css如何设置div固定在底部
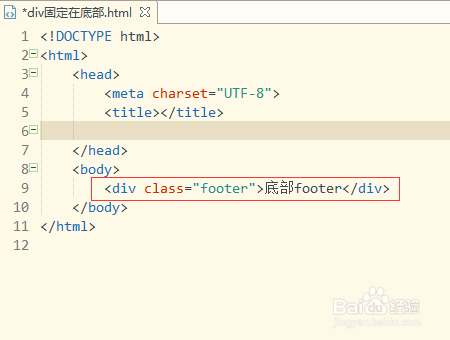
1、新建一个html页面,然后在这个html代码页面创建一个<div>标签,同时给这个<div>添加一个class类为footer。
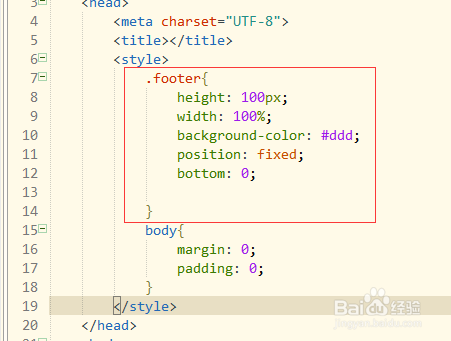
2、设置footer类,把div固定在底部。创建<style>标签,在该标签内设置通过position: fixed;bottom:0设置fo泠贾高框oter类样式,把div固定在底部。css样式代码:.footer{ height: 100px; width: 100%; background-color: #ddd; position: fixed; bottom: 0; }
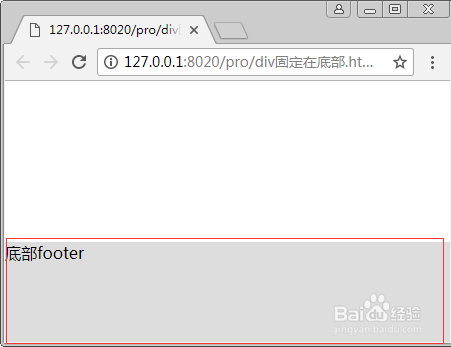
3、保存html代码,然后使用浏览器打开即可看到不管如何放大缩小浏览器div都是固定在底部的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:92
阅读量:68
阅读量:36
阅读量:28