Canvas可拖动动画人物关系图
1、新建html文档。
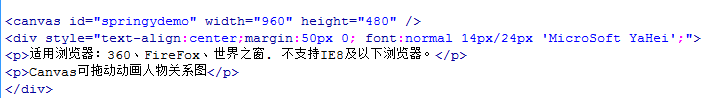
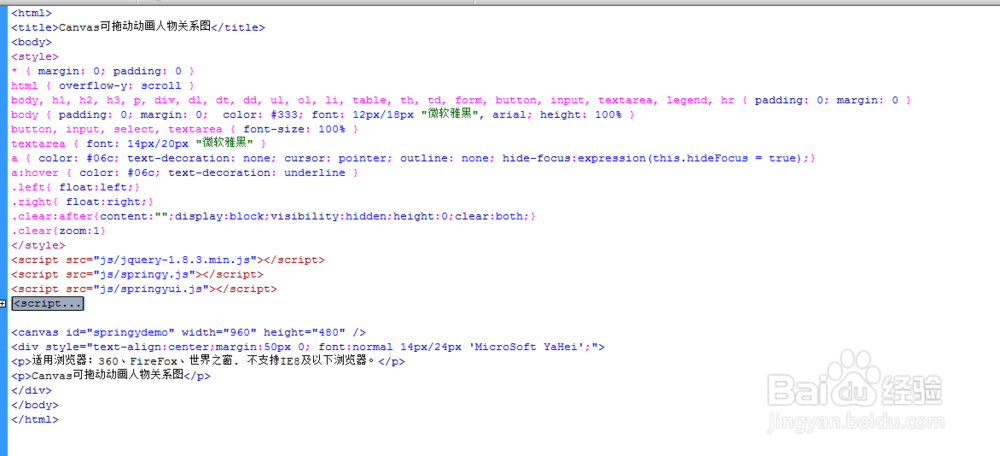
2、书写hmtl代艨位雅剖码。<canvas id="springydemo" width="960" height="480" /><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>适用浏览器:360、FireFox、世界之窗. 不支持IE8及以下浏览器。</p><p>Canvas可拖动动画人物关系图</p></div>
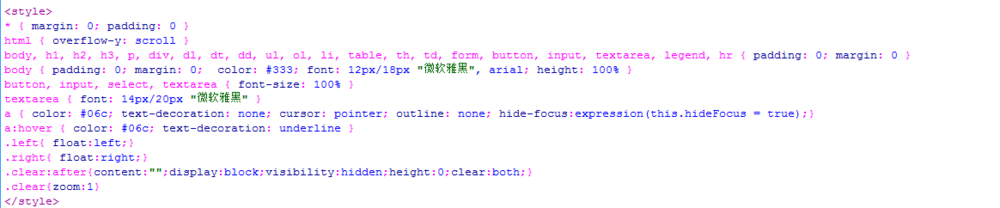
3、初始化css代码。<style>* { margin: 0; padding: 0 }茑霁酌绡html { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px "微软雅黑" }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }.left{ float:left;}.right{ float:right;}.clear:after{content:"";display:block;visibility:hidden;height:0;clear:both;}.clear{zoom:1}</style>
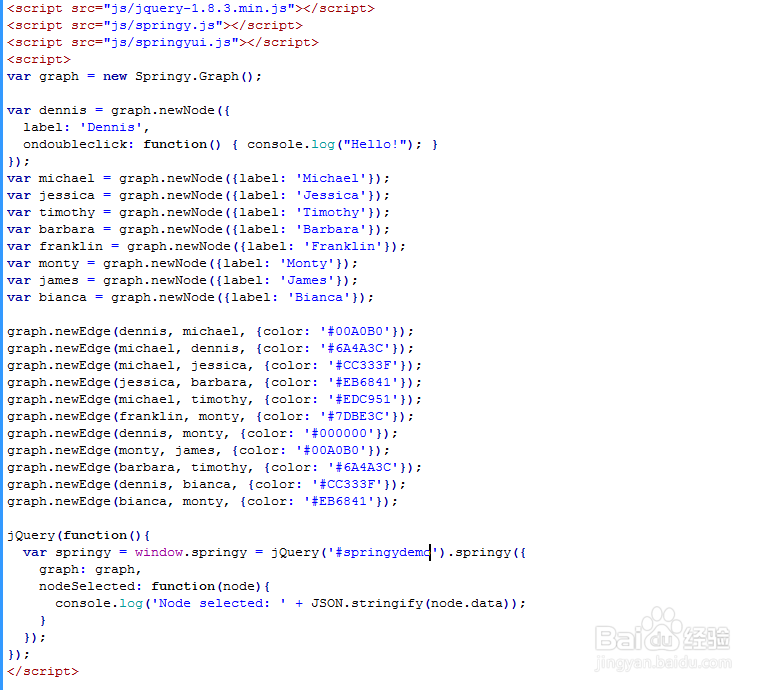
4、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script src="js/springy.js"></script><script src="js/springyui.js"></script>
5、代码整体结构。
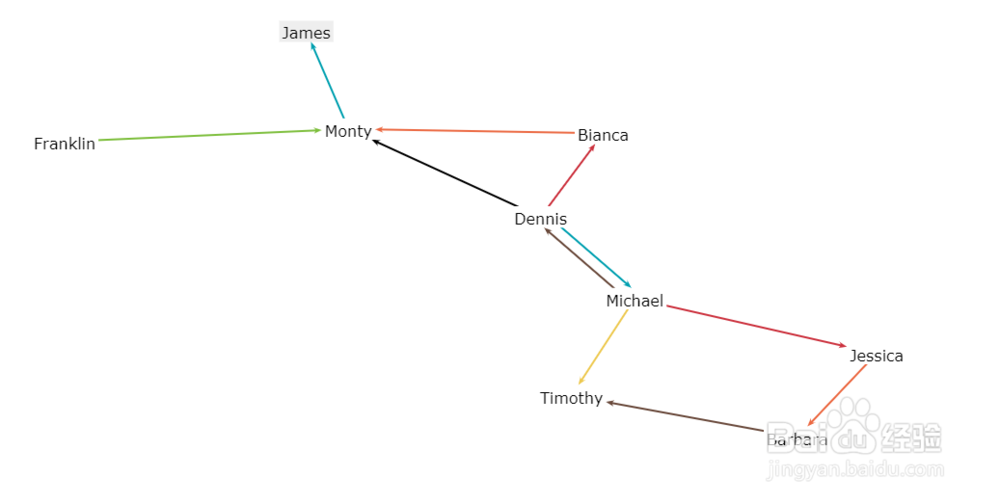
6、查看效果。