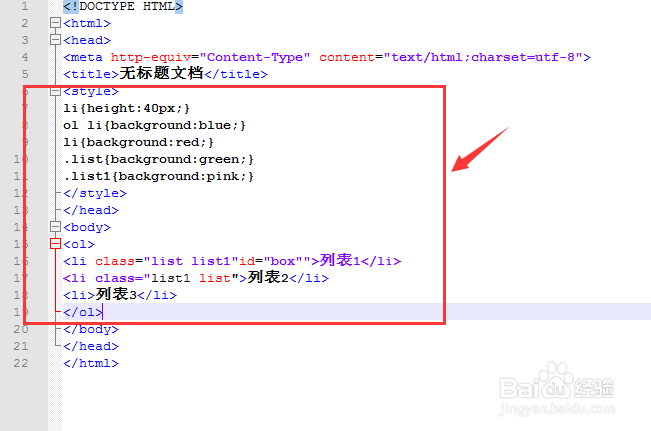
4、id标识符优先级原则:1.假定id标识符的优先级为1002.优先级顺序:类型(1)<class(10)<id(100)
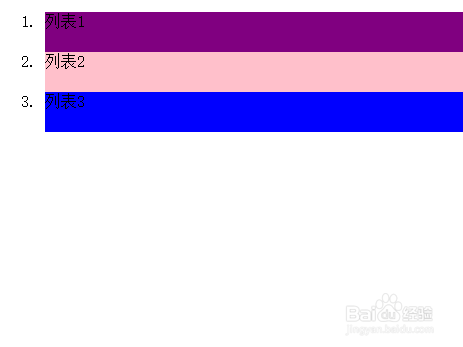
5、style行间样式标识符原则:优先级顺序:类型(1)<class(10)<id(100)<style行间样式
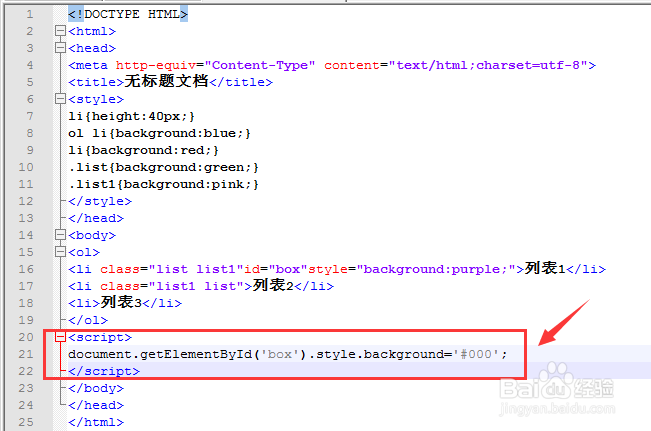
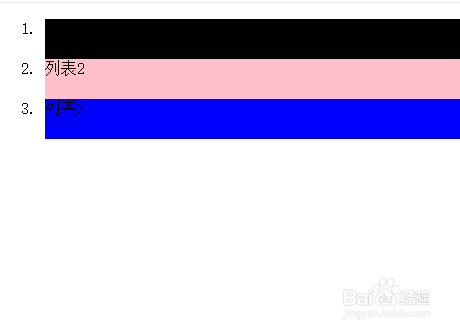
6、JS样式原则:优先级顺序:类型(1)<class(10)<id(100)<style行间样式<JS样式
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:81
阅读量:65
阅读量:81
阅读量:26