uniapp中如何引入form-generator并使用
uniapp中引入form-generator并使用的方法(测试支持h5)。form-generator是基于element ui的插件,在使用该插件之前,必须先引入element ui。
工具/原料
联想Air14
Windows10
HbuilderX3.4.15
一、npm的引入方式
1、安装。根据form-generator码云地址中提供的方法,使用npm i form-gen-parser安装该插件。
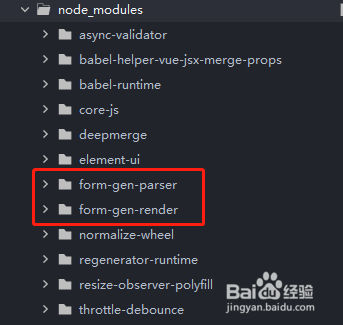
2、安装element ui。①使用npm install安装依赖的方法;②使用npm i element-ui -S安装。安装完毕之后依赖文件下面就会出现相关文件。
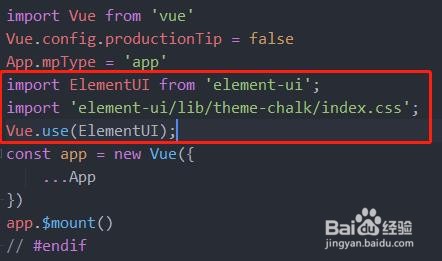
3、引入。安装e盟敢势袂lement ui之后,在项目的main.js文件中引入。引入方法为:import ElementUI fro罪焐芡拂m 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
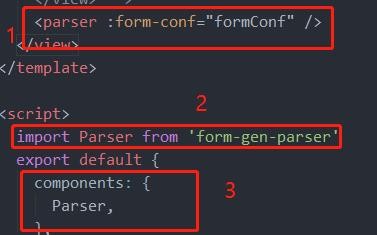
4、①薪姚蟪食引入,import Parser from 'form-gen-parser'引入组件。②注册,在export default中用components: { Parser },注册该组件。③使用,在view中直接使用组件名称即可。
5、使用之后导入数据,就可以正常显示表单。
二、直接下载源代码
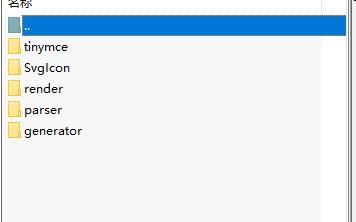
1、在码云中直接下载源代码。将下载文件中的form-generator-dev\src\components下的文件复制出来。
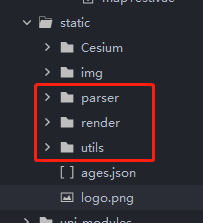
2、将复制的文件放入项目的static文件下面。然后导入element ui。
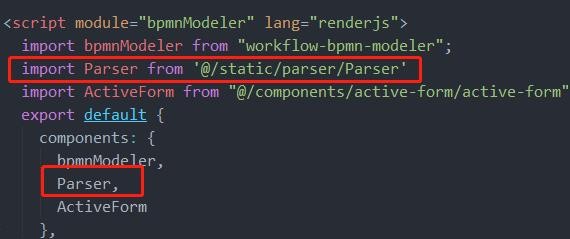
3、按照import Parser from '@/static/parser/Parser'方法引入该组件,使用方法同上。
4、最后,导入数据,成功生成表单。