js中怎么更改transform的值
1、打开sublime text3编辑器,新建一个HTML文档。
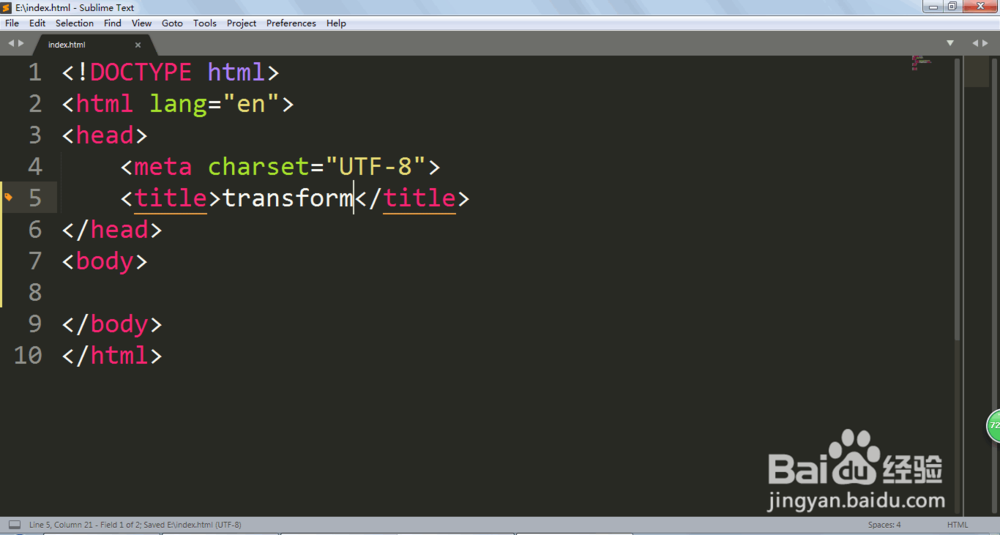
2、建造一下HTML的基本架构。
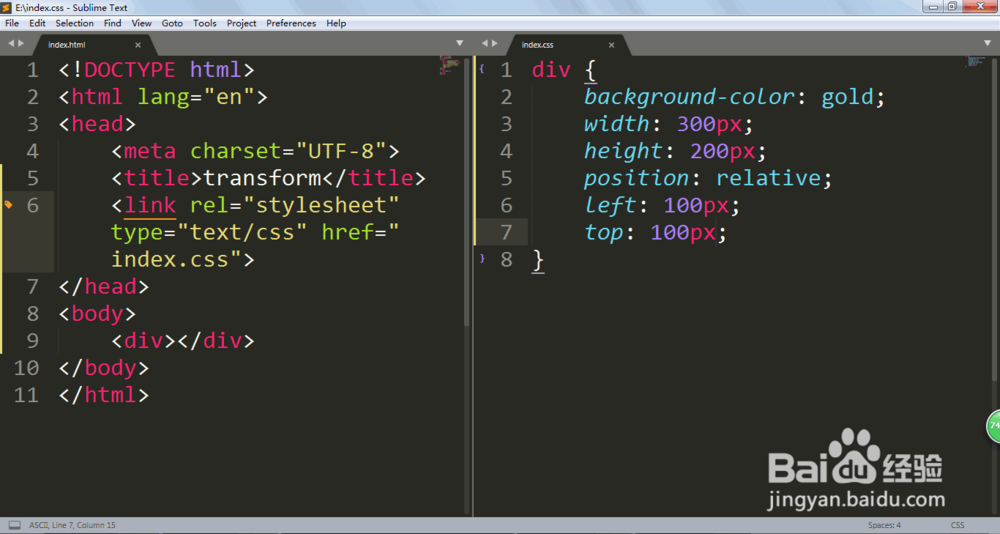
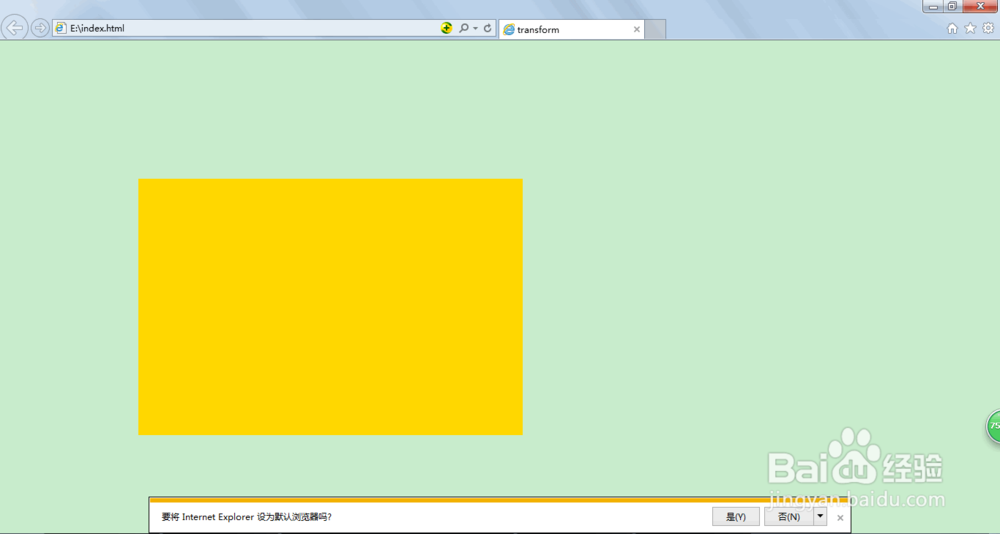
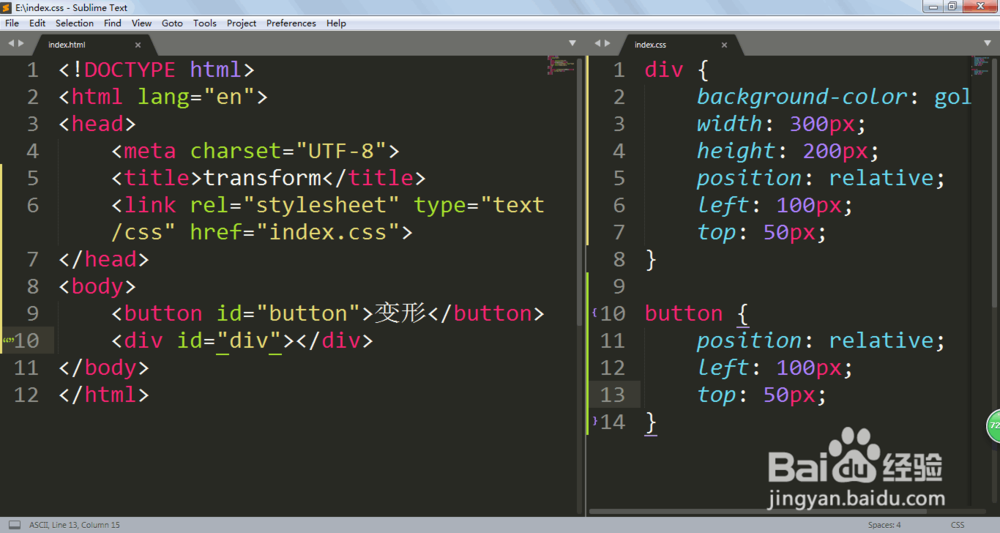
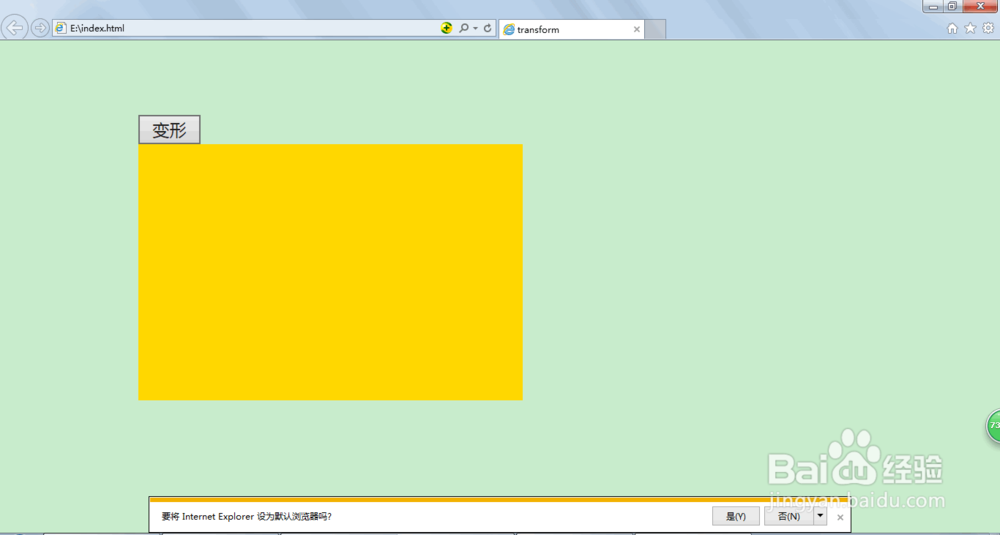
