vue怎么调用蓝牙接口
1、打开HBuilderX开发工具,新建项目;勾选uni-app,输入项目名称,勾选uni-ui项目,然后点击创建
2、创建完毕后,打开pages文件夹下的index.vue文件
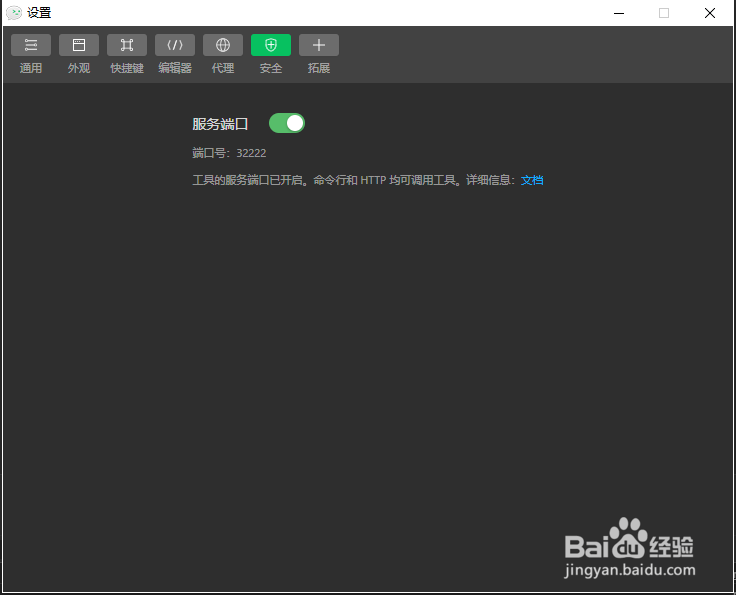
3、打开微信开发者工具,点击设置菜单,查看安全中的服务端口
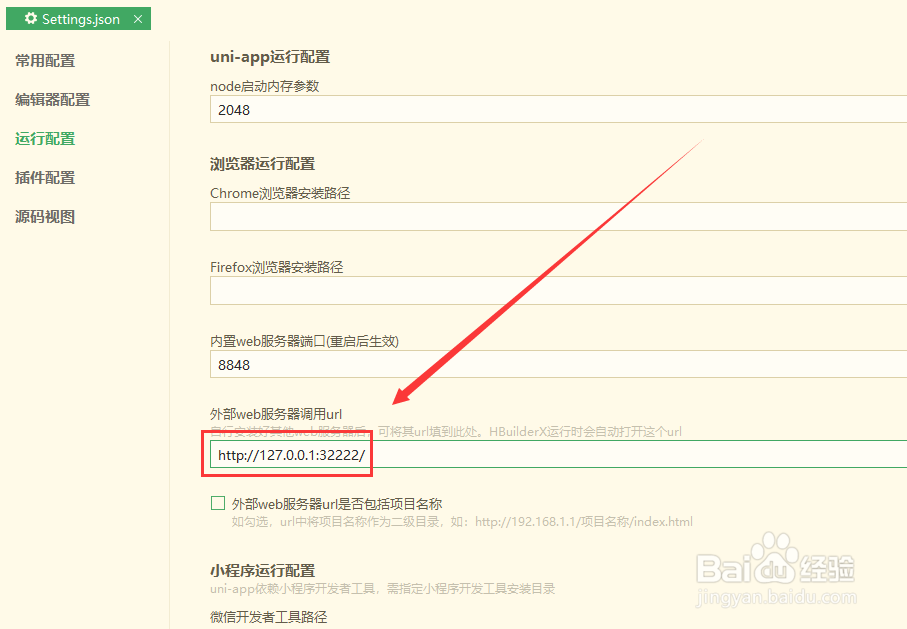
4、返回到HBuilderX工具,选择工具菜单中的设置;然后查找到运行设置,配置外部web服务器调用的url
5、在index.vue文件中,插入一个button按钮,并绑定click事件
6、在script标签中,定义按钮点击事件openBluetooth,调用API中的openBluetoothAdapter,打印返回成功后的结果
7、保存代码,运行到微信小程序模拟器,选择微信开发工具;然后在微信小程序中,点击按钮,查看打印结果(需要在真机下调试)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:26
阅读量:59
阅读量:67
阅读量:69