如何使用CSS属性position给元素进行定位
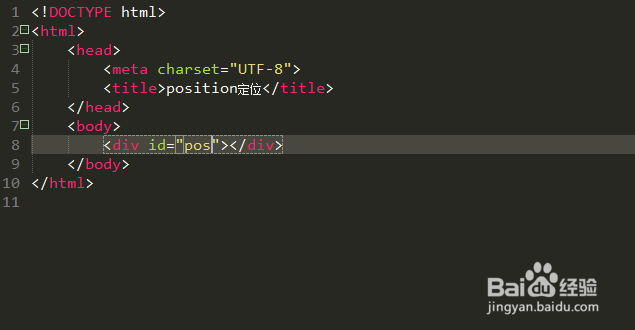
1、第一步,双击打开HBuilder编辑工具,新建静态页面position.html,修改title标签内的内容,如下图所示:
2、第二步,在<body></body>标签元素内插入一个<di箪滹埘麽v></div>标签,设置其id属性值为pos,如下图所示:
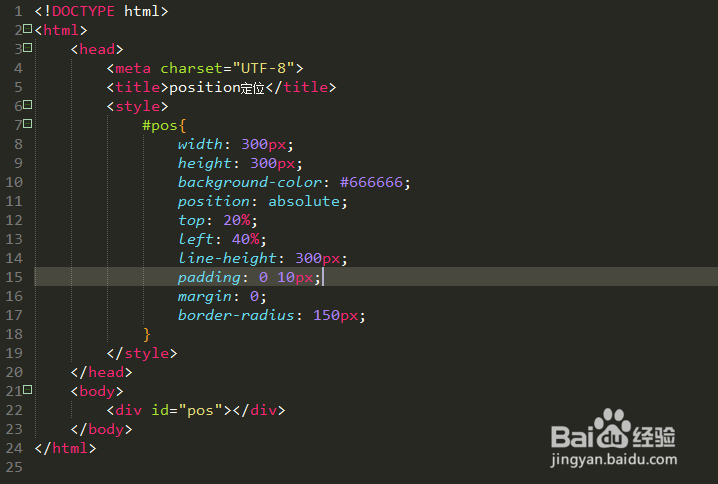
3、第三步,利用ID选择器设置div元素宽度和高度都为300px,背景色为#666666,po衡痕贤伎sition为absolute,如下图所示:
4、第四步,保存代码并预览界面,发现页面展示的正方形边框在左上角,如下图所示:
5、第五步,修改top、left、margin和padding,让div元素垂直居中,如下图所示:
6、第六步,设置div标签元素border-radius和background渐变属性,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:63
阅读量:42
阅读量:84
阅读量:54