Dreamweaver cs6中库的使用
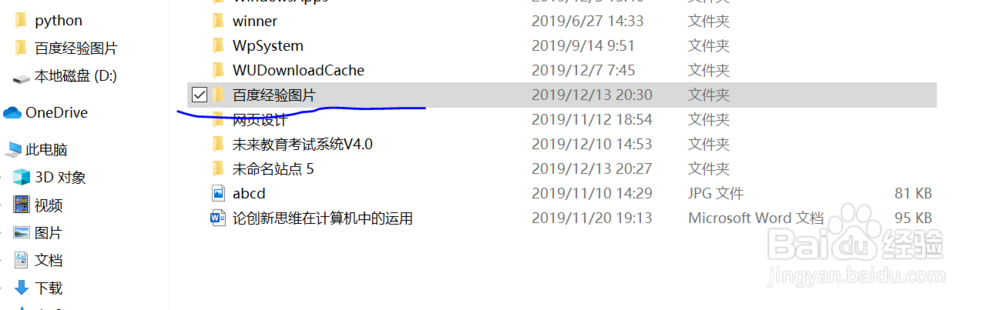
1、在使用Dreamweaver cs6软件之前,先建立一个站点,这样有利于网页的寻找,先预先建立一个文件夹,有利于储存制作的网页。
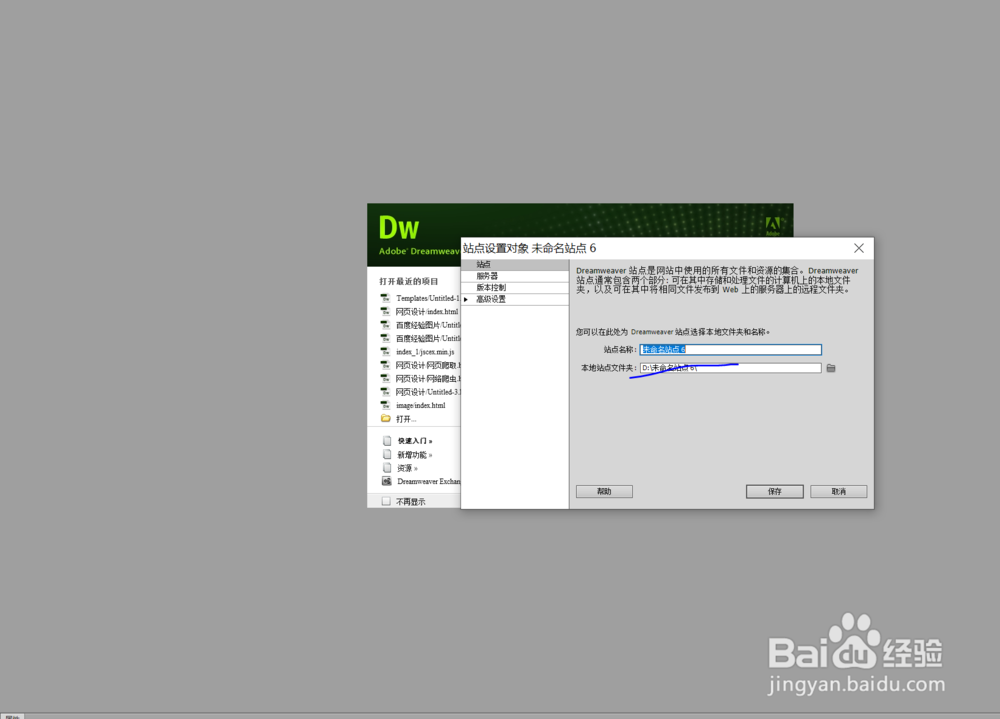
2、然后打开Dreamweaver cs6软件在设置选项中选择建立站点,然后将站点的储存位置设置为自己新建立的文件夹中。