3、创建一个CSS文档,并且关联HTML文档。现在我们为DIV设置样式。
4、现在我们创建一个按钮,要求按钮按了以后图形会变形。
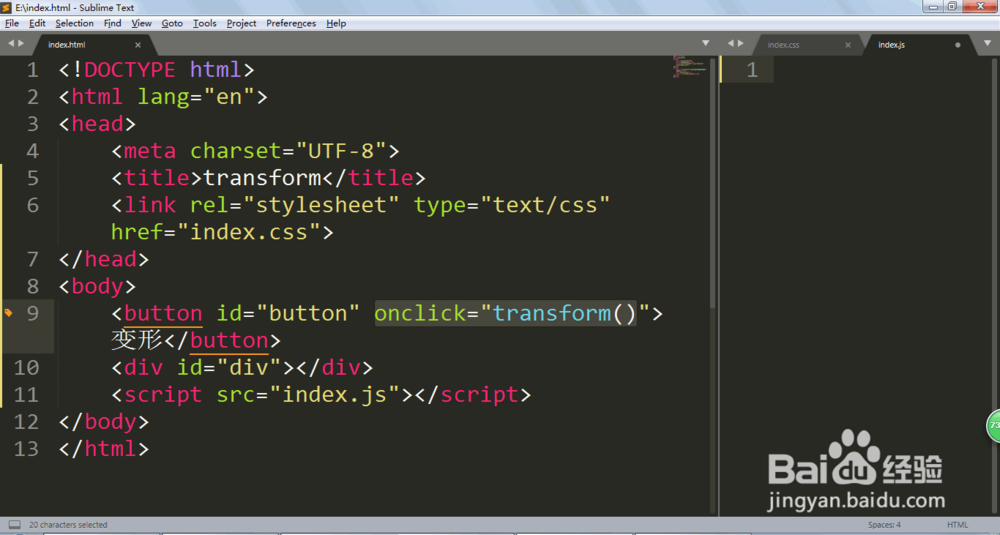
5、新建一个JS文档,并且关联HTML文档,再在BUTTON标签里面加入onclick="transform()"监听事件。
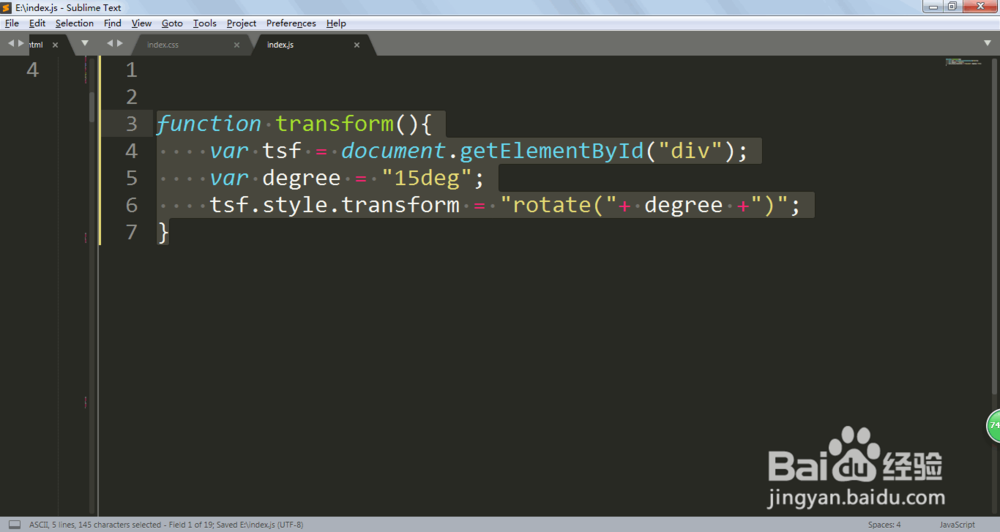
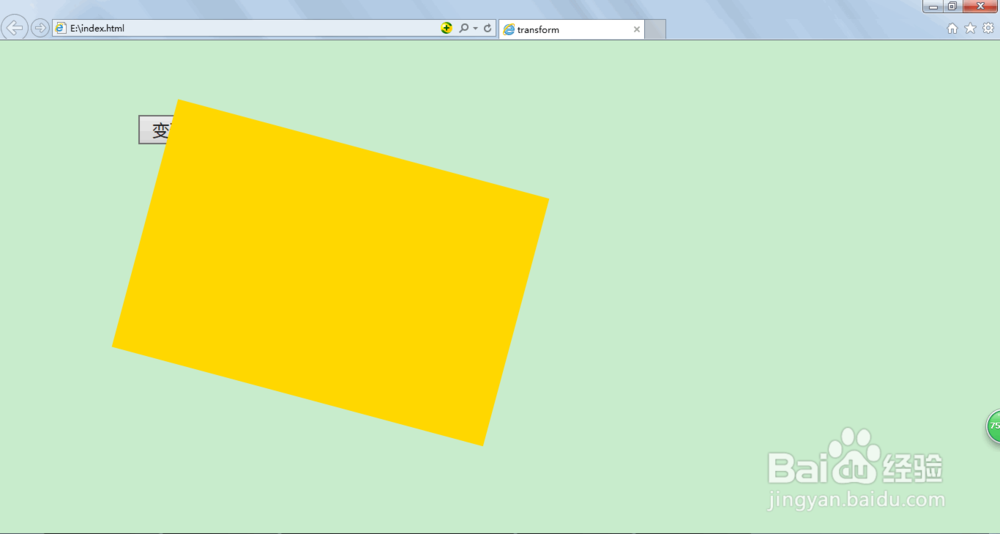
6、function transform(){ var tsf = document.getElementById("颊俄岿髭div"); var degree = "15deg"; tsf.style.transform = "rotate("+ degree +")";}这个时候我们完善一下函数,现在点击一下就能更改transform的值了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:51
阅读量:38
阅读量:40
阅读量:74