css3网页加载后图片翻转效果
1、准备好需要用到的图标。
2、新建html文档。
3、书写hmtl代艨位雅剖码。<div class="aia"><img src="images/lanren01.jpg" class="rotates rotatesimg" /> <img src="images/lanren02.jpg" class="rotates rotatesimg" /> <img src="images/lanren03.jpg" class="rotates rotatesimg" /> <img src="images/lanren04.jpg" class="rotates rotatesimg" /> <img src="images/lanren05.jpg" class="rotates rotatesimg" /></div>
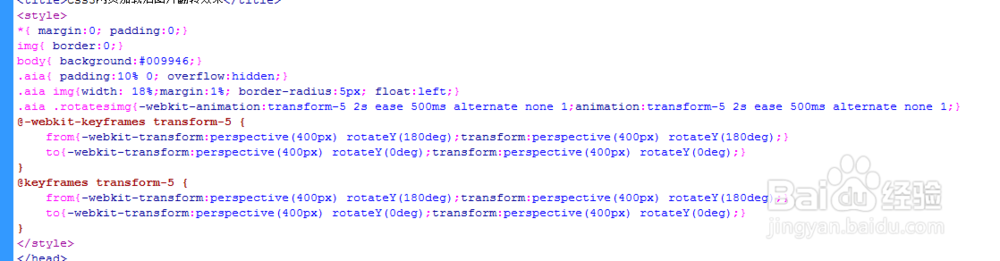
4、书写css代码。<style>*{ margin:0; padding:0;}img{ border:0;}body{ background:#009946;}.aia{ padding:10% 0; overflow:hidden;}.aia img{width: 18%;margin:1%; border-radius:5px; float:left;}.aia .rotatesimg{-webkit-animation:transform-5 2s ease 500ms alternate none 1;animation:transform-5 2s ease 500ms alternate none 1;}@-webkit-keyframes transform-5 { from{-webkit-transform:perspective(400px) rotateY(180deg);transform:perspective(400px) rotateY(180deg);} to{-webkit-transform:perspective(400px) rotateY(0deg);transform:perspective(400px) rotateY(0deg);}}@keyframes transform-5 { from{-webkit-transform:perspective(400px) rotateY(180deg);transform:perspective(400px) rotateY(180deg);} to{-webkit-transform:perspective(400px) rotateY(0deg);transform:perspective(400px) rotateY(0deg);}}</style>
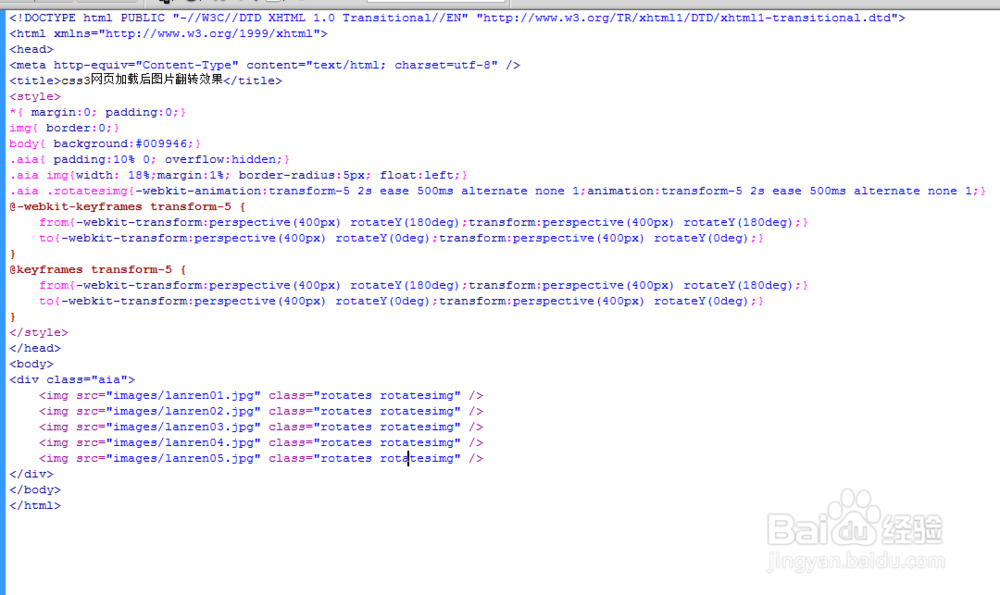
5、代码整体结构。
6、查看效果。