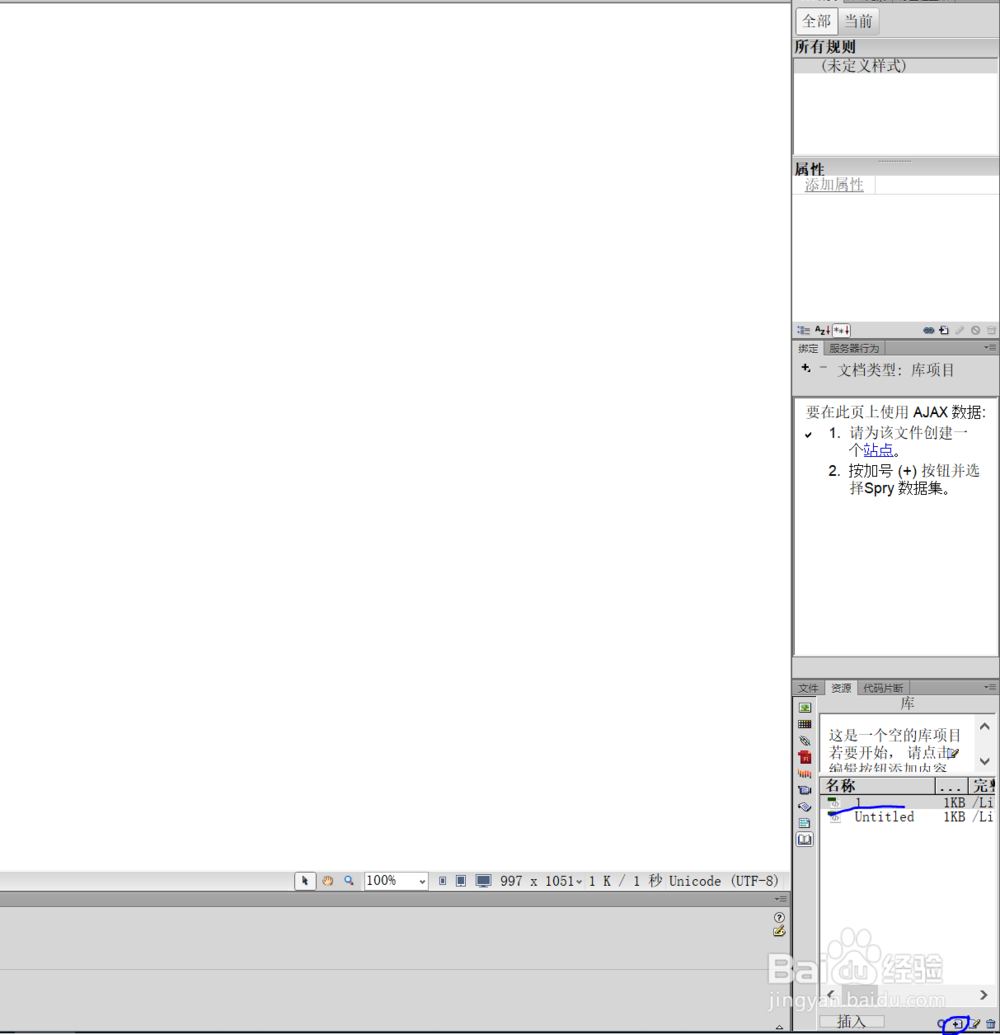
3、建立完新的站点后就会进入一个新建的网页,然后在新界面中的右下角中找到资源就可以进行下一步了。
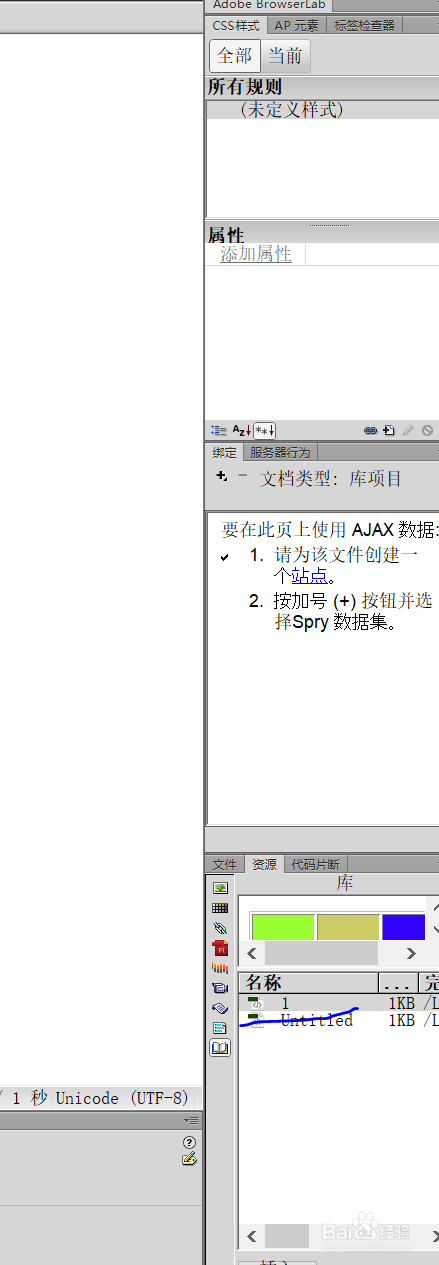
4、在资源的选项中找到Dreamweaver cs6中的库,并点击建立库,点击后会打开一个新的页面,你也可以对建立的库进行重命名。
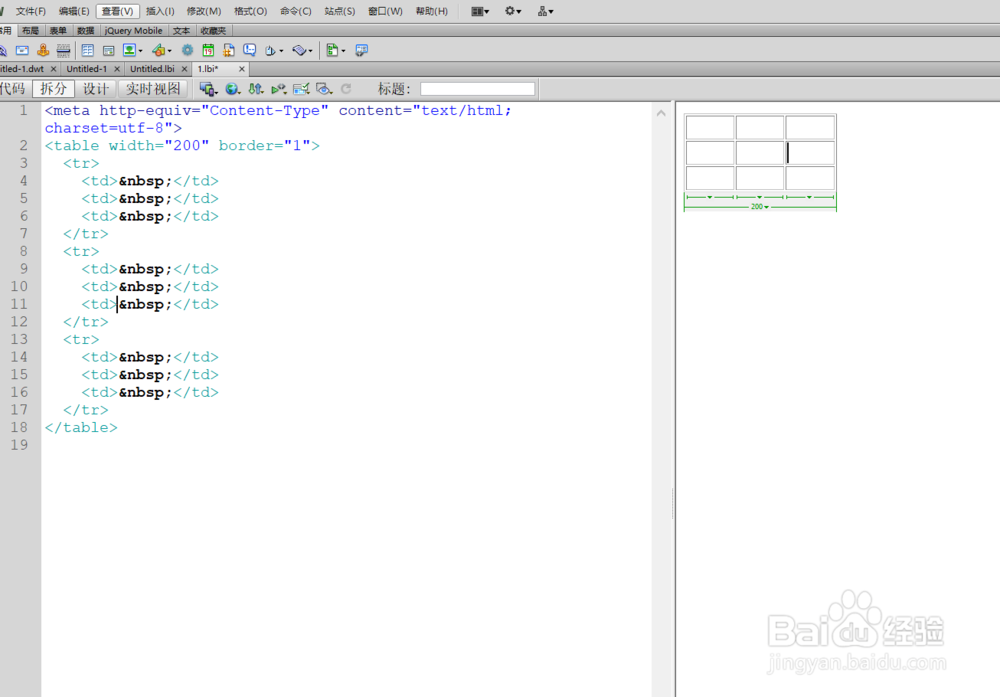
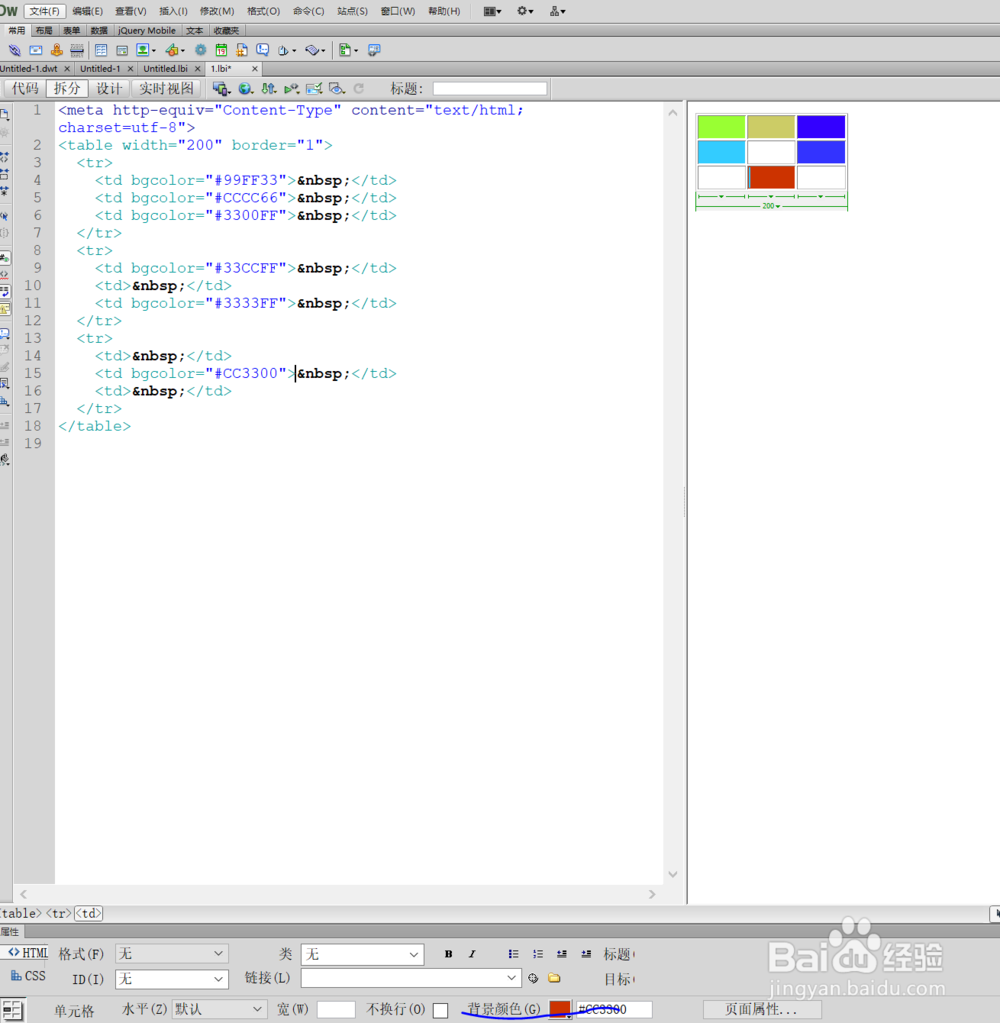
5、然后在新打开的页面中添加你想要添加的资源,图片 表格等都行,根据不同的需求选择骂宙逃慈性建立不同的资源,先演示建立一个表格,你可以根据你的需求添加不同的效果,比如颜色等.
6、建立完你需要的资源后,点击保存一下就行了,这样一个Dreamweaver cs6库就被建立起来了
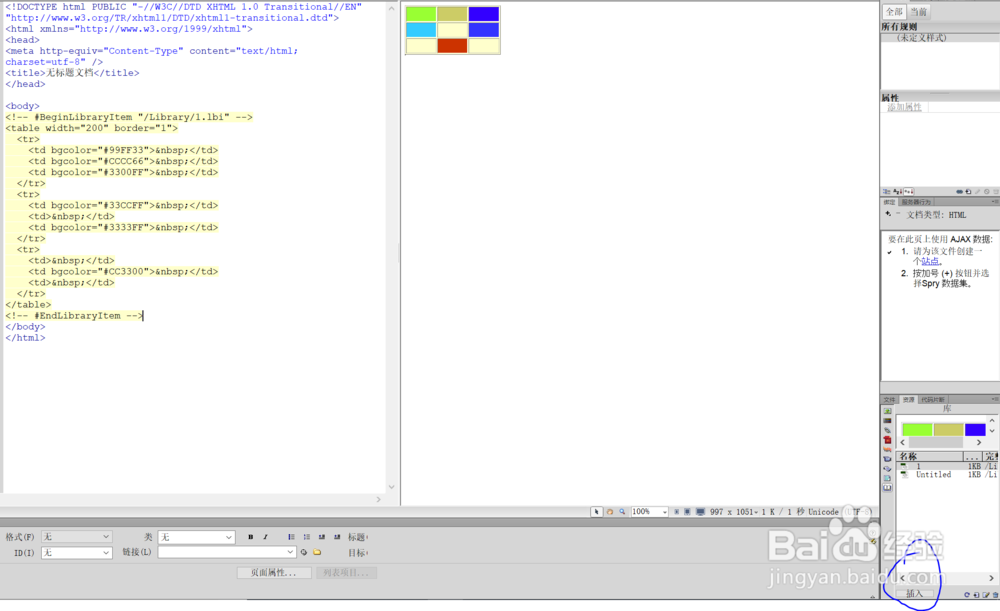
7、建立完库之后就是要开始应用了,点击建立的库,右击选择应用就可以了,或者直接用鼠标拖动过去所需要的库就行了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:44
阅读量:52
阅读量:56
阅读量:71